最短で稼ぐためのブログを作る完全初心者向け講座の第14講目です。
この講座では理論や解説をできる限り少なくしてスピードを重視しています。

コンセプトは「手を動かす」です!
ブログデザインは深追いしないのが王道!
トップブロガーのサイトをみると、すごく見やすくて洗練されています。
もちろん、外注してWEBデザイナーに依頼しているものも多いと思います。

人気ブログはデザインがおしゃれですよね。やっぱりデザインは外注したりHTMLやCSSを勉強しておかないとダメですよね!

いえいえ、初心者のうちは深追いしないのが王道です。それに、あんまりデザインを凝らないで稼いでいるブログがたくさんありますよ!
別記事でご紹介しているブログ参考書を読むとわかりますが、
などで紹介されている稼ぐブログは、おしゃれさよりも実益重視のデザインが多めです。
わたしたちの目的は「稼ぐブログ」をつくることです。
デザイナーじゃない限り、ブログデザインを相当がんばっても直接的な利益に結びつきません。
ブログデザインは必要最低限にして、1日でも早く記事を書けるようにするほうが最優先です。
今回は、第12講で紹介した無料テーマCocoon(コクーン)の設定を中心に、いくつかの作業をしていきたいと思います。
稼ぐブログ塾 いままでの振り返り
第5講から第13講までかけて、以下の作業を進めました。
もしもまだできていないならば、上記の記事リンクに進んで、それぞれ完了させて下さい。

作業は完了しています!
では、講義に入りましょう!
なお解説は、スピード重視のため作業手順の紹介が中心です。
理由を知りたいという向上心負けず手だけ動かしていきましょう!

やるだけブログ塾の第14講です!
【第14講のゴール】Cocoon(コクーン)で必要最小限のブログデザインを整える

前講「【稼ぐブログ塾・第12講】WordPress(ワードプレス)テーマCocoonのインストール【初心者向け】」で、無料テーマ「Cocoon(コクーン)」をインストールしていることを前提として解説します。
今回の作業概要は次の5つです。
- ブログの画面構成を決める
- ブログトップ画像の作成
- ブログプロフィールの作成
- ブログの基本情報の入力
- ウィジットの設定

「ウィジット」って何ですか?

ブログトップに「人気記事を表示させる」とか、すべての記事最後に「決まった広告を掲載する」などを追加する機能で、設定するだけでつかえます。詳しくはのちほど。
ブログデザインの画面構成を考える〜標準が最強!
まずは、ブログ画面のデザインを考えましょう。
というか、結論的にはこのままこそ最強です。
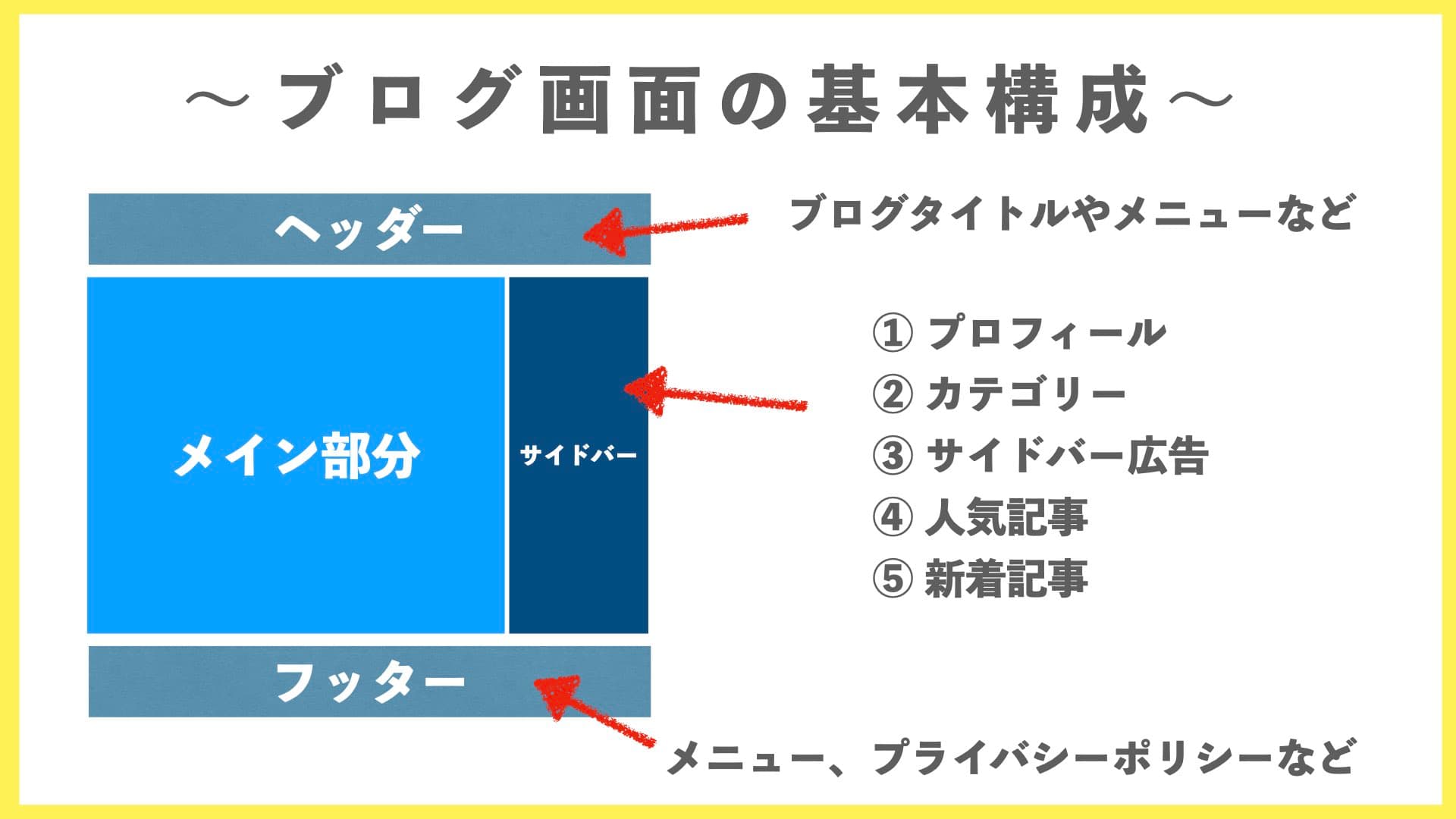
基本的な構成はこんな感じです。

