最短で稼ぐためのブログを作る完全初心者向け講座の第13講目です。
この講座では理論や解説をできる限り少なくしてスピードを重視しています。

コンセプトは「手を動かす」です!
- WordPress(ワードプレス)のパワーアップツール「プラグイン」
- 稼ぐブログ塾 いままでの講義振り返り
- 【第13講のゴール】必須プラグイン6つをインストールする!
- プラグインのインストールと設定
- プラグイン「Site Kit by Google」のインストール
- 日本語のブログに必須のプラグイン「WP Multibyte Patch」
- 稼ぐブログにオススメプラグイン「Classic Editor」
- 画像を自動で圧縮してくれるプラグイン「EWWW Image Optimizer」
- 記事を読みやすくできるプラグイン「Advanced Editor Tools」
- 検索順位アップに役立つ「XML Sitemaps」
- まとめ〜プラグインは身の丈にあったものだけを足してゆく
- 稼ぐブログ塾 第13講まとめ〜プラグインのインストールと有効化
WordPress(ワードプレス)のパワーアップツール「プラグイン」
WordPress(ワードプレス)には機能拡張ツール「プラグイン」があります。
基本的には無料で使えてWordPress(ワードプレス)の機能をアップします。
どんな機能をアップするかというと次のようなものです。
- 記事が書きやすくなる
- デザインの自由度がアップ
- SEO(検索順位最適化)に役立つ
- 画像の調整を自動でやってくれる
- いたずらコメントを削除してくれる
- アクセスした読者のデーターが見られる
いいことばかりです。
しかもほとんどが無料で使えます。

無料ならどんどんインストールして
パワーアップさせられますね!

ところが、いっぱい入れるとプラグイン同士やテーマとの相性が悪いと不具合が起きたりブログの表示速度が遅くなることがあるんです。
信頼できるプラグインを厳選して使うのがベストで、10個前後にとどめておくことをオススメします。
今回は超初心者向けに必須のプラグインを6つだけに厳選してご紹介します。
稼ぐブログ塾 いままでの講義振り返り
第5講から第12講までかけて、
まで進めてきました。
まだできていないならば、上記の記事リンクに進んで、それぞれ完了させて下さい。

OKです!
では、講義に入りましょう!
なお解説は、スピード重視のため言い切りすぎな部分もあります。
初心者が稼ぐブログを開設するまでの手順解説がこの講義のコンセプトですのでご了承下さい。

やるだけブログ塾の第13講です!
【第13講のゴール】必須プラグイン6つをインストールする!
前講「【稼ぐブログ塾・第12講】WordPress(ワードプレス)テーマCocoonのインストール【初心者向け】」で、無料テーマ「Cocoon(コクーン)」をインストールしていることを前提として解説します。
もともと多機能なCocoon(コクーン)を使っていれば、プラグインがなくても同じことができることがあるので、6つに厳選しています。
ではさっそくプラグインのインストール作業に入りましょう。
今回インストールするプラグインは次の6つのみです。
- Site Kit by Google
- WP Multibyte Patch
- Classic Editor
- EWWW Image Optimizer
- Advanced Editor Tools
- XML Sitemaps(2021.12変更)
6つめのプラグインとして「All in One SEO」をおすすめしていましたが、「XML Sitemaps」のほうがシンプルで使いやすいので変更しました(2021.12)。

プラグインも有料のものがあるんですか?

はい、あります。
でも有名ブロガーでもほぼ無料のプラグインを使っていますから、初心者のうちはまったく不要です!
プラグインのインストールと設定
まずは、プラグインの設定画面を開きましょう。
WordPress(ワードプレス)のダッシュボードにログインして下さい。

