最短で稼ぐためのブログを作る完全初心者向け講座の第21講目です。
理論や解説をできる限り少なくしてスピードを重視しています。

コンセプトは「手を動かす」です!
今回は、人にも検索エンジンにも優しい「サイトマップ」をブログに設置することがゴールです。プラグインを使ってものの10分でできます。
ブログに必須「サイトマップ」をサクッと設置しよう!

サイトマップは、ブログにどんな記事があるかを一覧で表示するためのものです。
サイトマップがあることで「リピーター獲得のチャンス」がアップします。
素通りさせないためにサイトマップ設置を!

あなたがネットサーフィンしていて「とてもいい!」と思った記事を見つけたら、次にどんな行動をしますか?

他の記事も読みたくなります。
面白そうなブログなら、お気に入りに保存しておきます。

ぼくも他の記事を読んでみて役立つと思ったらブックマークしておきます。
特に趣味のノウハウ系なんかは、仲間にメールで転送したりしてます。

そうですよね!ブログ全体で、読者の興味を引くことでお気に入りやブックマークに登録してもらえる可能性が高まります。
ブログ全体の魅力をアピールするには「サイトマップ」が必須です。
今回は、WordPress(ワードプレス)で作ったブログにサイトマップを設置する手順の解説です。
10分もかからずにできちゃいますのでサクッといきましょう!
サイトマップは2つ作ろう!
サイトマップは「人間用」と「機械用」の2種類が必要です。
「人間用」は、読者がブログを見やすくするためのサイトマップ。
「機械用」は、Googleの検索上位をねらうためのサイトマップ。
2種類と言ってもどちらのサイトマップも10分くらいで出来ちゃいます。
いや、「機械用」のサイトマップは設定するだけで、勝手にできちゃいます。

さっそく作業開始です!
人間用サイトマップは無料プラグイン「PS Auto Sitemap」がおすすめ
まずは「人間用サイトマップ」を人気プラグインの「PS Auto Sitemap」で作ります!
手順は簡単、3ステップで完了します!
- プラグインのインストール
- 簡単な設定
- 固定ページにコピペ
1.プラグインのインストール

WordPress(ワードプレス)のダッシュボード左端のメニューにある「プラグイン」をクリック。
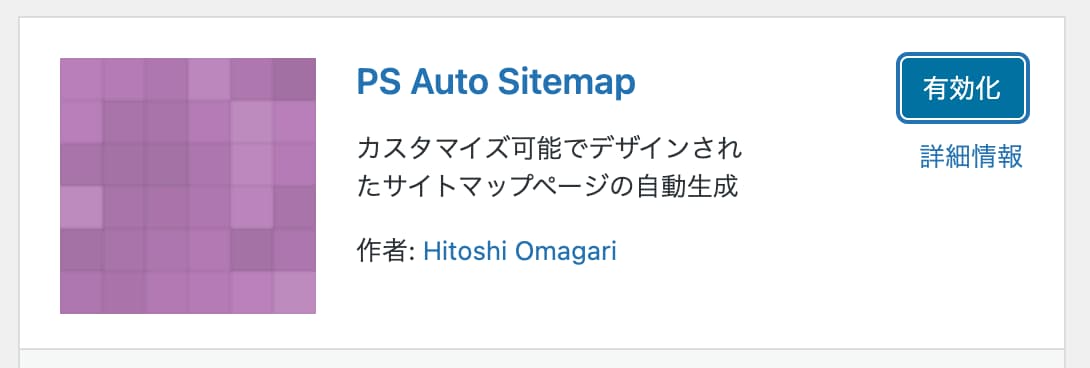
新規追加ボタンを押して、検索窓に「PS Auto Sitemap」と入力すると出てきます。
「今すぐインストール」を押したら、必ず「有効化」を押しましょう!