WordPress(ワードプレス)の標準構成は上図のようになっています。
読者があなたのブログを読むとき、標準的であることで迷うことが少ないという大きなメリットがありますので、このままいきましょう!

アップルのトップページとかおしゃれだなーって思ってたんですが…

あれを参考にするなら、プロのWEBデザイナーチームに相当な経費を払うか、独学でHTMLやCSSを勉強することになります。それに、個人ブログらしくないのでおすすめしません。
ブログデザインが標準的であるという「戦略」
デザインが標準的であると、お客さん(読者)がストレスなく目的の行動をとれます。
- 他の記事が見たい
- 関連情報が知りたい
- 最新記事を読みたい
- ブログの全体像を見たい
- ブロガーのプロフィールを見たい
稼ぐブログづくりに重要なのは、商品である記事を少しでも多く読んでもらって、関連性のある広告をクリックしてもらうことがスタートになります。
どこに何があるのかわからないようなブログが人気になることはないでしょう。
標準的であることこそが、読者に「わかりやすさ」を提供する戦略になるのです。
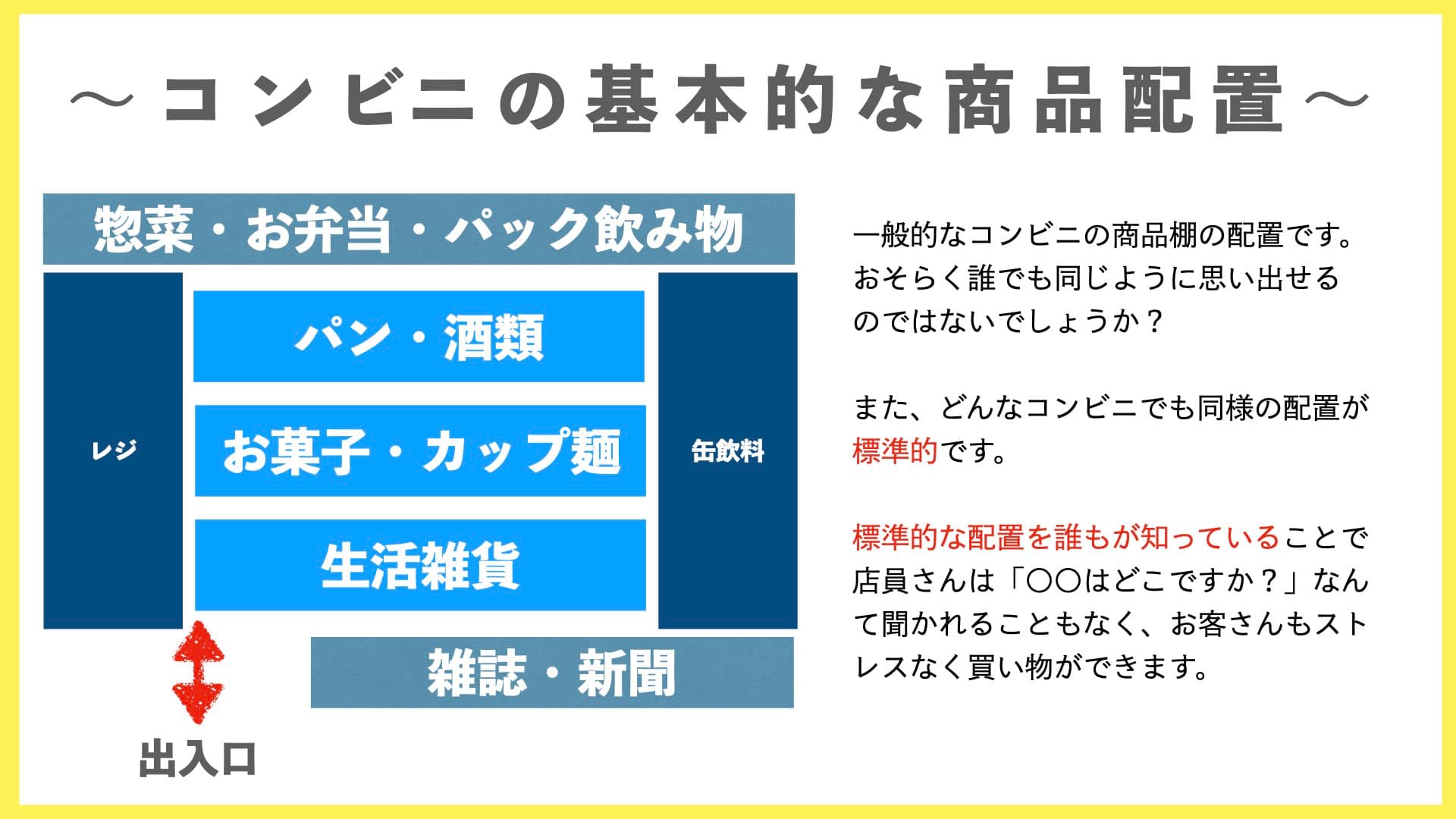
ちょっとコンビニの商品棚の配置を思い出してみて下さい。

