最短で稼ぐためのブログを作る完全初心者向け講座の第17講目です。
この講座では理論や解説をできる限り少なくしてスピードを重視しています。

コンセプトは「手を動かす」です!
稼ぐブログ記事の必須条件はたったの5つ【復習】
稼ぐブログの文章を作るための必須条件を確認しましょう。
- 検索されるテーマである
- ライバルサイトより一歩先にいる
- 文章が読みやすい
- 知りたい情報がある
- 適度な図解やイメージ画像がある

今日は「3.文章が読みやすい」ですね。

今回は、「3.文章が読みやすい」「5,適度な図解やイメージ画像がある」の2つをまとめて作業します。
ブログ読者は「飛ばし読み」することを前提に、記事のポイントを目立たせる装飾や画像を使って読みやすくします。
前講では、記事構成を王道パターンにすることで読まれやすい「文章の型」を実例つきでお話しました。
今回は、視覚的に読みやすく工夫する作業をご紹介します。
【第17講のゴール】飛ばし読みしてもわかるブログ記事を書く

今回の作業概要は次の3つです。
- ブログ記事を装飾する
- ブログ記事に画像をつかう
- ブログ記事にアイキャッチをつける
前講で作った記事を加工していく作業をご紹介しますので、参考にして下さい。
特に基本的な作業だけを厳選して紹介していきますので、安心して下さい!
読みやすくする工夫〜ブログ記事を装飾する
まずは、最近のブログ読者がどんなときにブログを読むかを具体的に考えてみましょう。

通勤電車の待ち時間に、スマホでGoogle検索した結果を読みますね。
電車のなかでも読みますが、会社についたら閉じてしまいます。

ということは、スキマ時間に「読める分だけ読む」って感じですね。

仕事のお昼休みに、調べたい情報をタブレットからGoogleで検索して読んでいます。午後の仕事が始まりそうになってきたら、読むのをやめますね。

やはり、限られた時間に「読めるだけ読む」感じになりますね。

自宅に帰ってから、休日の過ごし方をパソコンで検索して読んでいます。コーヒー片手に趣味のブログをネットサーフィンで楽しみます。

こちらは自宅でゆっくりパターンですね。ネットサーフィンということは、検索してはいろんなブログを読み渡っているようです。
ここまでのお話しでわかることは1つです。
わたしたちのブログ記事は「最後まで読まれることが少ない」という現実です。
読者はいそがしい時間の中で読んだり、他にも似たようなブログがあれば、読者はカンタンに閉じたり別のブログへ行ってしまうのです。
読者に最後まで読んでもらうためには2つの方法があります。
- 記事の冒頭に、魅力的な文章を書く
- 飛ばし読みしてもわかる装飾をする
記事の冒頭に、魅力的な文章を書く
読者があなたのブログにたどりつくには、基本的にGoogle検索結果をクリックすることになります。読者の行動は次の通り。
- 検索結果のタイトルを見てクリックするかどうか考える
- さらに、タイトル下にある要約文(ディスクリプション)をみて読むかどうか考える
- クリックして記事の冒頭で「読みたい内容が書かれているか」を判断
- 読みたい内容が書かれていると思ったら読みすすめる
- 書かれているかどうかわからないときは、Googleに戻って別の記事を見る

考えたことなかったけど、自分の場合を考えたらこの通りです。
読者は、情報や悩みを解決するためにネット検索します。
欲求を満足させてくれそうな記事かどうかの判断は一瞬です。
記事の冒頭で、検索したことと関係ないことや少しズレていることが書かれていたらすぐにGoogleの検索結果ページへ戻ってしまいます。

