こんにちは、副業ブロガーのたくす(@taksBLOG)です!
今回はMacの「スクリーンショットの撮り方」を超簡単に解説します。
SEO的にも、読者ファースト目線でも、オリジナルブログ画像を記事に入れ込むのはとってもいいこと。
ついでにスクショ画像に文字入れする簡単な方法も解説。ブログ画像づくりの必須知識です。
Macは、Macintosh ClassicⅡ(なつかしい!)、PowerMac6300、G4などの頃から使い始め、Windowsは98SEあたりから併用していました。

とにかく昔からシンプルで使いやすいMacが好きです。
Macのスクリーンショットはショートカットが便利!

Windows機なら「PrintScreenキー」を押すだけで全画面のスクリーンショットが撮れますよね。
Macの場合は3つのキーを同時押しすることで2種類のスクリーンショットが撮れます。
Macの全画面スクリーンショットのショートカットキー

全画面のスクリーンショットを撮るには、[Shift]+[command]+[3]を同時に押します。

Windowsのスクショと同じで、画面全体のスクリーンショットが保存されます。ブログで使用する機会は少ないと思いますが、メニュバーを含めて説明したいときもありますので覚えておくと便利です。
Macの選択部分スクリーンショットのショートカットキー

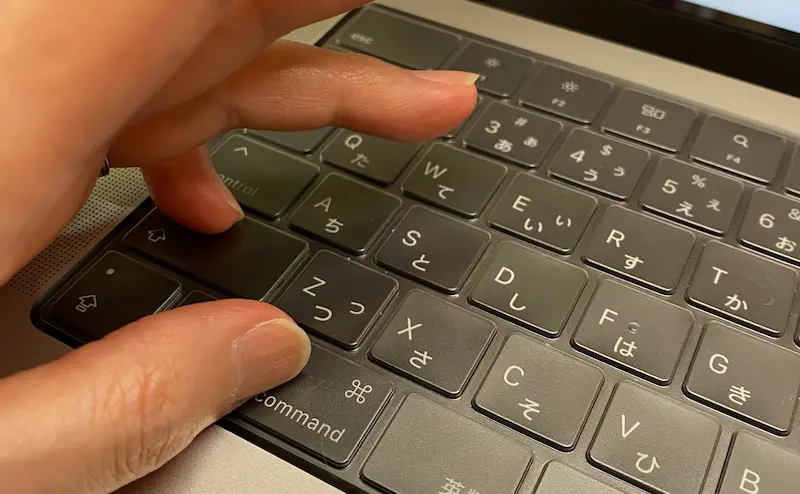
画面の一部分のスクリーンショットを撮るには、[Shift]+[command]+[4]を同時に押します。
押すとポインタが十字マークのようになって、撮影範囲が選択できるようになります。ドラッグして撮影したい範囲を決めたら、クリックしているボタンを離すだけで保存されます。


ブログ画像を作るときに多用するので、自然と指が覚えると思います。
Mac標準アプリ「スクリーンショット」は画面録画も可能
スクリーンショットといいながら、画面の録画もできます。[Shift]+[command]+[5]を同時に押すと、スクリーンショットのツールバーが画面左下に表示されます。
アイコンにポインタ(マウス)をかざすと録画アイコンがどれかわかると思います。興味ある人はやってみてください。ブログではあまり使わないと思うので解説は省略します。
Macのスクリーンショット画像の保存先変更は?
スクリーンショットを撮ると、デスクトップに保存されてしまうかもしれません。Macユーザーとしては、デスクトップに一つでもファイルを置きたくないですよね。保存先もショートカットで変更できます。
まず、[Shift]+[command]+[5]を同時に押します。