コンビニの商品配置はお客さんの動線がスムーズに流れるようになっています。
さらに、窓側に雑誌コーナーを置くことで、外からお客さんが見えるようにしています。
また、お客さんは飲み物を買う事が多いので、店の一番奥側に飲み物コーナーを置き、ほかの商品棚の前を意図的に通るよう考えられています。
ブログデザインもコンビニの戦略的な商品棚配置と同じように、
「どこに何があるかが簡単に見つけられるようなデザイン」
にすること(標準的なデザイン)が、戦略的なのです。

脱線しました…スミマセン!
ブログトップ画像の作成
いわゆる「ヘッダー画像」というものです。当ブログではコレです。

ヘッダー画像をつくるポイントは次の5点です。
- 画像が大きすぎない
- ブログタイトルが書かれている
- ブログテーマが連想できる
- あやしくない雰囲気をつくる
- 著作権に注意する
まずは簡単に解説してから作業に入ります。
画像が大きすぎない
ヘッダー画像はブログのイメージですから、大きくて鮮明なものを作りたくなります。
でも、全てのページで表示されるためできるだけシンプルなものにしておく必要があります。
ヘッダー画像が大きいと次のようなデメリットがあります。
- 表示速度が遅くなる
- 記事本文が表示されるスペースがせまくなる
- メニューなど他の表示スペースがせまくなる
さらにスマホとなると、もっと深刻なデメリットになります。
- 読者のデータ通信料がたくさんかかる
- スクロールされないと本文が読めない
個人的なヘッダー画像のおすすめのサイズは1280✕200です。
当ブログもほぼこのサイズにしています。
ちなみに、画像ファイルの形式は「PNG」「JPG」のどちらかにします。
画像圧縮はSquoosh(スクーシュ)というサイトが手軽で無料なのでオススメです。
参考記事はこちら
無料の写真圧縮は「squoosh」が超便利!【時短ツール】