記事を読んでもらえなければ広告をクリックされるチャンスはゼロです!
記事を読み進めてもらうためには、「あなたの探している答えがこの記事にありますよ」という文章を記事のトップに書かなければなりません。
もったいぶって答えを記事の最後に書くと、すぐにGoogle検索へ戻られてしまいますので稼ぐブログ記事ではタブーです!
読者の行動心理を考えた上で、前回から紹介している記事構成が合理的であることが理解できますよね!
王道の記事構成を復習しておきましょう。
- 読者の悩みや知りたい情報を明確にする
- 結論を書く
- 理由を解説する
- 具体例を挙げる
- 最後にもう一度結論を書く
記事のはじめに、読者が検索してきた理由(検索意図)を明確にすることで、読者の知りたい情報があることをアピール。すぐさま、結論を書きます。
こうすることで、先に読み進めたりブックマークしてくれたりする可能性が上がります。
飛ばし読みしてもわかる装飾をする
ポイントとなる文字や文章を目立たせます。
加えて、イメージ図や写真も貼り付けて、流し読みしても知りたい情報が書かれていそうだ感じさせるようにアピールします。
読者が流し読みしても、「これは読んだほうが良さそうだ」と思ってもらえたら、時間のあるときにあとで読み返してもらえます。

具体的な作業方法を見ていきましょう!
ブログ記事を装飾する〜読みやすくする工夫
WordPress(ワードプレス)でCocoon(コクーン)を使っている前提で説明します。
また、プラグイン「Advanced Editor Tools (previously TinyMCE Advanced)」をインストール済みである状態です。
まずは装飾しやすいようにプラグインの設定を変更します。
記事を読みやすくするための装飾プラグインの設定
まずは、記事を装飾しやすいようにしてくれるプラグイン「Advanced Editor Tools (previously TinyMCE Advanced)」の設定をします。
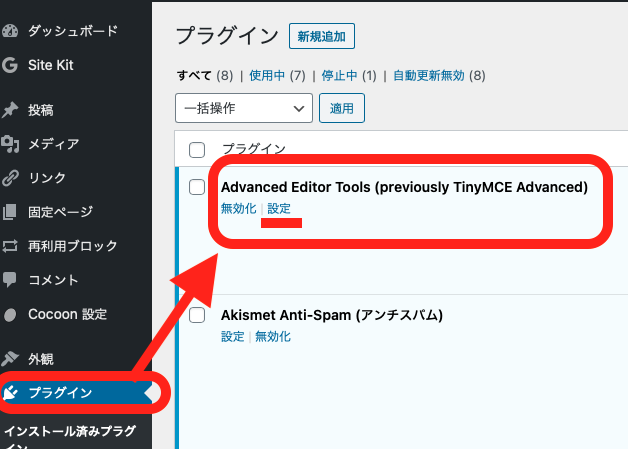
WordPress(ワードプレス)のダッシュボードから「プラグイン」をクリック、「Advanced Editor Tools (previously TinyMCE Advanced)」の「設定」をクリックします。

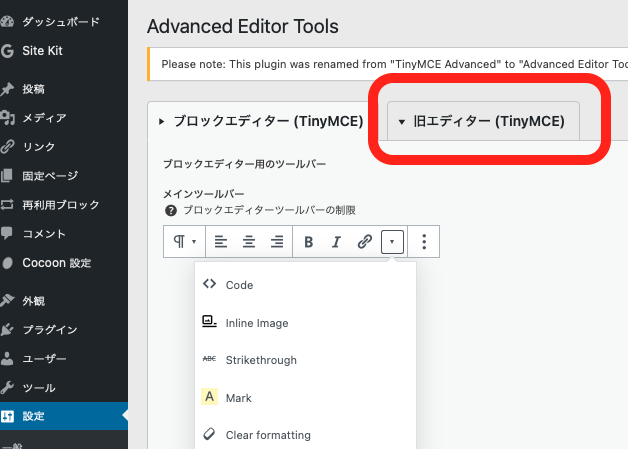
下図の画面になったら、「旧エディター(TinyMCE)」のタブをクリックします。