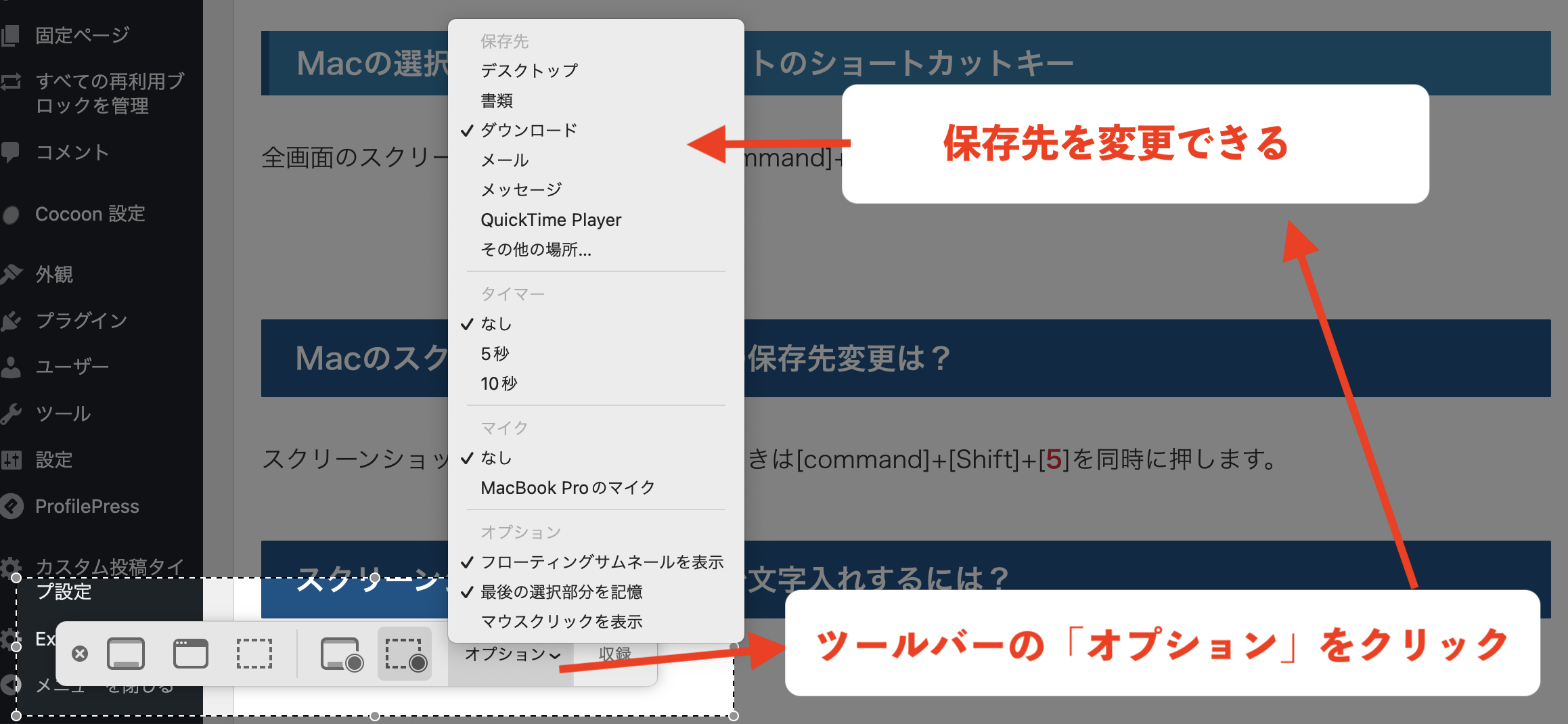
画面下にスクリーンショットのツールバーが表示されるので「オプション」をクリック。
プルダウン(上に伸びますが)の上の方に「保存先」として、
- デスクトップ
- 書類(フォルダ)
- ダウンロード(フォルダ)
- その他の場所
などに設定することができます。
ぼくは、「ダウンロード」に設定しています。ネット上のフリー画像も同じフォルダに入れており、ブログに挿入する画像をすべて同じところにすることで、画像加工の時短に役立てています。