ブログタイトルが書かれている
あたりまえやん、と言わないで下さい!
OLブロガーさんがたまにやっちゃっています。
フランス語のブログ名だったり、筆記体で爽やかな感じにしちゃっています。
できれば日本語のタイトルのほうがいいです、よくわからない外国語のタイトルでは検索される可能性が劇的に低くなります。
また、ヘッダー画像をイメージだけにしてしまう人もいます。
これはCocoon(コクーン)の場合は「アリ」なんですが、できればブログ名をはっきり入れておきましょう。入れたくない理由がないなら、稼ぐブログづくりのために、お店の名前は看板に入れておきましょう!
ブログのテーマが連想できる
iPhone(アイフォーン)の周辺機器を紹介するブログを作るとき、お花の画像とか、都会のビル群風景をヘッダー画像にしちゃう人もいます。
すなおに、iPhoneの写真やイラストを使いましょう(著作権には注意)。
他にも、通勤自転車の紹介ブログで、ヘッダー画像が(なぜか)筋トレの写真だったり、ヨガをしている女性の写真が使われていることがありました。
ダイエットのイメージなのかもしれませんが、「自転車+通勤」がメインテーマなら「スーツを着たビジネスパーソンが自転車にまたがっている写真」がいいですよね。
趣味のブログでなく、稼ぐブログの看板画像です。
「何屋さんかわからない看板」なんて利益を産みませんのでご注意を!
あやしくない雰囲気をつくる
ブログはネット上にあるものです。
いまだにネット詐欺は増える一方で、大手通販のAmazonすら偽メールの被害にあっています。
安心そうなブログなら広告をクリックしても、怪しいかもしれないブログなら広告のクリックは避けようとしますよね。用心深い人なら、グーグルで公式サイトを検索してから買うかもしれません。
ブログデザインは、できるだけ怪しまれないようなものにしましょう!
著作権に注意する
当然のことですが、案外守られていません。
記事本文なら大目に見てもらえるかもしれませんが、ヘッダー画像に堂々と企業や商標のマークが使われているとなると大問題です。場合によると公式サイトに見えると言われて訴訟を起こされても文句は言えません。
また、GoogleAdSense(グーグルアドセンス)のアカウントが永久に閉鎖される危険性もあります。
マンガやアニメの紹介サイトでは相当危険な橋を渡っているサイトが多くなりがちです。
十分に注意しておきましょう!
ブログデザインの第一歩〜トップ(ヘッダー)画像の作業手順
ヘッダー画像の作り方は人それぞれですが、今回はスピード重視のためネット上で(無料)作ってみましょう。

あとで別の画像に変更することも簡単にできます。とりあえず手順通りに作ってみて下さい。
ヘッダー画像を無料画像編集サイト「Canva(キャンバ)」で作ってみよう
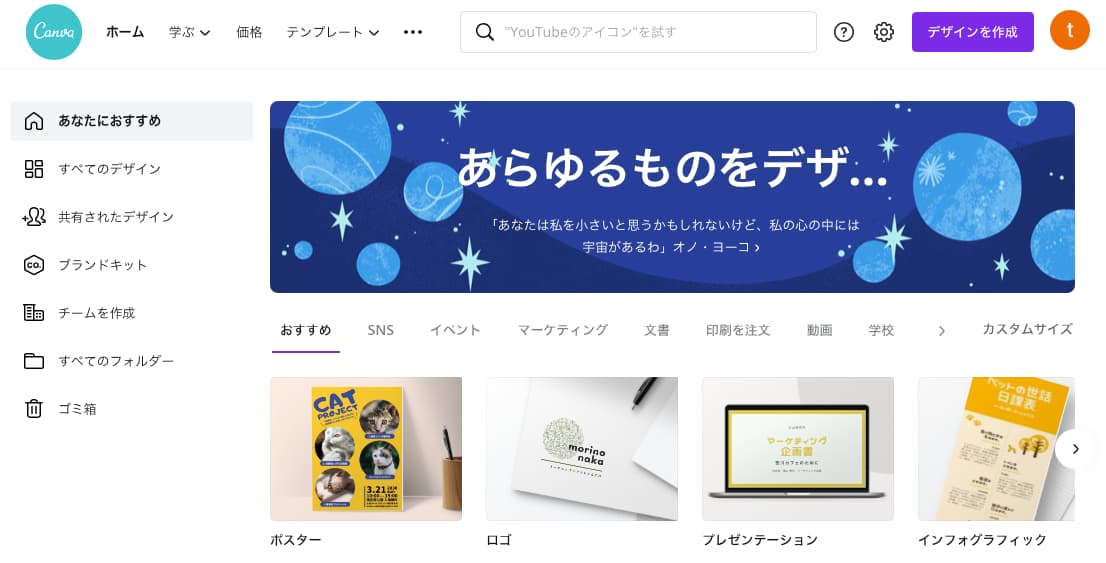
 ネット上で画像編集できる「Canva(キャンバ)」というサイトがあります。
ネット上で画像編集できる「Canva(キャンバ)」というサイトがあります。
とても便利で、僕の記事タイトル画像(アイキャッチと言います)はCanva(キャンバ)で作っています。
無料で、様々なテンプレートがあっておしゃれに作れます。
しかも、作った画像は自動的にネット上に保管しておいてくれます、超便利。
Canva(キャンバ)はメアドの登録さえすれば無料で使えます。
詳しい使い方は別記事にありますので参考にして下さい。
ブログのアイキャッチ画像はCanvaでいけそう!
ブログヘッダー画像をCanva(キャンバ)で作成【例】
今回、作り出した「迷いの森へようこそ」のブログヘッダー画像を作ってみました。
制作過程を実況風にお伝えします。
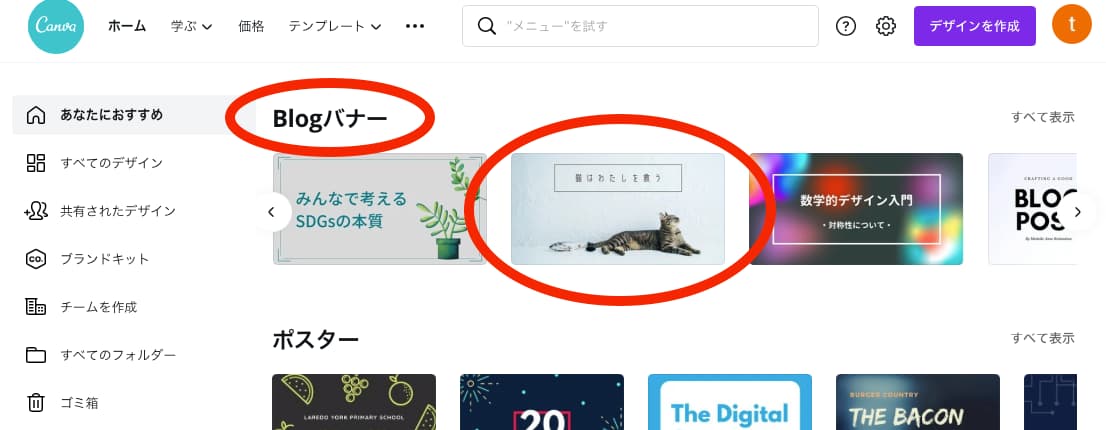
Canva(キャンバ)の「Blogバナー」で好きなテンプレートを選ぼう
Canva(キャンバ)のサイトトップを下にスクロールすると「Blogバナー」のデザインテンプレートがあります。
ぼくのブログタイトル「迷い猫」っぽいテンプレートがありましたので、これを加工して使います。