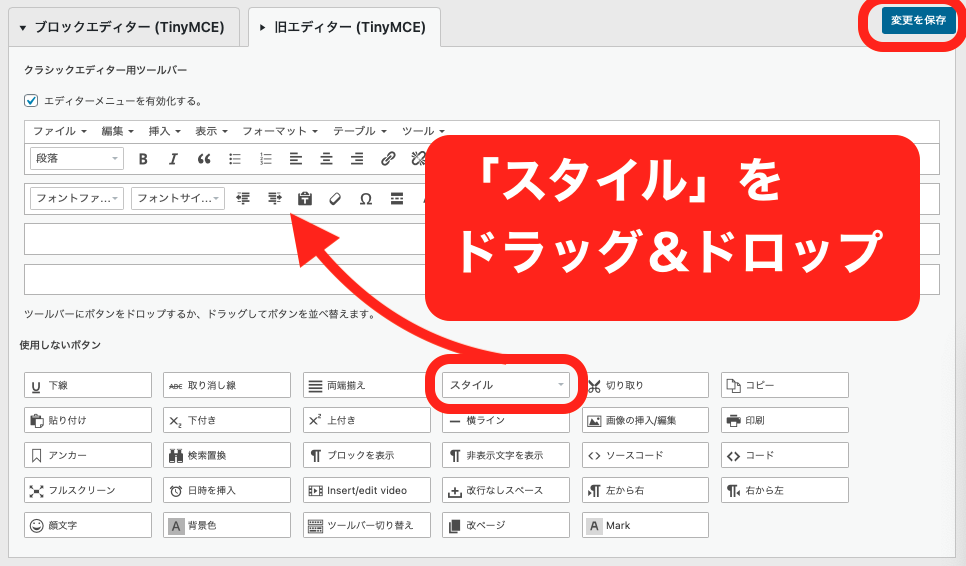
設定画面になったら、下に見える「スタイル」を図のようにドラッグします。
あとは設定不要、いつか必要になるまではこのままで十分です。

できたら、右上にある「変更を保存」を忘れずにクリックして下さい。

たったこれだけで、多彩な装飾機能がつかえます!
では読みやすく装飾していきましょう!

WordPress(ワードプレス)のダッシュボードから「投稿」をクリック。
前回書いた記事のタイトルをクリックすると、公開中の記事を編集できる状態になります。
余談ですが、「Hello World!」というサンプル記事は不要なので削除しておきましょう。
太文字にする
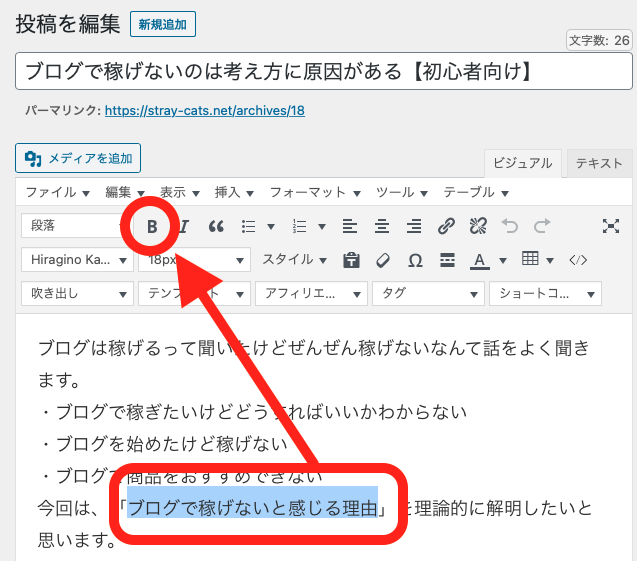
太字にしたい文字列を選択しておいて、「B」というボタンを押すだけです。
テキストモードでも「太字」を押せばOKです。
ビジュアルモードの「B」とテキストモードの「太字」は、厳密には違うものですが見た目は同じですので説明は省略します(SEO的には使い分けるべきですが、いまは不要なテクニックです)。