加工する画像が1つのフォルダにまとまっていると効率的です。
- 全画面のスクリーンショット
[Shift]+[command]+[3] - 画面の一部分のスクリーンショット
[Shift]+[command]+[4] - 保存先の変更
[Shift]+[command]+[5]
スクリーンショット画像にMacで文字入れするには?
無料の画像編集といえばCanva(キャンバ)ですが、ネットワークがつながっていないと使えません。今回は、ネットワークがなくても作業できるように、Macの標準アプリ「プレビュー」だけを使う方法を紹介します。
「プレビュー」は写真などの画像をダブルクリックすれば自動で起動する、Macの画像ビューワです。はじめからインストールされているものですが、結構高機能なんです。
Mac標準アプリ「プレビュー」機能の一例
- 文字入れ(文字色・文字背景色変更もOK)
- 簡単な図形や矢印描画(これも色の変更OK)
- トリミング(画像の範囲指定切り取り)
ブログアフィリエイターとしては、これだけ使えれば十分ですよね。これ以上高機能だと、画像加工に時間がかかって仕方ありません。ちゃちゃっと作業できることが良いところ。

スクリーンショットの加工でよく使う機能だけ見てみましょう。
《作業実例》Macでスクリーンショットを使ったブログ画像を作る流れ
ぼくがブログで使う画像加工の流れは次のとおりです。
- スクリーンショット撮影
- プレビューでトリミング(切り取り)
- プレビューで文字入れ
- 画像圧縮
- 記事に挿入
スクリーンショット撮影
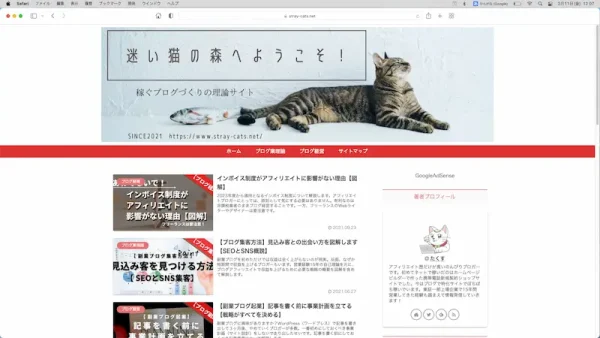
まずは、説明したい画面のスクリーンショットで撮影します。今回は、ブログの一部分だけを選択して撮影しました。

画像のタイトルは「スクリーンショット2022-02-14 23.55.15.png」となっています。画像の重さは1.2MB。このままでもブログに表示させることはできますが、重すぎるので文字入れ後に圧縮(後ほど説明)します。
プレビューでトリミング(切り取り)
保存された(ぼくの場合は「ダウンロードフォルダ」)スクリーンショット画像をダブルクリックして「プレビュー」を起動させます。

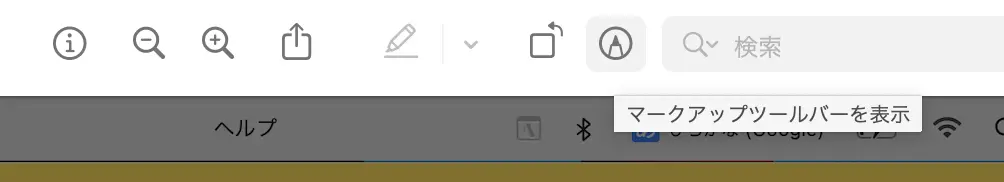
すると、上図のように、画像のプレビュー画面メニューに鉛筆を丸で囲ったようなアイコンが出てくるのでクリック。画像加工できる「マークアップツールバー(下図)」が表示されます。

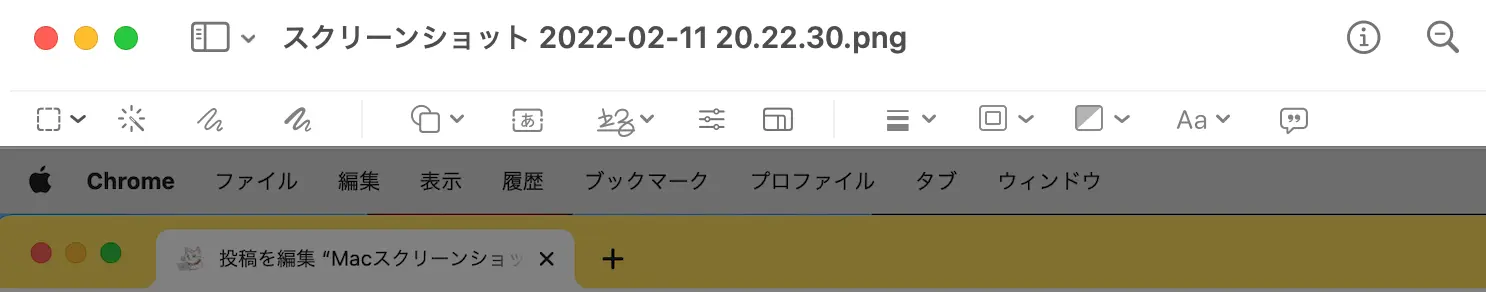
マークアップツールバーの左端にある点線で表示された四角のアイコンをクリック。切り取りたい形をドラッグで選択します。
範囲選択すると、ツールバー右端に切り抜きアイコン(下図)が表示されるのでクリック。これで、選択範囲に切り抜いた画像ができます。