他にもすてきなデザインはたくさんあります。
これから毎日のように見る画像です、なるべく好みのものを探してみて下さい。
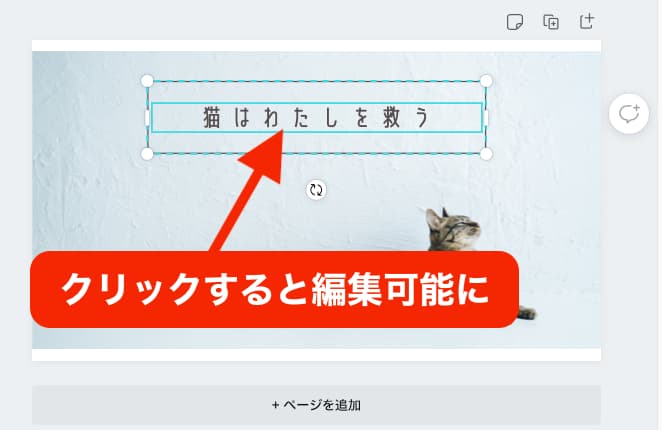
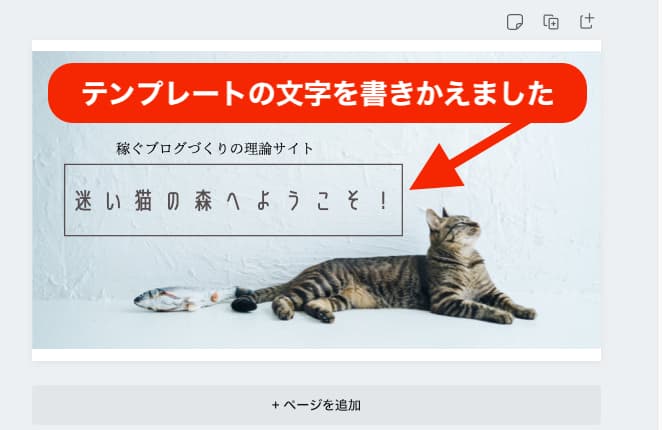
テンプレートの文字をブログタイトルに書き換えよう
テンプレートにある文字をクリックすると編集できます。
「猫はわたしを救う」と書いてある文字を「迷い猫の森へようこそ!」に書き換えました。