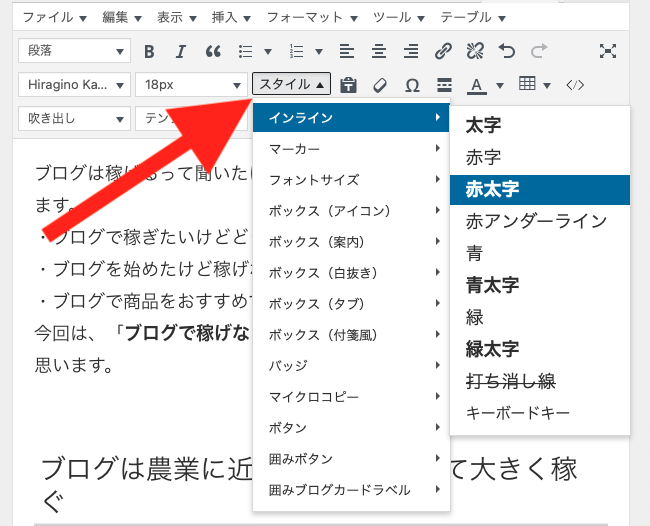
太い赤字にしたいときは、さっき設定した「スタイル」から装飾できます。
太い赤字にしたい文字列を選択しておき、
「スタイル」→「インライン」→「赤太字」と選択するだけです。

マーカーを引く
解説するまでもないでしょうか、さきほどの「赤太字」のときに見えていたとおり、「スタイル」から「マーカー」を選択すると選択した文章にマーカーを引いてくれます。
好みにもよりますが、黄色いマーカーが見やすいのでよく使われています。
コメントや背景色を変える
「スタイル」からいろいろな装飾ができます。
このブログでも多用している「ボックス(案内)」「ボックス(タブ)」は特にオススメです。
こういうやつですね↓
流し読みする読者は、このように装飾されているところだけをナナメ読みする傾向があります。できるだけ活用しましょう!
箇条書きは必須テクニック
知りたいのです。
なので、箇条書き↑を多用するだけで「読みやすい」と感じてもらえます。
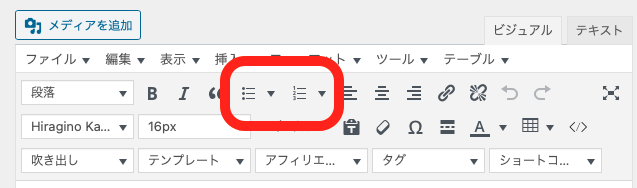
箇条書きは、太字の「B」のそばにあるボタンで作ることができます。

箇条書きには「・」で表示するものと数字で表示する2つのボタンがあります。ボタン横の三角を押せば、さらに別の表示方法も選べます。
ぜひ多用して下さい!
ブログ記事に画像を使う〜読み飛ばしてもわかりやすくする工夫
読みやすいと感じる記事はどんなものですか?

そうですね…リズム感?
本とは違った、ブログ独特の読み進めやすさがあるものですか?

そうですね!
教科書やビジネス書と違って、気軽に読める感じですよね。
それに無料で読める…フリーペーパー紙のイメージです。
有名ブロガーが、ブログは「フリーペーパーのようなもの」と紹介しているのを見たことがあります。まったく同感です。
ビジネスモデルもとても似ていて、読者に役立つ記事を無料で提供しながらも、広告掲載費で収益をあげています、まさにブログの記事と広告の関係と同じですね。
読者は、「タダなら読んでみるか。」という軽い気持ちで手に取ります。
フリーペーパーが写真も何もなく黒い文字がぎゅうぎゅうに詰まっていたら、すぐにゴミ箱行きですよね。
読んでもらうためには、最低限読みやすくするためにイメージ写真や図解が必要です。
ではイメージ写真や図解はどうやって手に入れて、ブログ記事に貼り付ければいいのでしょう?
読みやすい記事にするために活用したい無料のイメージ写真
ブログでよく見かけるイメージ写真は、ネット上で手に入れられます。
初心者のうちは、無料で手に入るイメージ写真のダウンロードサイトを活用しましょう。
無料の画像ダウンロードサイトのおすすめはこのあたりです。
個人的には写真ACがイチオシです。
その他、ネットで探すなら「商用利用OK」となっているサイトにしましょう。
有料でオススメはPIXTAです。
PIXTAは有料なので、無理に使用する必要はありませんが、ブログのトップページバナーに使うときなどには検討したりしています。
読みやすい記事にちょうどいい画像のダウンロードサイズは?
オススメは横幅1200px(ピクセル)前後の画像ですが、パソコンでの実際の表示サイズは800px程度なので、あんまりきれいな画像である必要がない記事なら800px程度で十分です。
ただ、MacのRetinaディプレイという高解像度のモニタだと画像がぼやけてしまうことがあるので、横幅1,600pxの画像をアイキャッチだけに使うということも。
画像が重要なテーマを扱っているときは調整してみるのもいいと思います。
スマホやデジカメでとった画像を記事に貼るときは?
画像のリサイズと圧縮は↓こちらの記事を参照して下さい、超便利です。
無料の写真圧縮は「squoosh」が超便利!【時短ツール】