左端のメニューから「プラグイン」をクリック。

WordPress(ワードプレス)のダッシュボードもだんだん見慣れてきました。

「慣れる」ということは経験値が上がってきている証拠ですね!
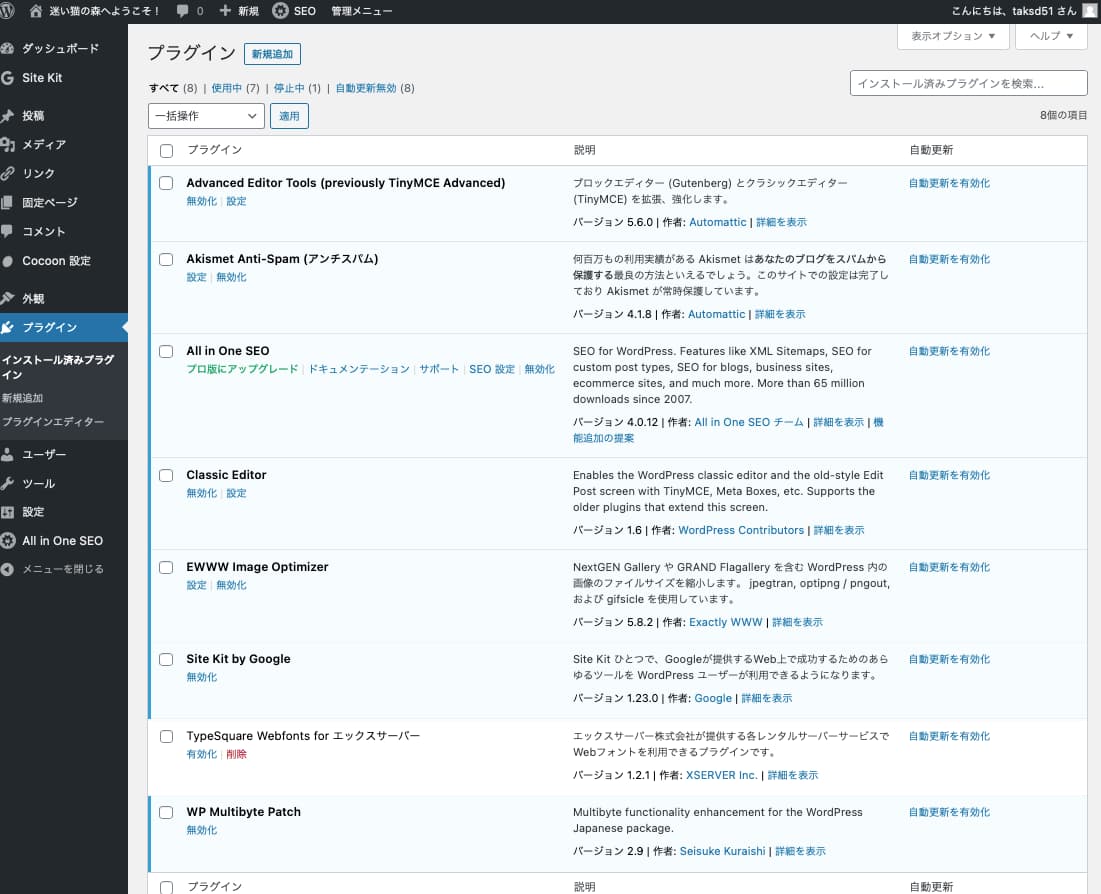
結論からお見せしますと、こんな感じにプラグインをインストールするのがゴールです。


ではインストール作業を始めましょう!
プラグイン「Site Kit by Google」のインストール
まずは、googleの「Site Kit by Google」というプラグインのインストールから。
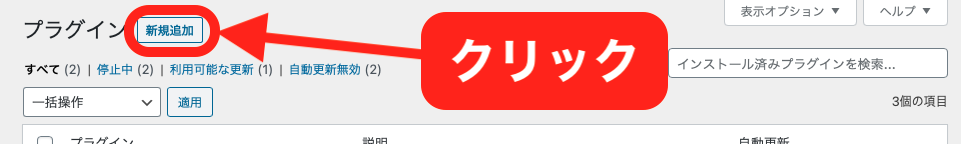
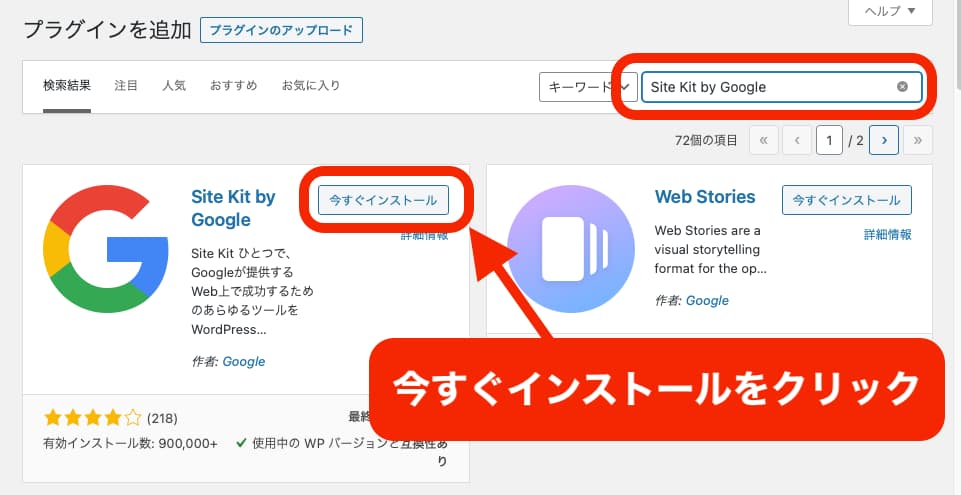
画面一番上の「新規追加」をクリック。