ついでに、「稼ぐブログづくりの理論サイト」という文字も追加しました。
文字の追加は、Canva(キャンバ)の左サイドにある「文字」のアイコンをクリックすると追加できます。

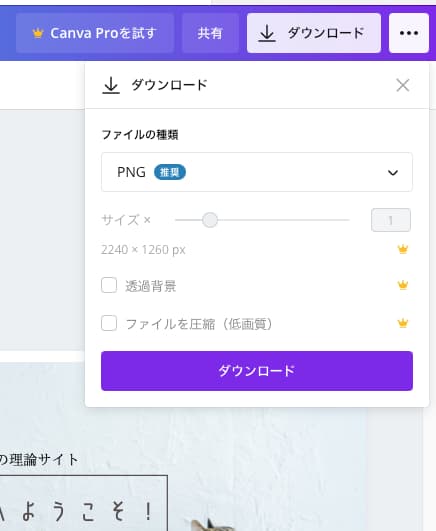
できあがったら、Canva(キャンバ)の左上にある「ダウンロード」というボタンをクリックしましょう。有料版の宣伝がでますが、今はそっと閉じてしまいましょう。
ちなみに、有料版では様々な画像が使えるので内心は心惹かれています。

パソコンのダウンロードフォルダかデスクトップに保存できたら、横長になるように加工しましょう。
加工は、いつもあなたが写真のトリミング(切り取り)をするときの方法でOKです。年賀状に印刷したい写真を、必要な部分だけ切り取る感じの作業ですね。
Macなら画像をダブルクリックして、画像上にあるメニューから「マークアップ」をクリックすると切り取りできるようになります。
画像のデータ量を減らす(画像圧縮)
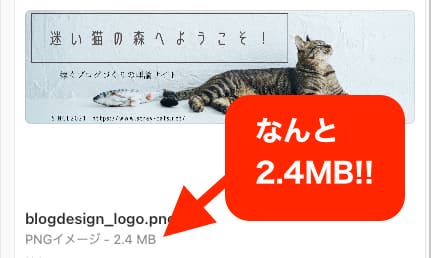
上半分の白い部分はいらないので、トリミング(切り取り)して横長い画像にしました。
しかし、このままではブログのヘッダー画像には使えません。データが大きすぎます。

この画像、なんと2.4MBもあります!!
こんなに重いデータではまったく話になりません。
無料の画像圧縮サイトを使って、見た目はほぼ同じのままデータ量を減らします。
画像をドラッグ&ドロップするだけで圧縮できるサイト「Squoosh」を使います。

使い方は別記事を参照下さい、カンタンです。
無料の写真圧縮は「squoosh」が超便利!【時短ツール】
画像データ量を圧縮するついでに、画像の横幅を1,280pxにリサイズしてしまいましょう。
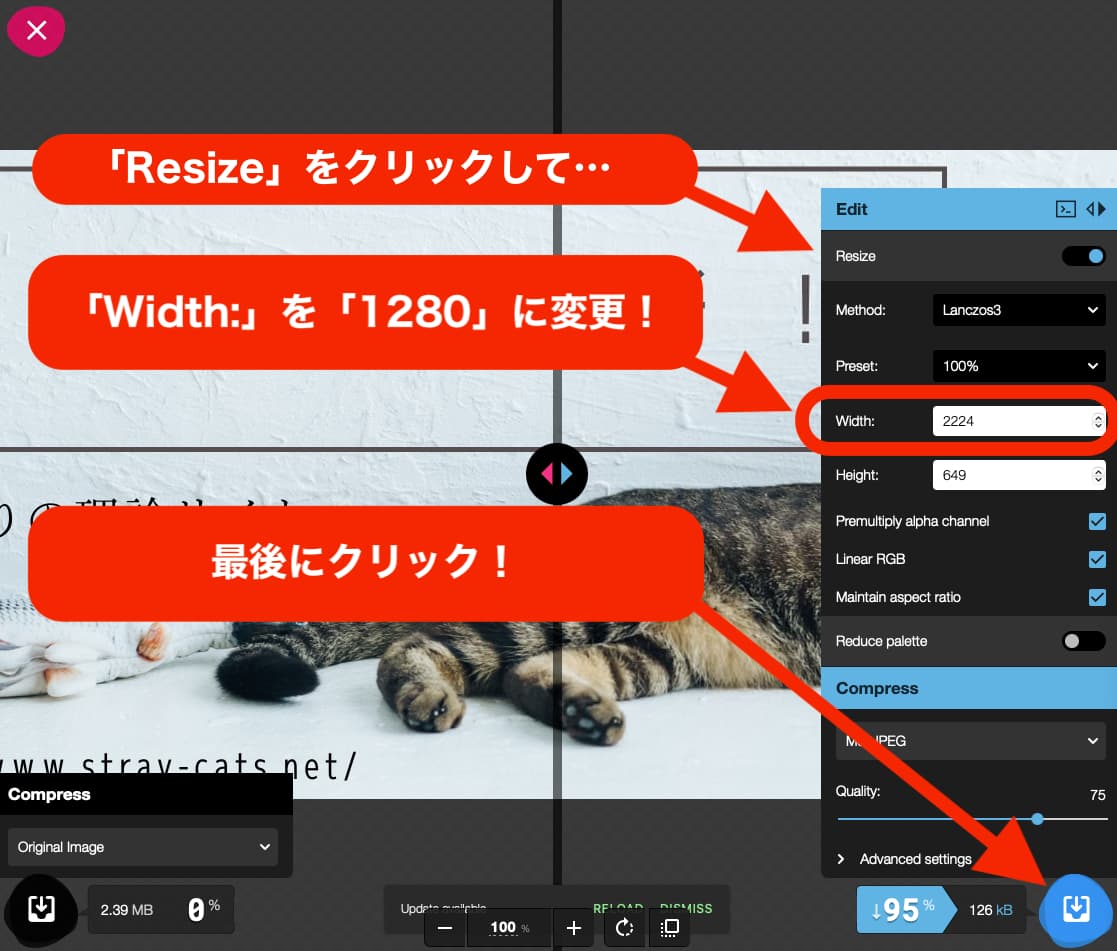
Squoosh(スクーシュ)のトップ画面へ、先程の画像ファイルをドラッグ&ドロップします。
つづいて、右下に表示されているメニューから「Resize」のところのスイッチをクリック。
メニューが上に展開されて「Width:」というところが変更できるようになりました。
Width:を1280に書き換えて、右下の青くて丸いダウンロードアイコンをクリック。