このとき注意したいのは、切り抜いた瞬間に上書き保存されること。何度もやり直すかもしれないときは、先にスクショ画像をコピーしておきましょう!
プレビューで文字入れ
続いて、解説したい文字を入れていきます。
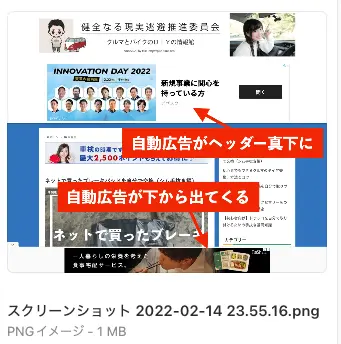
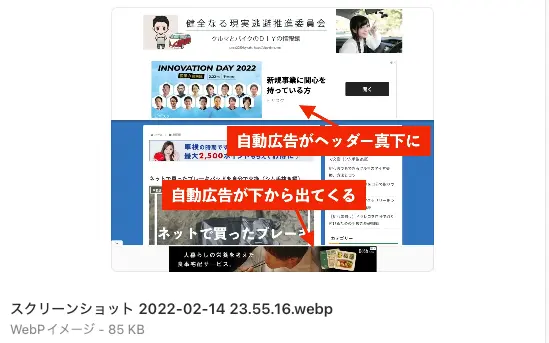
今回は、GoogleAdSenseの自動広告がどんなふうに表示されているかを図解し、読者フレンドリーと言えないという解説画像にしたいと思います。

こんな感じに文字入れしました。
プレビューの「マークアップツールバー」は多機能で、いろいろできます。
- 文字(文字色、背景色の変更)
- 図形(塗りと枠線の色変更)
- プレビュー画像の部分コピー
- コントラストなどの変更
- フリーハンドでの描画
- 文字、図形などの前後配置
先程の文字入れも、赤い四角の上に、白文字を乗せて表示しています。
加工は終わったものの、現段階ではファイルサイズが1MBと重いので、画像圧縮します。
画像圧縮
画像圧縮とリサイズ、ファイル形式を一度にできる無料のサイトがあります。インストール不要、広告無しで最高に便利です。詳細な使い方は別記事「無料の写真圧縮は「Squoosh(スクーシュ)」がブログ作業に超便利!」を参照してください。
このサイトの画面に画像をドラッグして、
- サイズ幅を1200にリサイズ
- 保存形式をWebPに変更
- ダウンロードボタンを押す
これだけで、ブログに適した画像にできます。先程の1MBの画像が、85KBになりました。

記事に挿入
あとは、WordPress(ワードプレス)の記事に挿入するだけです。ファイル名は英数字(できれば画像を連想させるような英単語など)に変えておいたほうが吉です。

また、画像を挿入するとき「代替テキスト」という部分には、日本語で画像に関連する言葉を入れておくか、直前のH2見出しの文章をコピペしておくことをオススメします。Googleの画像検索で表示される場合があります。
まとめ〜Macのスクリーンショットはショートカットキーが便利
実は、スクリーンショットはMacの標準アプリなので、DockのLaunchPadから直接アプリを起動させることもできます。でも、ショートカットさえ知っていれば起動するので問題なしです。
ブログ作業では、記事の執筆以外に画像加工が意外と大変ですよね。でも、読者にわかりやすく説明するのに避けて通れません。スクリーンショット画像を使うことが少なくても、プレビューでの簡単画像加工だけでも覚えてみてください。

今回はここまで、現場からは以上です!