2.簡単な設定
サイトマップは、固定ページのひとつとして表示しますので、まずは「サイトマップ」という固定ページを作ります。
一度、ダッシュボードに戻って、「固定ページ」から「新規追加」をクリック。

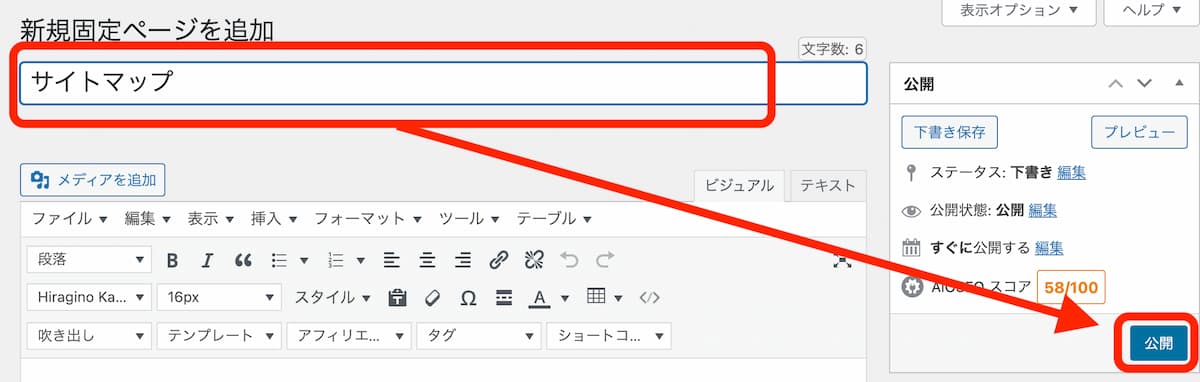
タイトルに「サイトマップ」と書いたら、そのまま「公開」しましょう!
本文は空欄のままにしておいてください!

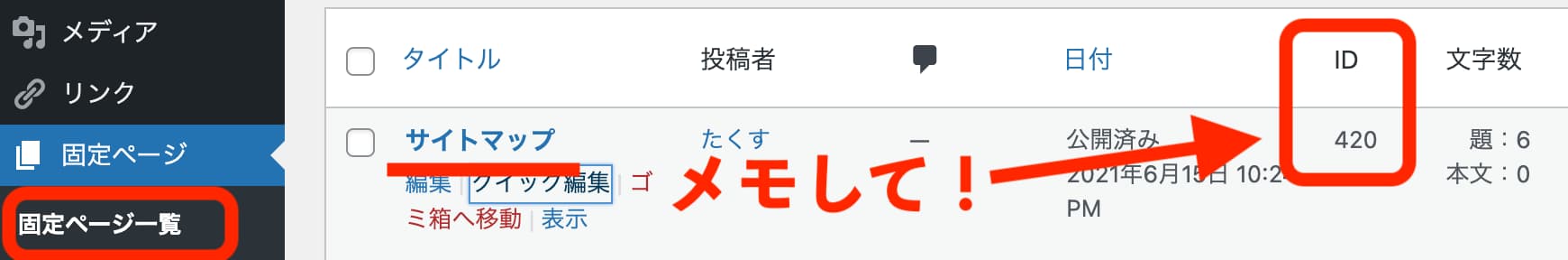
ダッシュボードに戻って「固定ページ」から「固定ページ一覧」をクリック。
すると、作ったばかりの「サイトマップ」というページの欄が見つかると思います。

「サイトマップ」の右の方に「ID」という欄がありますよね?
この数字をメモしてください。
上図の例では「420」です、これを「PS Auto Sitemap」の設定画面で使います。
さてさてもう一度、ダッシュボードに戻ります。
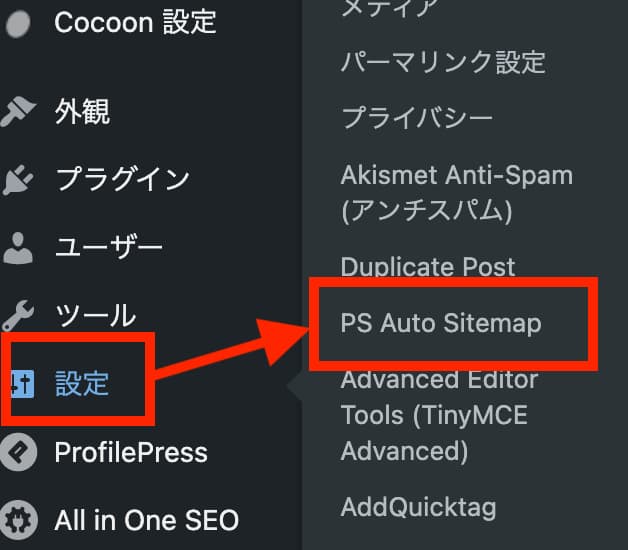
「設定」から「PS Auto Sitemap」をクリック。
とにかく最小限の設定だけしますので2か所だけさわります。