商品のレビュー記事や旅行体験記事には自分で撮った写真が必須です。
スクーシュは画像圧縮の時短ツールとして超オススメなので、ぜひブックマークして活用して下さい。ぼくも釣りブログの写真圧縮に多用しています。
ブログ記事にアイキャッチをつける〜記事全体のイメージづくり
アイキャッチとは、記事の一覧表示のときに記事の近くに表示する画像です。
「稼ぐブログ塾」のコーナはこんなアイキャッチで統一しています。

記事のトップで「稼ぐブログを作るためのノウハウ記事ですよ」というイメージを読者に伝えて、記事を読みやすくしています。また、Twitterで投稿したときもこの画像の縮小画像(サムネイルといいます)が使われます。てて
Canva(キャンバ)も画像がたくさん無料で使えますが、メインはアイキャッチ制作です。
これも時短ツールとしてブックマークしておきましょう。
使い方は関連記事を書きましたので参考にして下さい。
ブログのアイキャッチ画像はCanvaでいけそう!

アイキャッチ画像はぜひ作って下さい、作り慣れればとってもカンタンです。
Canva(キャンバ)なら、一度作った画像を加工できるので、同じシリーズ記事なら使い回しができて、超絶作業時短ができます。
ダミーでもいいので、とにかくCanva(キャンバ)でアイキャッチ画像を作ってから読み進めて下さい。
アイキャッチ貼り付け作業〜WordPress(ワードプレス)
アイキャッチ画像はつくれましたか?