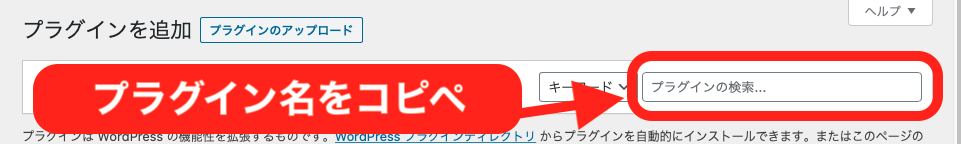
すると、画面上部の右端に「プラグインの検索」がでてきます。

ここに、「Site Kit by Google」←これをコピー&ペーストして下さい。
すると、自動で検索結果が下図のように表示されます。

プラグインのインストールは数秒で終わります。
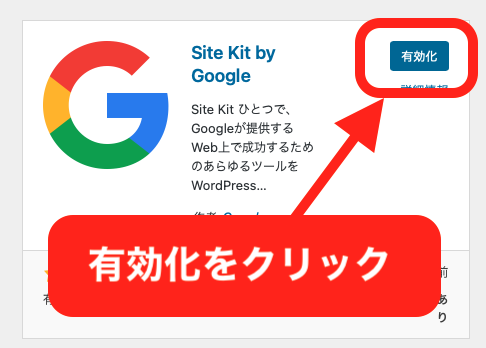
無事完了すると、「今すぐインストール」のボタンが「有効化」という青いボタンに変わります。
プラグインは、インストールしただけでは使えません。忘れずに「有効化」をクリック。

インストールはこれで終わりですが、このまま「Site Kit by Google」の設定を進めます。
Site Kit by Googleはイチオシの多機能プラグイン
「Site Kit by Google」は、グーグルの無料サービスを一元管理できる無料プラグインで、もちろんグーグル自身が開発しています。
このプラグインを使うとこんな事ができます。
- アクセス解析その1(アクセスしてくれた読者の分析)
- アクセス解析その2(どんな言葉で検索してくれたのか)
- ブログ表示スピードの解析(早いほうが検索順位が有利)
- GoogleAdSense(グーグルアドセンス)の売上管理
この他にも機能がありますが、上の4つだけで稼ぐブログづくりに十分な戦力になります。
Site Kit by Googleの設定をしよう!
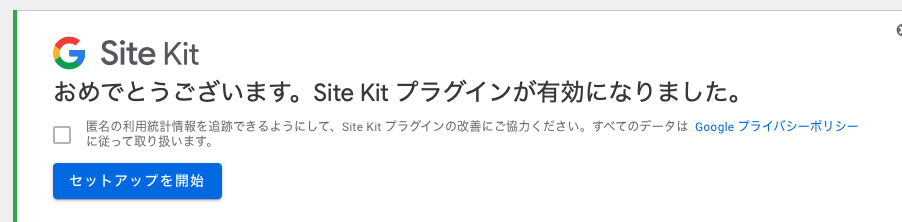
Site Kit by Googleのインストールが完了すると下図のような画面になります。
「セットアップを開始」をクリックしましょう!

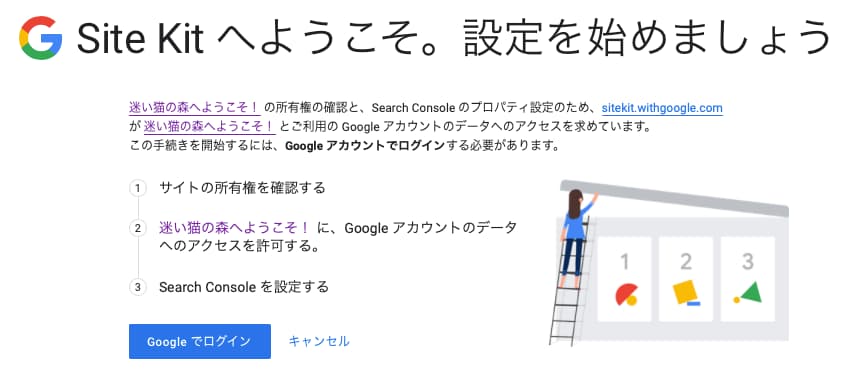
案内通りにすすめるだけですが、ぜひ画像を参考にして進めて下さい。

さて、第1講でご紹介した「稼ぐブログづくりのためにGmailを作ろう」がここで活きてきます!
稼ぐブログづくりのために、わざわざGmailを新規取得しました。
目的は「生活と稼ぐブログづくりのメアドを完全に分けること」が時短につながることでした。
実はもう一つ、ここでグーグルの無料サービスを簡単に登録することも大きな目的なのです。
そのためヤフーなど同様の無料メアドでなく、Gmailに限定していたのです。
では画面下にある「Googleでログイン」のボタンをクリックしましょう。