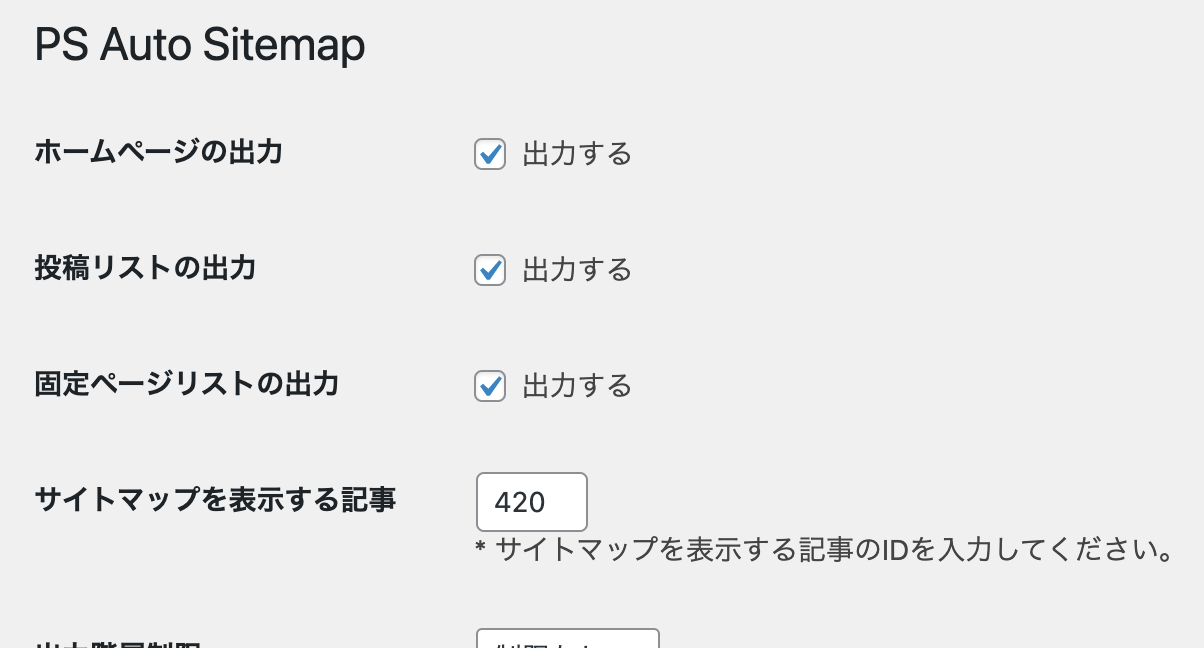
設定画面「サイトマップを表示する記事」という欄があります。先ほどのメモした数字(ID)を入力するところがあります。
いじわるしないで入力してあげましょう。

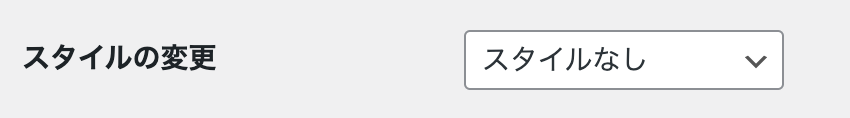
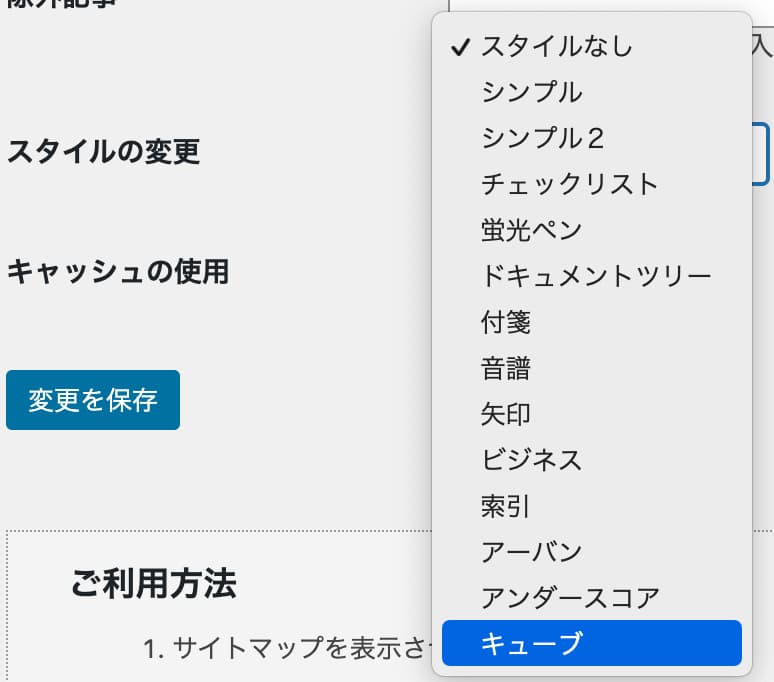
つづいて、「スタイル」という欄があります。
デフォルトでは「スタイルなし」になっています。