とりあえずテンプレートを選んで、文字だけ記事のタイトルに書き換えてみました。

十分です、とりあえず記事のトップにアイキャッチを設定する作業をやってみましょう。とってもカンタンですが、読みやすい記事づくりにはとっても重要なことです!
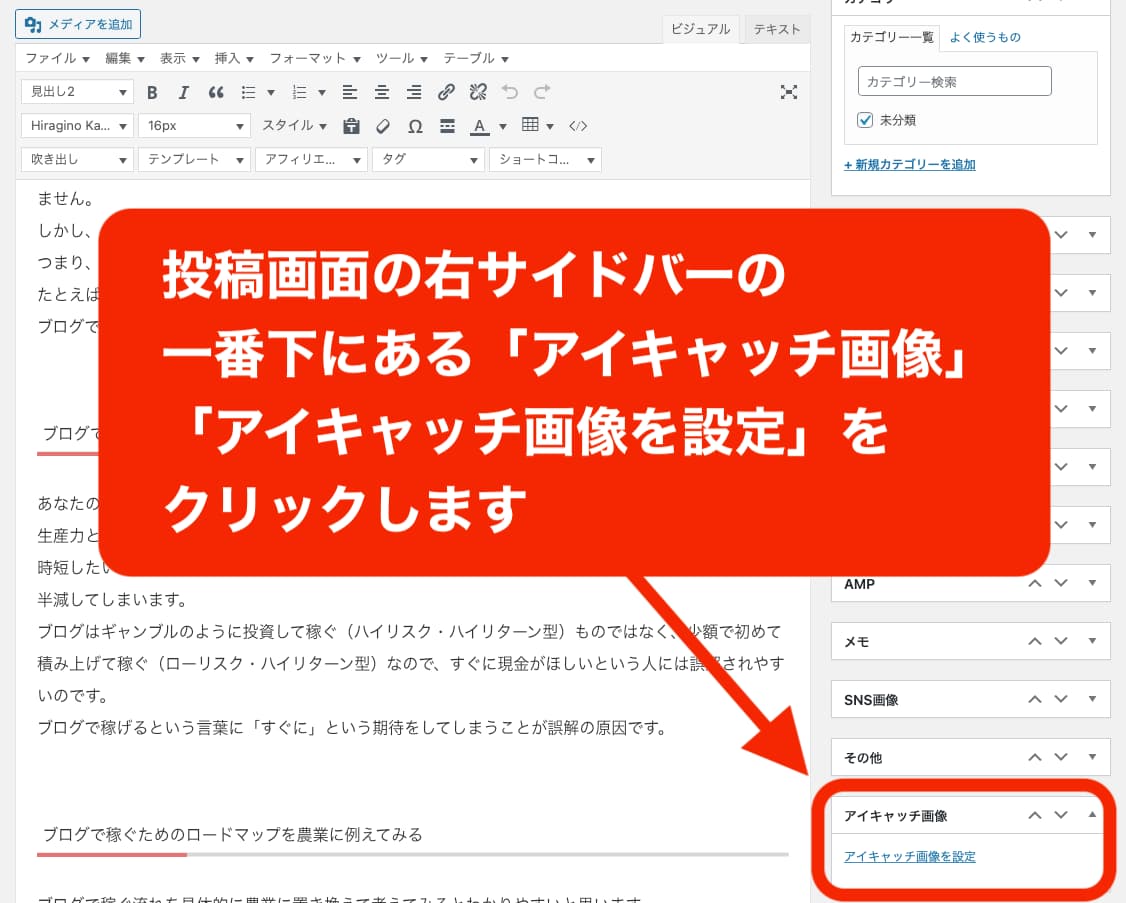
WordPress(ワードプレス)の記事投稿画面を開いて下さい。
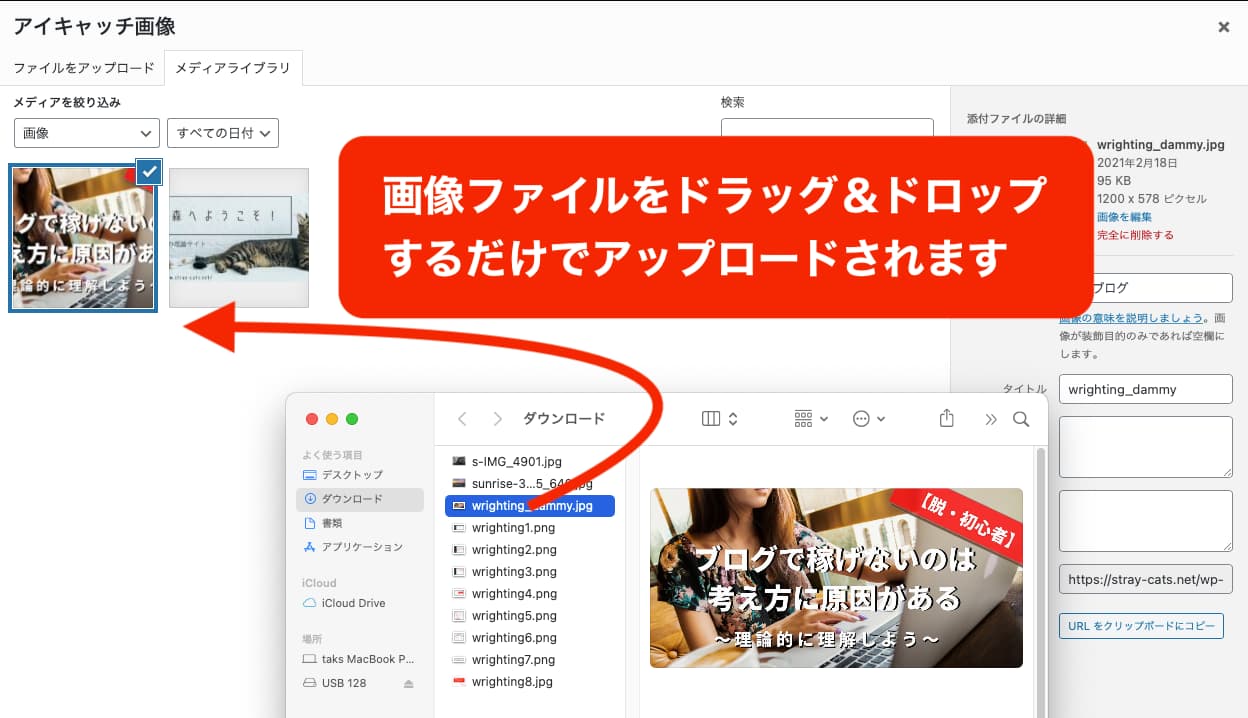
右サイドバーの一番下にある「アイキャッチ画像」の「アイキャッチ画像の設定」をクリック。