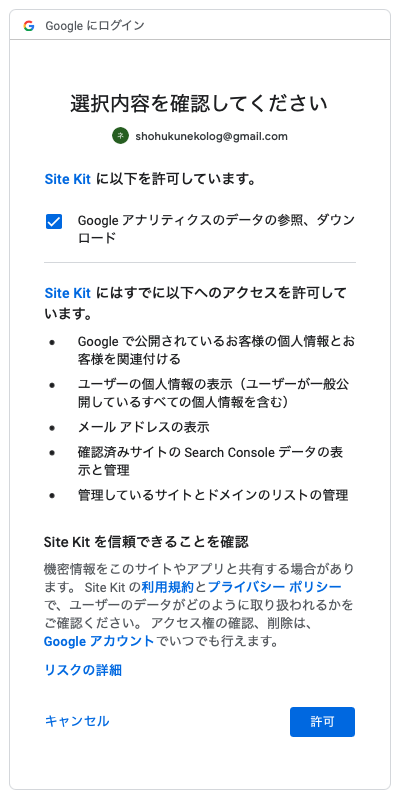
画面下の「許可」ボタンをクリック。
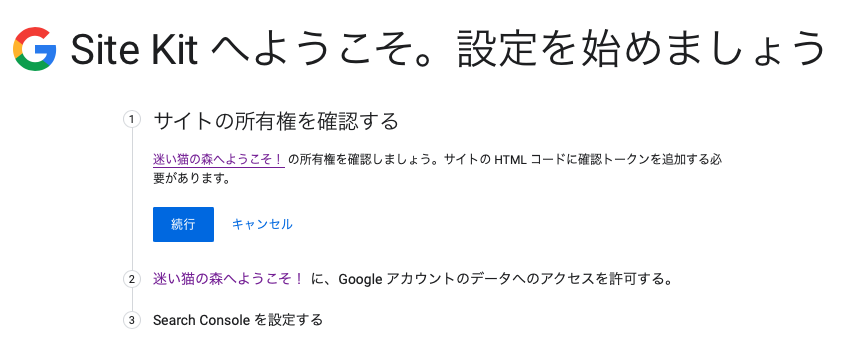
次の画面に移ったら「続行」をクリックして進めます。

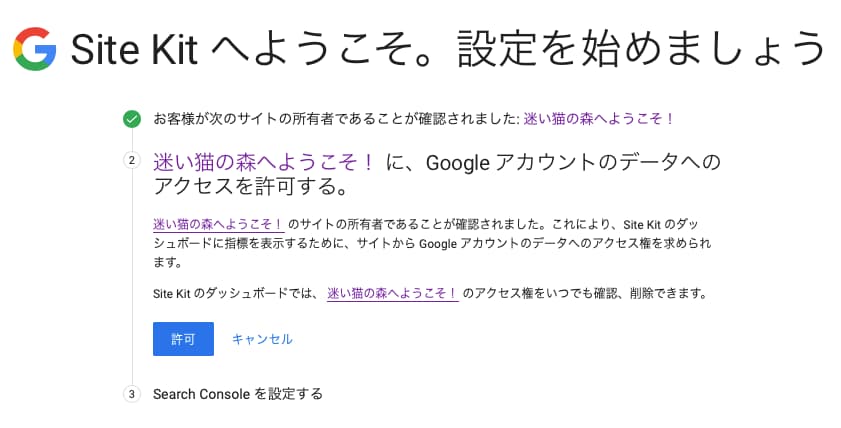
どんどん進めましょう、下の画面になったら「許可」をクリック。

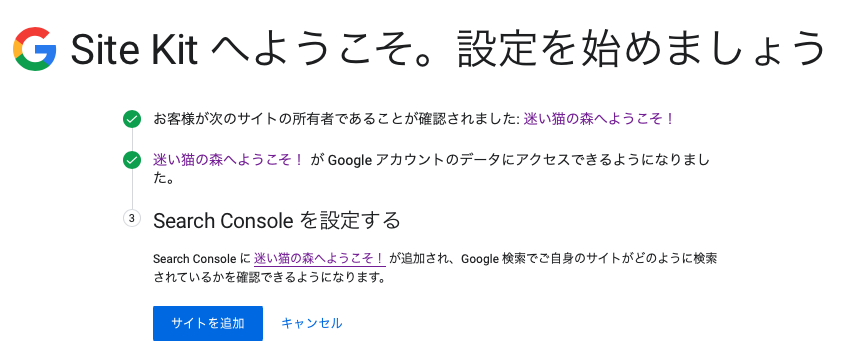
次の画面では「サイトを追加」をクリック。
基本的に青いボタンを押し続ける感じですね。