このままでももちろんOKですが、実は下図のようにいろんな表示方法が選べます。
時間があったら、いろいろ試してみましょう!

で、「変更を保存」をクリック。
ここでもしも変更がうまく保存できないときは「ホームページの出力」と「キャッシュの使用」のチェックを外してみてください。

さて、保存できたらそのまま、「変更を保存」ボタンの下の方までスクロールしてください。
下図のようなところがありますよね?

濃いグレー部分にある「<!– SITEMAP CONTENT REPLACE POINT –>」をドラッグしてコピーしてください。
コピーしたら、またダッシュボードに戻りましょう!
3.固定ページにコピペ
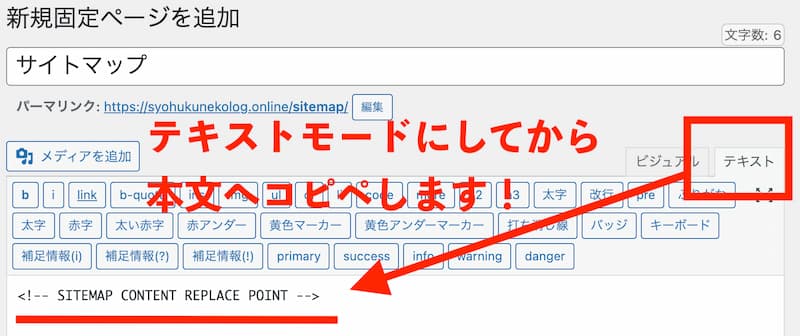
さきほど作った「サイトマップ」の固定ページを再編集します。
「固定ページ一覧」から開きましょう。

上図の通り、まずは「テキスト」のタブをクリックしてください。
この状態で、本文のところで右クリック、ペーストします。
「<!– SITEMAP CONTENT REPLACE POINT –>」という文字が貼り付けられたらOK。
「更新」ボタンを押しましょう、完了です!
「変更をプレビュー」ボタンを押して、仕上がりを見てみましょう!

サイトマップの「スタイル」設定は「スタイルなし」のままですがイイ感じでした。
機械用サイトマップはGoogle XML Sitemapsが定番!
機械用のサイトマップとは、Googleのような検索サイトに「ブログにこんな記事がありますよ」とお知らせするためのものです。

Google検索にあなたのサイトの記事を登録してもらうための申請をしてくれるものだと思ってください。
これもプラグインですぐに出来上がります。
ちなみに第13講で紹介した、Google公式プラグインの「Site Kit」はインストール済みですか?
稼ぐブログづくりに必須のプラグインなので、先にインストールしておきましょう。
インストールしたら「Search Console」「アナリティクス」の2つだけ連携設定してください。詳細は下の参考記事で。
《参考記事》
【稼ぐブログ塾・第13講】WordPress(ワードプレス)厳選6プラグイン設定【初心者向け】
1.サイトマップブラグインのインストール
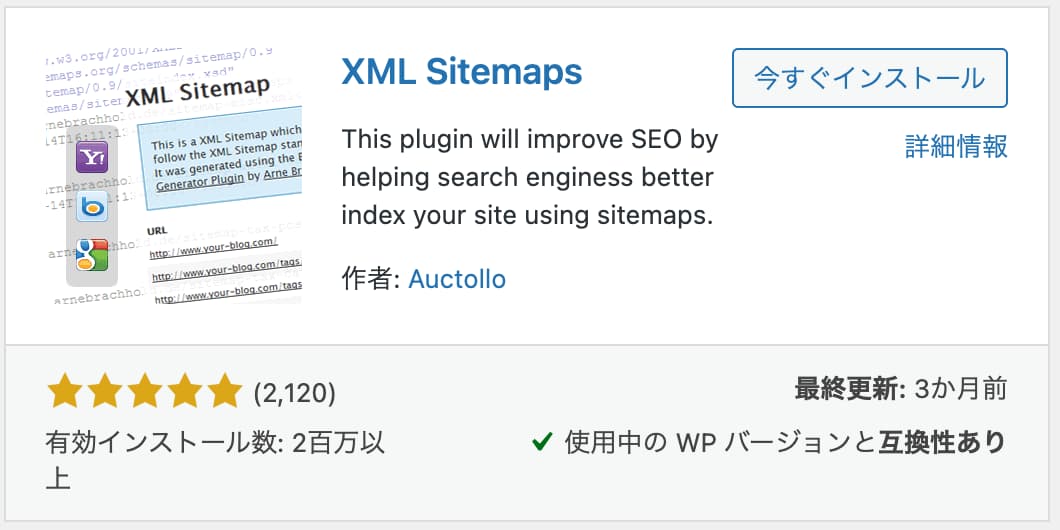
ダッシュボードの「プラグイン」から「新規登録」をクリックして、検索窓で「xml Sitemaps」と入力しましょう。
いっぱい出てきますが、10個目くらいに下の物が出てくると思います。
以前は「Google xml Sitemaps」という名前だったのですが、2020年ごろからGoogleの文字がなくなりました。名前が変わった今でも、「Google xml Sitemaps(グーグルサイトマップ)」と呼ばれることが多いほどの有名プラグインです。