さきほどCanva(キャンバ)で作った画像を、ウィンドウのどこでも構わないのでドラッグ&ドロップします。これだけで画像のアップロードは完了です。


これだけですか?メールに写真を添付するのと変わりませんね。

カンタンですよね!記事内のイメージ画像の貼り付け方はもっとカンタンです、記事に直接ドラッグ&ドロップするだけです。アップロードできたら、右下にある「アイキャッチ画像を設定」のボタンを押すだけです。

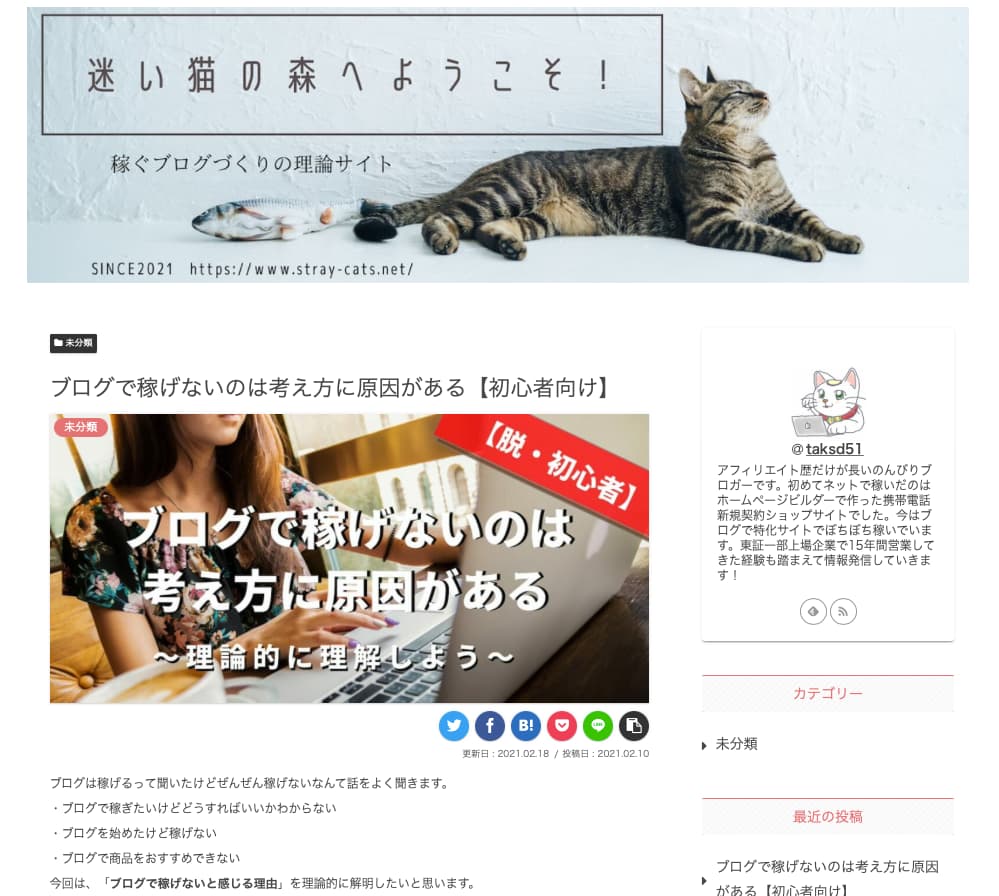
設定後のブログを見てみましょう。
まずは、トップページで記事一覧では、アイキャッチ画像の縮小画像(サムネイル)が表示されているのがわかりますね。
記事をクリックするとこのようになります。