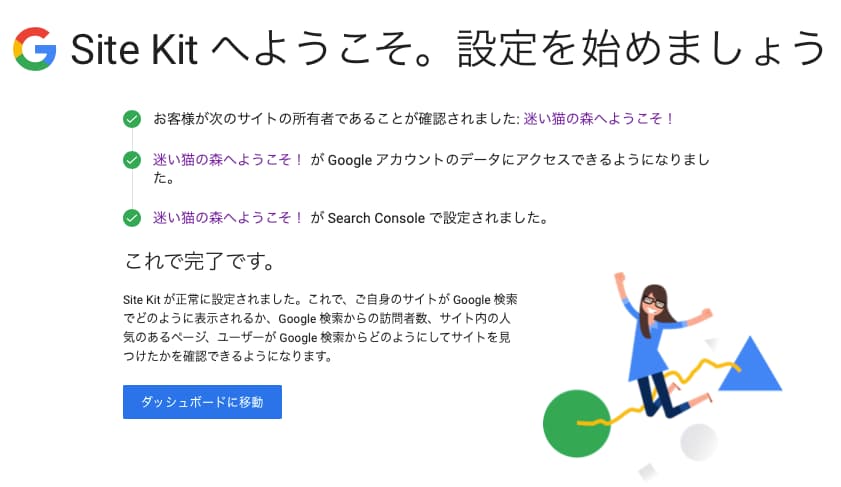
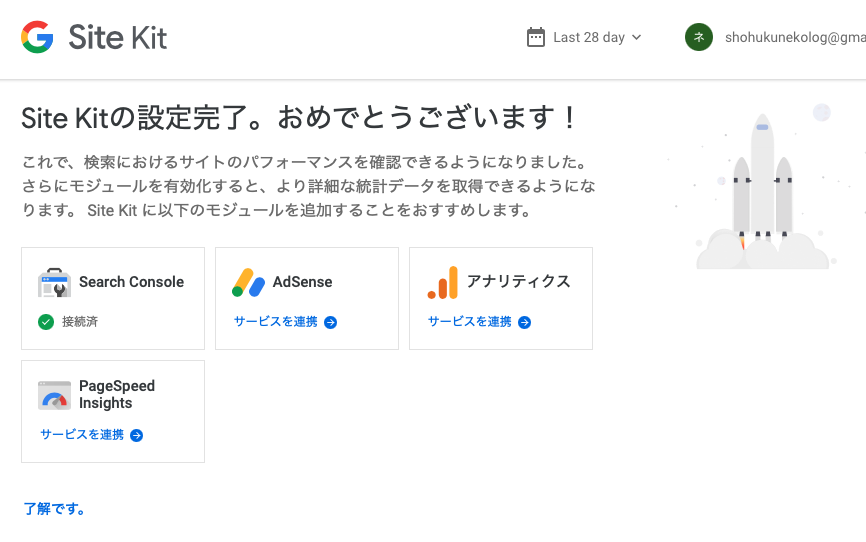
コレで基本的な設定は完了です!

「ダッシュボードに移動」のボタンを押すと、「Site Kit by Googleのダッシュボード」に移ります。
Site Kit by Googleのダッシュボードは、WordPress(ワードプレス)のダッシュボード内にありますので、あなたのWordPress(ワードプレス)ダッシュボードに移ります。

続けて「アナリティクス」の「サービスを連携」をクリック。
アナリティクスというのは、あなたのブログがいつ、どこから、どれくらいの人に読まれたのかというアクセス情報を解析してくれるツールで、グーグルの無料サービスの1つです。
詳しくはネットで調べるか、本屋さんで「Googleアナリティクス」という本を読めばわかります。
ここでは時間がかかりすぎるので省略します。