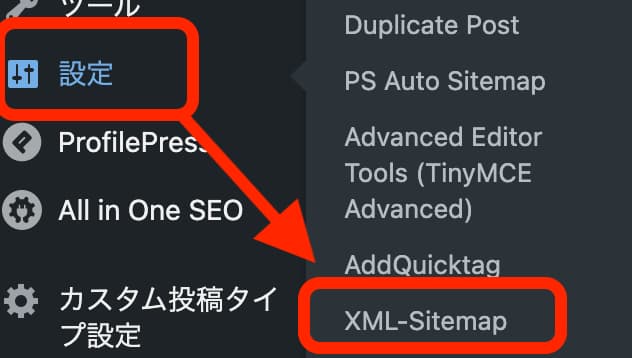
インストールしたら、ダッシュボードから「設定」「XML-Sitemap」をクリック。

設定画面になります…が、今回はなにもしません!
いくつか設定しても良いのですが、初心者のうちは1か所だけ設定を変更すればOKです。
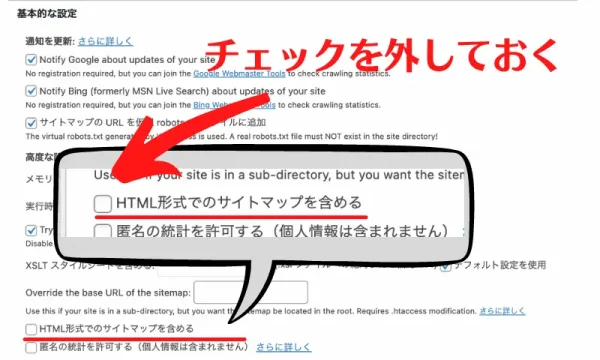
HTML形式でのサイトマップを含めるのチェックを外す
設定画面の「HTML形式でのサイトマップを含める」にチェックマークが入っていますが、必ず外してください。外しておかないと、サーチコンソールでエラーになります!

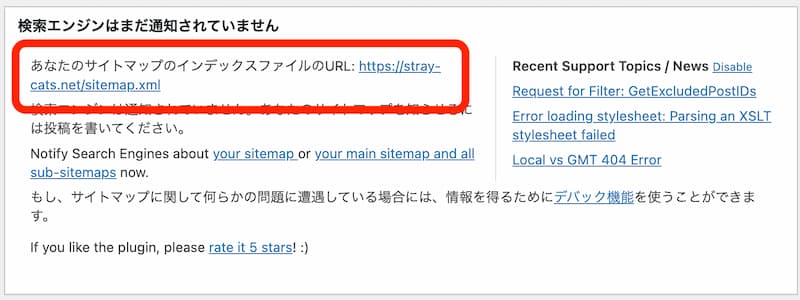
あと設定画面では「あなたのサイトマップインデックスファイルのURL」というところを見ておいてもらうだけで結構です!