それっぽくなったと思いませんか?
無料でここまでできれば十分ですよね。少し手間はかかりますが、10記事も書けば慣れちゃいます。なにより写真画像も、アイキャッチ加工も、画像圧縮も全部無料。
時間の投資さえできればお金をかけずともここまでできます!
目の見えない人にも読みやすい記事にしよう
アイキャッチの設定時に、画像をアップロードすると右端に「代替テキスト」という項目が入力できるところへ画像の説明を入力しましょう。目的は2つあります。
- 読み上げソフトが画像説明を読んでくれる
- 画像検索で表示される可能性がある
目の見えない人はもちろん、忙しいビジネスパーソンも読み上げソフトを使ってブログやニュースを読んでいることがあります。
読み上げソフトでは、画像は文字情報がないので無視されます。
しかし「代替テキスト」に画像の説明を書いておけば、読み上げてくれるのです。読みやすい記事にする一手間をかけて下さい。
さらに「代替テキスト」にねらったキーワードを含めた画像説明を入力しておくと、Googleの画像検索にヒットすることがあります。
ぼくは、特化サイト2つでねらったキーワードのトップに表示される画像があります。
裏技ではありませんがオススメです。
稼ぐブログ塾 第17講まとめ〜読み飛ばされても内容が分かる記事づくり
今回も作業がいっぱいでした。数日に分けも構わないので、確実に作業を進めていきましょう。
では今回の講義を振り返ってみましょう。
- ブログ記事を装飾する
- ブログ記事に画像をつかう
- ブログ記事にアイキャッチをつける
読みやすい記事の参考書は「雑誌」です。
気軽に読める無料の情報誌ならホットペッパーなどのフリーペーパー。
欲しい情報が網羅されている記事の装飾なら、その道の専門雑誌などをみるといいでしょう。
たとえば、
- ファッションがテーマのブログならanan・CanCanなどのファッション雑誌。
- 街のいろんな情報がテーマのブログならTokyoWalkerなどの情報誌。
- 人気ガシェットの紹介がテーマのブログならGoodsPressなど。
読みやすい記事の参考書は、本屋に行けば必ずそろっています。
ぜひ時間を作って、ブロガーという経営者目線で本屋に立ち寄りましょう。
きっとあなたの目指すべきブログのヒントが転がっています。
しかも立ち読みならタダで!
次回予告〜スタートラインに立ったので実践編に入ります
繰り返しますが、今後は10記事を書いたあと、GoogleAdSense(グーグルアドセンス)への申請に進む予定です。
とにかく、1ヶ月以内に10記事を書き上げて公開しましょう。
というのも、最低でも10記事はないとGoogleAdSense(グーグルアドセンス)に審査通過しないからです(あえて言い切りますが、ほぼ間違っていないと思います)。
失敗なんて恐れず、とりあえず「読者に喜ばれる情報を発信する10記事」を1ヶ月以内に書き上げることを目標に頑張ってみましょう!
今回も最後まで読んでいただきありがとうございます。

第17講は以上です、おつかれさまでした!