アカウントを選択します。
ぼくの例ですと「招福ネコログ」のアカウントが表示されているので、クリックします。

アナリティクスと連携を「許可」します。

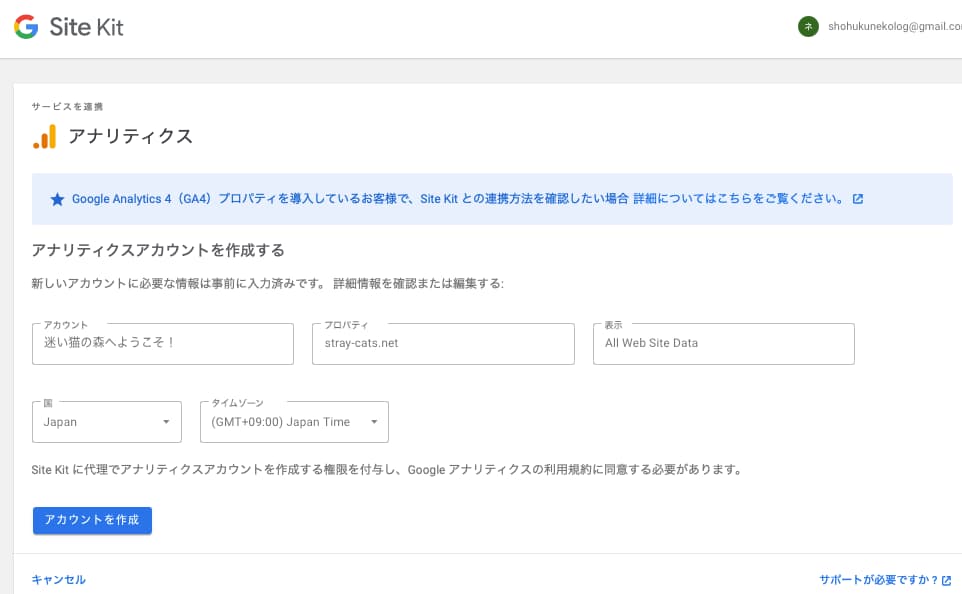
こんな画面になりますので左下の「アカウントを作成」をクリック。

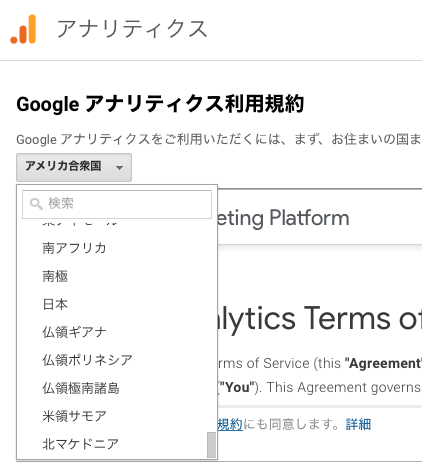
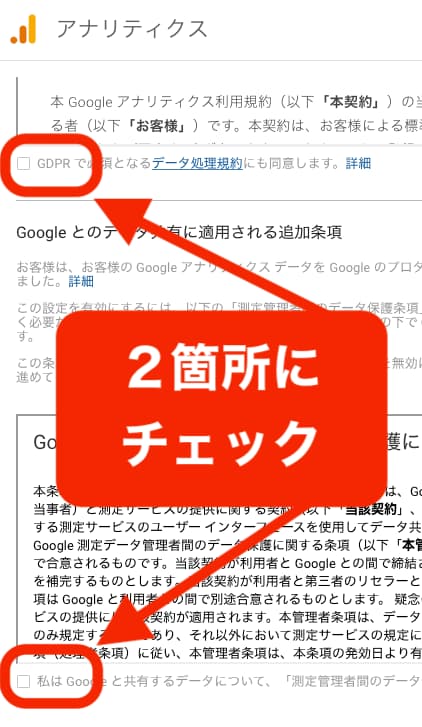
利用規約の同意のために、まず「アメリカ合衆国」を「日本」に変更します。

薄いグレーになっているチェックボックスが2箇所ありますのでクリックしてチェックを入れます。
その下にすでにチェックされているものはそのままにして、一番下の「同意する」をクリック。

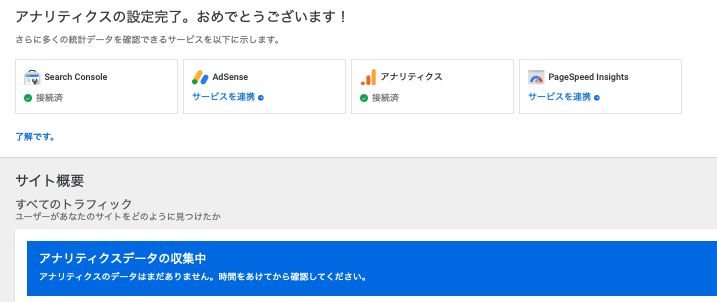
これでアナリティクスの設置が完了です。
今後、あなたが記事を書いて読者が見に来たら、訪問者数や読みに来てくれた日時などがわかるようになります。

ちなみに表示されるのは「記事を書いてから」になりますので、今は上図のように「アナリティクスデータの収集中」といった表示となります。
正直、アクセスが出るのは先の話です。ダンドリが終わったとだけ思っておいて下さい!
最後に「PageSpeed insights(ページスピードインサイツ)」を連携させます。
一番右のボックスにある「PageSpeed insights(ページスピードインサイツ)」の「サービスを連携」をクリックしましょう。
案内通りにサクサクと、完了です。

GoogleAdSense(グーグルアドセンス)の設定はしない!

ちっと待ってください!
GoogleAdSense(グーグルアドセンス)の設定はしなくていいんですか?
これが最大の目的じゃないんですか?

そのとおり、最大の目的はGoogleAdSense(グーグルアドセンス)の申請です。ただし、記事がまったくない現在、申請しても100%審査されません。
ここは最低10記事以上書いてから申請することになります!
GoogleAdSense(グーグルアドセンス)の審査は決して甘くはなく、20回以上審査に落ち続けているブロガーさんもいるほどです。
一方、ぼくのように(まだひよっこでも)100%一発合格し続けている人もいます。
一度審査に落ちると、再審査してもらうためには2周間程度のロスがあります。
1記事も書いていない今、GoogleAdSense(グーグルアドセンス)の連携ボタンを押してしまうと、デメリットしかありません。
現段階では絶対に押さないで下さい!
日本語のブログに必須のプラグイン「WP Multibyte Patch」
WordPress(ワードプレス)は海外のプログラムです。
日本語のブログを書いていると不具合が起きることがあります。
そんな不具合が起きにくくしてくれるのが「WP Multibyte Patch」です。
おそらくすべての日本語ブログではインストールしていると思います。
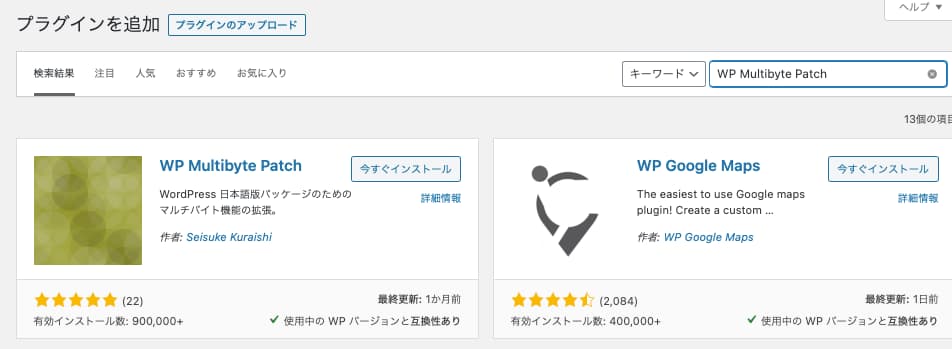
先ほどと同じように、キーワード欄に「WP Multibyte Patch」と入力しましょう。