これで先程の画像を「横幅1280pxのJPG画像」に変換できました。
そして2.4MBもあった巨大画像データ量は、たったの49KBに圧縮されました!

これで、スマホでもスピーディーに表示されるでしょう!
ブログプロフィールの作成
稼ぐブログに限らず、商売では「信用が第一」です。
ブログを見ただけでは、いったいどんな人が書いているのかわかりません。
信用されるには、プロフィールを書いておくことが重要です。
顔出しする必要はありませんが、せめて「ブロガーがどんな人」なのかを書いておきましょう。
もしも、ブログテーマが得意分野だったり本業と密接に絡んでいるようなら、経験値を書いておくと効果的です。

プロフの盛りすぎはウソの始まり。
ありのままを書きましょう!
いくつか例を挙げましょう。
- ブログテーマ【通勤自転車+メンテナンス】の例
自転車通勤歴7年の30代サラリーマンです。7年間に通勤自転車を5台買い替えました。片道通勤時間40分を楽しく過ごしています。すっかり自転車の魅力に取りつかれ、自分でメンテナンスできるまでになりました。このブログでは通勤自転車を自分でメンテナンスする作業方法や人気の海外自転車の紹介などを中心に更新しています。 - ブログテーマ【株式投資+株主優待+初心者】の例
株式投資ゲームにハマっている20代フリーター女子です。バイトしては貯め続けた資金を元に、本格的に株式投資を始めようとしています。夢は、デイトレーダーのような投資ではなく株主優待で生活するおじさんのマネをすることです。最近の愛読書は四季報と東洋経済です。 - ブログテーマ【零細企業+経営+ノウハウ】の例
40代の自営業者です。家業の文房具屋を継いだばかりで、零細企業の経営を学習中です。小さな頃から不思議だった「なんでウチの店は潰れないんだろう?」の秘密を知るたびに、もっと仕事がしたいと思うようになりました。経営者の皆さん、どうぞよろしくお願いします。
その他、実例を見たほうが早いかもしれません。
いろんなブログを人気ランキング形式で紹介している「ブログ村」で、自分が書こうと思っているテーマに近い分野のランキング上位ブログを見てみると参考になります。
できればアバターも用意しよう!
アバターとはネット上であなたを表す似顔絵やイメージキャラのことです。
似顔絵やイメージキャラがあると、読者が親近感を持ってブログをブックマークしてくれるかもしれません。
もしもSNSで使っているキャラアイコンや似顔絵などがあれば、同じものを使います。