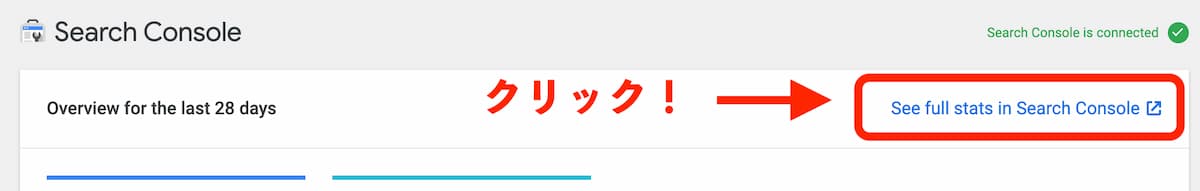
クリックしたら、上部の右端にあるリンクをクリックして、Googleサーチコンソールのサイトへ飛びます。

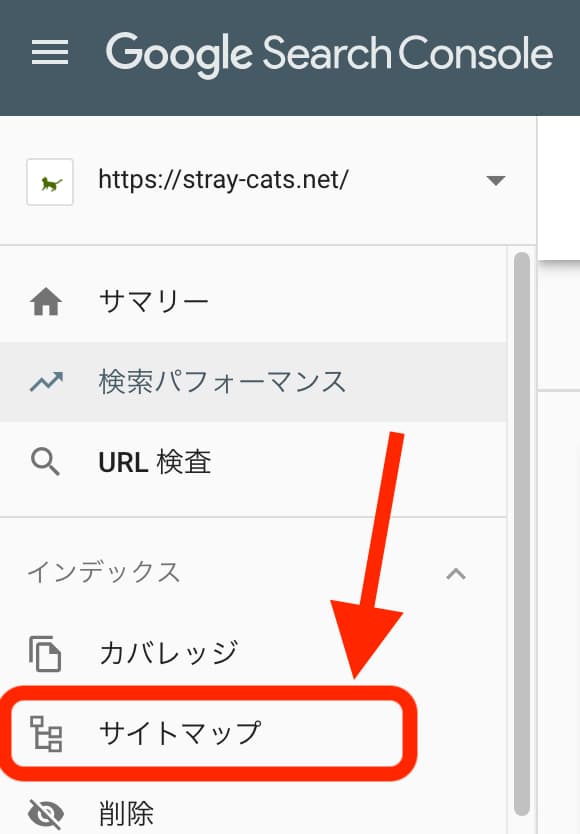
Googleサーチコンソールの左にあるリストに「サイトマップ」があるのでクリック。