一番上の左側にでてきましたか?
「今すぐインストール」をクリック。

そのまま「有効化」しましょう。
これで完了です。

必ずインストールしておきましょう!
稼ぐブログにオススメプラグイン「Classic Editor」
WordPress(ワードプレス)でブログを書くとき、2つのモードが選べます。
標準は「ビジュアル」というもので、ブロックエディターというものを理解して書く必要があります。

でも、ブロックエディターは使いづらいことで有名です!
そこで、わざと古いWordPress(ワードプレス)の入力モードである「テキストエディター」でシンプルに記事を変えるようにしてくれるのが「Classic Editor」というプラグインです。
コレを入れておくと、アフィリエイト広告の貼り付けも簡単にできます。
必須ではありませんが、超オススメです(プロブロガーもオススメしています)。

キーワードに「Classic Editor」入力するとすぐに出てくると思います。
「今すぐインストール」して「有効化」しましょう。
使い方は後の講義でお話します!
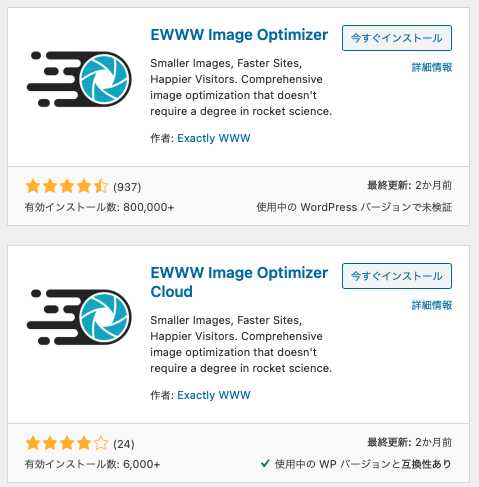
画像を自動で圧縮してくれるプラグイン「EWWW Image Optimizer」
稼ぐブログは検索順位上位に表示される記事を作る必要があります。
検索上位に表示されるにはいくつかの必須条件がありますが、そのうちに「表示速度」があります。
画像がきれいでも、精密すぎて画像データーが大きい(重い)と、検索順位上位が狙いづらくなります。
このため、画像が荒くならないレベルでデータだけを軽く(圧縮)してくれるのが「EWWW Image Optimizer」です。

画像圧縮プラグインはたくさんありますが、「EWWW Image Optimizer」が一番人気と言えます。もちろん無料で使えます。
キーワードに「EWWW Image Optimizer」と入力しましょう。
すると似ているプラグインが2つでてくると思います。

「EWWW Image Optimizer Cloud」ではなく「EWWW Image Optimizer」のほうをインストールして下さい。
あとは忘れず「有効化」しておいて下さい。
EWWW Image Optimizerの設定は細かいので、今回は有効化でとどめておきましょう。
記事を読みやすくできるプラグイン「Advanced Editor Tools」
このブログを読み続けてくださっているあなた。
本当に信じて読んでくださっていることに、感謝の一言ではいいあらわせません。おっと脱線しました。
今まで読んでいただいたことで、ぼくのブログではいろんな記事装飾を目にすることがあると思います。
たとえばこんな感じです。
- 太字
- 黄色アンダーライン
- 囲みボタン
- 囲み枠(この「★PICKUP」の枠)
などなど。
これはHTMLやCSSを勉強すれば作ることができますが、稼ぐブログづくりの初心者は「記事を書く」ことが最優先です。
勉強してるヒマがあったら、1記事でも多く書くほうが有益です。
このプラグイン「Advanced Editor Tools」をインストールすると、勉強しなくても、一瞬でこんな文字の装飾などができてしまうのです。
イマドキなブログなら必須、イマドキでないテーマのブログでも、読者が読みやすくなるという大きなメリットがあります。
絶対にインストールしておきたいプラグインです。
今まで同様に「Advanced Editor Tools」を検索するとすぐに出てきます。

インストールして有効化しましょう!
検索順位アップに役立つ「XML Sitemaps」
超有名なプラグインです。
検索順位を向上させるためのプラグインです。

インストール、有効化します。
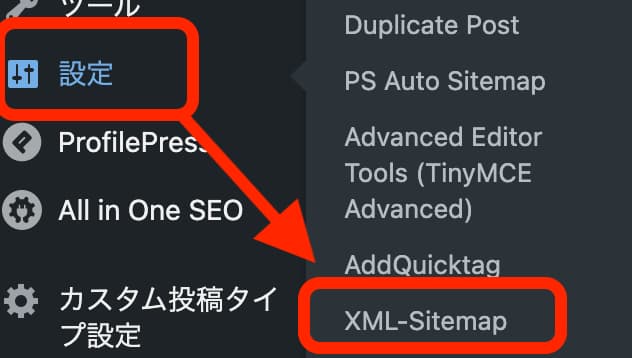
有効化したら1つだけ設定をしますので、ダッシュボードの「設定」→「XML Sitemaps」をクリックしてください。