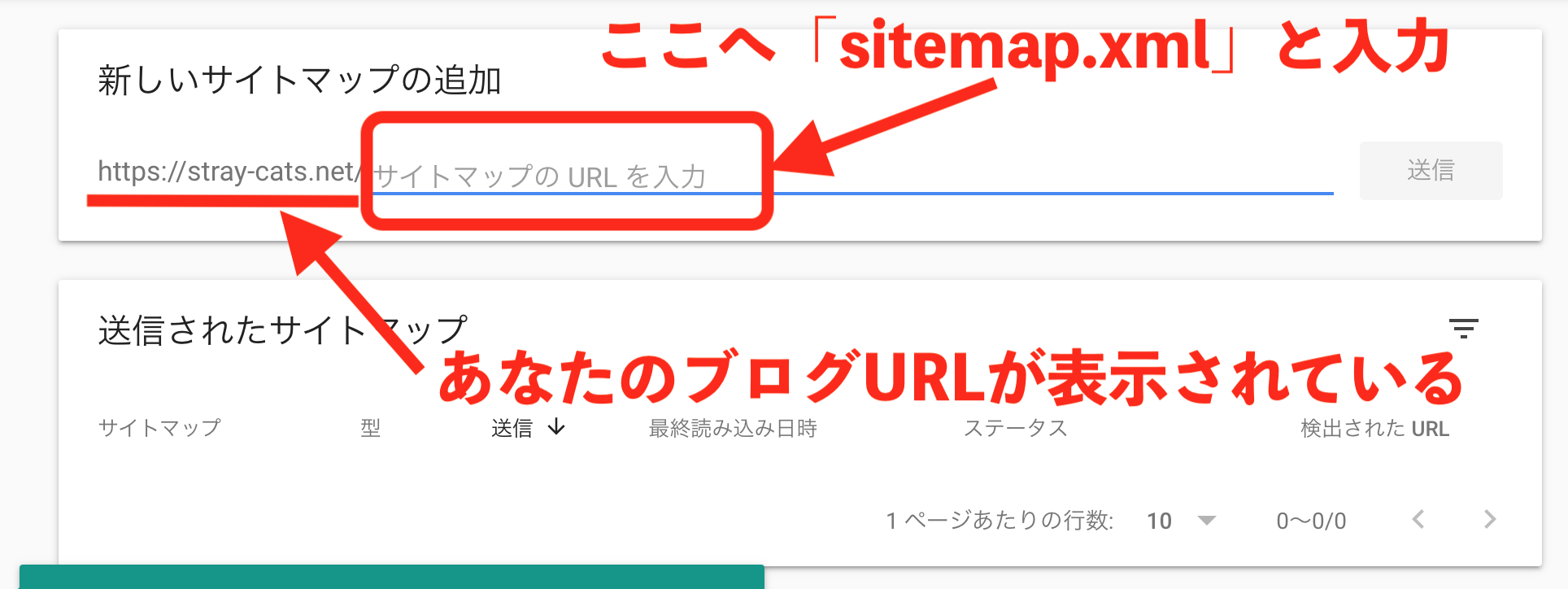
すると、「新しいサイトマップの通知」をする画面になります。
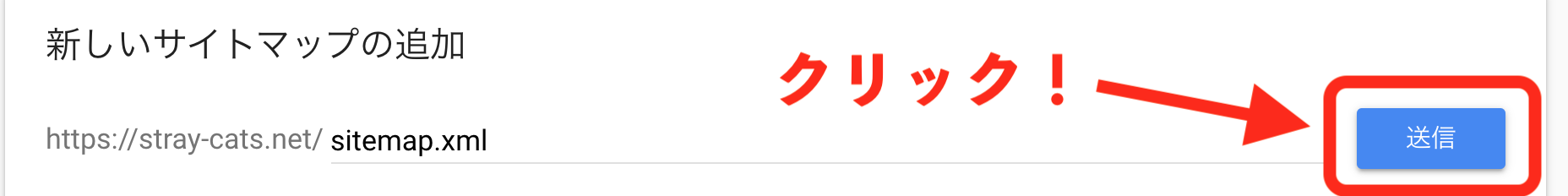
あなたのブログURLは自動で表示されているので、入力欄には「sitemap.xml」とだけ入力します。もちろん半角英数です!

入力したら「送信」ボタンをクリック。

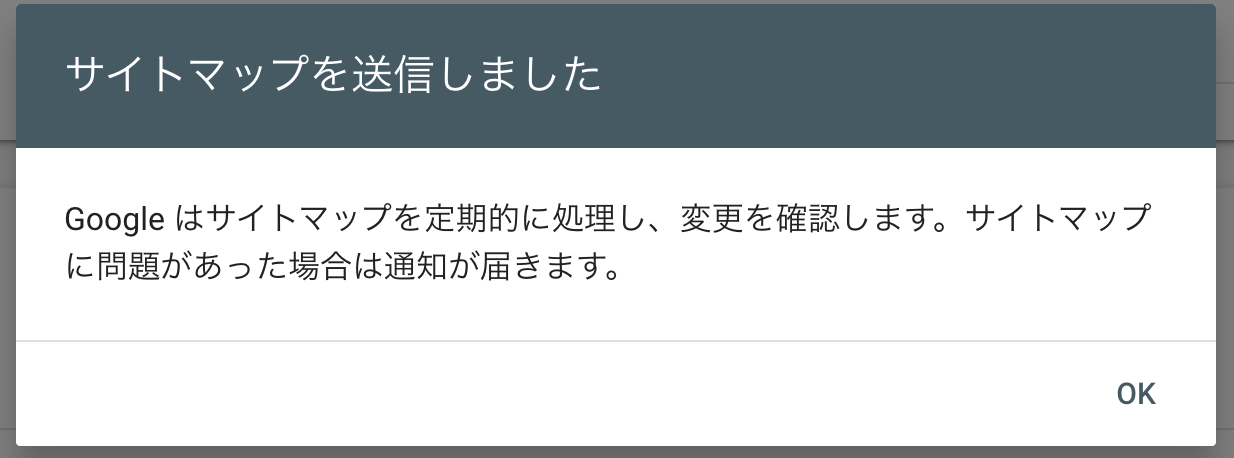
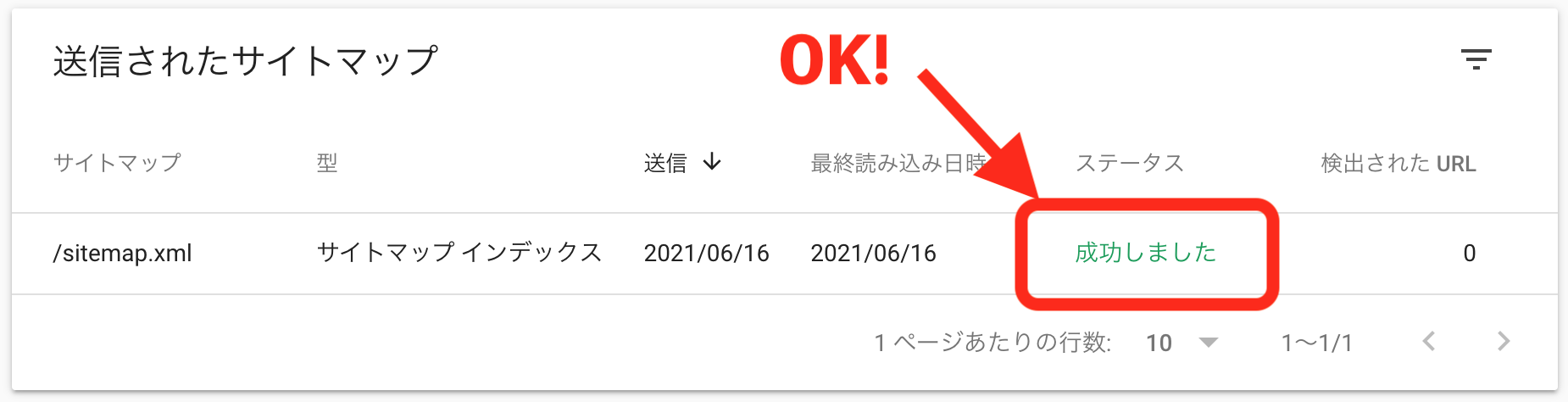
サイトマップを送信しましたというダイアログが出たら「OK」を押しましょう。すると、成功しましたという表示とともに、下欄にあなたのサイトマップURLが表示されます。