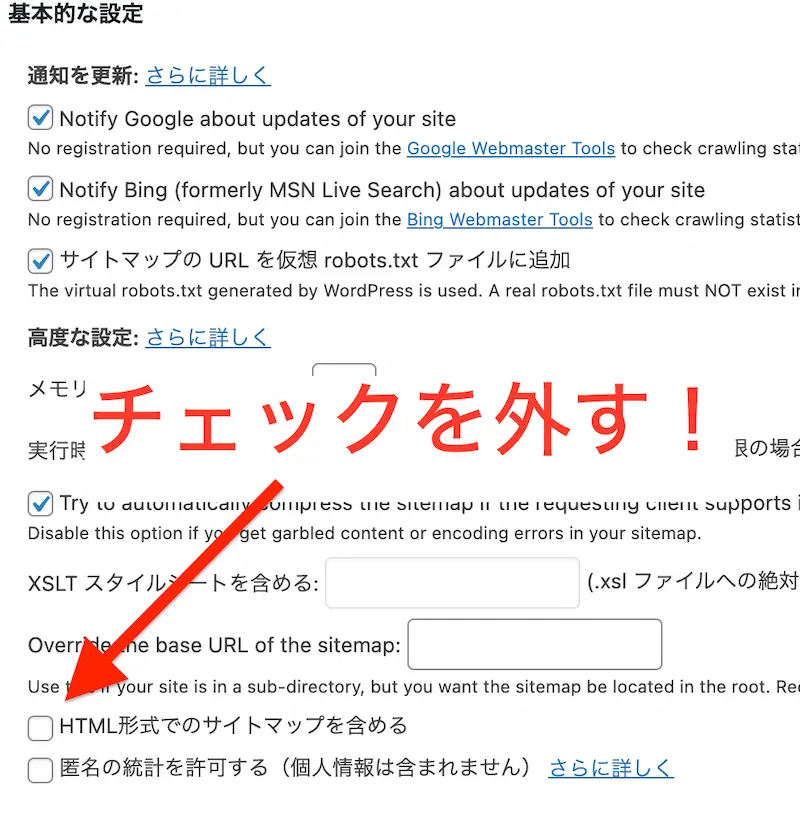
設定画面になったら、何も言わず「HTML形式のサイトマップを含める」のチェックを外してください!
外していないと、Googleサーチコンソールでエラーが出ます!

「←ダッシュボードに戻る」をクリックしましょう。

おすすめプラグインのインストールは以上です、お疲れさまでした!
ちなみに、次講であとすこしだけプラグインのお話をする予定です。
まとめ〜プラグインは身の丈にあったものだけを足してゆく
魅力的なプラグインはたくさんあります。
ネットでも「厳選プラグイン12種類」「初心者が入れておくべきプラグイン11種類」なんて記事があふれています。
しかもほぼ100%無料なので、ついつい気になってインストールしがちです。

どうしていっぱい入れると不具合が起きるんですか?

プラグインのプログラム同士が混雑し合うと思ってもらえばわかりますでしょうか。満員電車では人の足を踏んでしまったり、異性の体にくっつかざるを得なくなったり、降りたい駅で降りられなくなったり。
WordPress(ワードプレス)に無理な負荷をかけてしまうことでおかしくなるんです。

今回の6つ以外に追加したいプラグインがあったとき、注意点はありますか?

機能の重複に注意しましょう!
プラグインはできるだけ少数精鋭にしておく必要があります。
そのため同じ機能を別のプラグインでできているのに、新たに追加してしまうことは避けましょう。
よくある事例として、Cocoon(コクーン)とSite Kit by Googleのどれにもアクセス解析(googleアナリティクス)機能があるのに、別のアクセス解析専用プラグインをインストールしてしまうなどは初心者あるあるです。
よほどの理由がない限り、複数のアクセス解析を使わないほうがブログの表示処理は早くなります。
追加するプラグインは、あなたのブログ作成に必要なものだけを厳選して追加することがベストです。

ぼくの場合、シリーズ記事はデザインを同じにしたいので、「投稿の複製」ができる「Yoast Duplicate Post」というプラグインを入れています。
毎回、前講の記事を見ながら作業していた頃より作業効率が劇的にUPしました!
とにかく、プラグインをじゃんじゃんいれてもメリットはあまりありません。
今回ご紹介した6つをまずは使いこなしましょう!
稼ぐブログ塾 第13講まとめ〜プラグインのインストールと有効化
おさらいしましょう。
プラグインは少数精鋭が基本です。
じゃんじゃん入れると不具合が起きたり、表示スピードダウンにつながります。
当ブログが稼ぐブログのために厳選して紹介したのは次の6つでした。
- Site Kit by Google
- WP Multibyte Patch
- Classic Editor
- EWWW Image Optimizer
- Advanced Editor Tools
- XML Sitemaps
以上6点、有効化までできましたでしょうか?
ほぼ、記事を書く準備が整ってきましたね!
次講以降は、いよいよブログのデザインを最小限整えていきましょう!
今回もラストまで読んでいただきありがとうございます。

第13講は以上です、おつかれさまでした!