カンタンでしたね!
これで、あなたがブログを書くたびにサイトマップが更新され、Googleが見に来てくれるんです!
まとめ〜サイトマップは読者を迷わせない「おもてなし」
今回の講座を振り返ります。
- 「人間用サイトマップ」は「PS Auto Sitemap」で作る
- 「機械用サイトマップ」は「XML Sitemap」で作る
作業そのものは10分程度でしたよね!
こんなカンタンな作業で、読者にサイト全体を確認してもらえたり、SEO対策になるのですからやらないなんて選択肢はありません!
サイトマップのないブログなんて、むちゃくちゃに積んであるチラシのようなものです。
とってもお得な広告や、無料体験クーポン付きチラシがあっても、気づきようがありません。
サイトマップで全体像をみてもらえるようにしておくことが読者への「おもてなし」なのです!

あのー、それでサイトマップはどうやって表示させるんですか?

3つの方法とオススメの表示場所があります!
サイトマップの表示方法おすすめ3か所
人間用サイトマップは、読者に利用してもらうことが前提です。
オススメの表示方法は次の3つ。
- トップメニューにサイトマップを入れる
- サイドバーのカテゴリ下に入れる
- 各記事の下に入れる
このうちの「1.トップメニューにサイトマップを入れる」が次回のテーマになります。
次回の講座までには10記事書き上げてくださいね!
アドセンス登録には最低10記事必要
第25講座ではGoogleAdSense(グーグルアドセンス)の申請をします。
![]()
最低でも10記事はないとGoogleAdSense(グーグルアドセンス)に審査通過しません(あえて言い切りますが、ほぼ間違っていないと思います)。
別記事「[2020年]アドセンス審査のチェックポイント〜6ブログ合格の経緯」も参照下さい。
とにかく、1ヶ月以内に10記事を書き上げて公開しましょう。
失敗なんて恐れず、とりあえず「読者に喜ばれる情報を発信する10記事」を1ヶ月以内に書き上げることを目標に頑張ってみましょう!
今回も最後まで読んでいただきありがとうございます。

第21講は以上です、おつかれさまでした!



バズ部などの記事で詳しい設定方法が解説されていますのでここでは省略します!
《2021.12.24追記 AIO SEOに緊急性のある脆弱性が判明。もう使わないほうがいいと思います。》