ぼくのブログプロフィールキャラは、この招き猫です。
ぼく自身の手書きです。
人間のぼくはガリガリですが…
くれぐれも著作権には注意しましょう、好きなアニメのキャラやネットでひろった人物写真などは絶対に使わないようにしましょう。
アバターの制作は、最近TVCMでもよく見る「ココナラ![]() 」ならプロ・アマともに注文することができます。こだわりたい人にはおすすめです。
」ならプロ・アマともに注文することができます。こだわりたい人にはおすすめです。
![]() 【公式サイトTOP】ココナラ
【公式サイトTOP】ココナラ
![]() 自分でそれなりに描ける人は、手書きしてみて下さい。
自分でそれなりに描ける人は、手書きしてみて下さい。
案外、いい味を出して読者に好感を持ってもらえることがあります。
ブログの基本情報の入力〜Cocoon(コクーン)の設定
WordPress(ワードプレス)の基本設定は「【稼ぐブログ塾・第11講】WordPress(ワードプレス)最小初期設定【初心者向け】」にて終了していますが、Cocoon(コクーン)も設定が必要です。
今回も深追いせずに、必要最小限だけ設定していきます。
Cocoon(コクーン)の設定前の注意
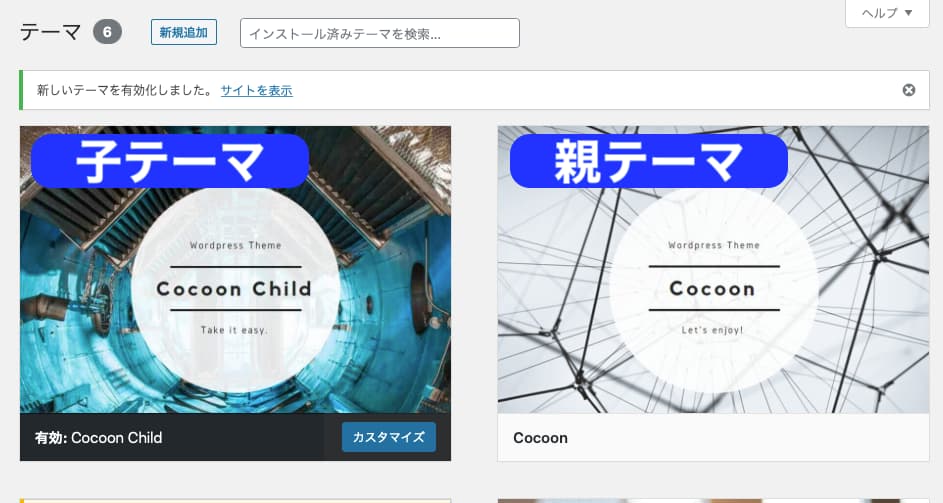
設定前に、有効になっいるテーマが「Cocoon Child(コクーン子テーマ)」になっているかを必ず確認して下さい。
【確認方法】
- WordPress(ワードプレス)のダッシュボードにログイン
- 左サイドのメニューにある「外観」から「テーマ」をクリック
- 下図のように「Cocoon Child」が「有効」になっていればOKです。

Cocoon(コクーン)の設定(極力最少設定)
Cocoon(コクーン)は多機能すぎて初心者には超複雑です。
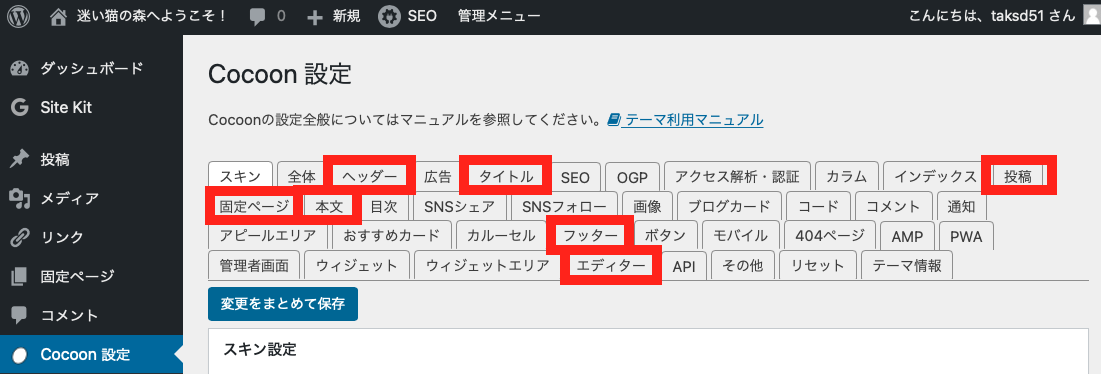
下図のように数多くのの設定項目がありますが、使っていくうちに徐々に設定していけばかまいません。

今回設定するのは厳選した7項目です。時短で行きましょう!
- ヘッダー
- タイトル
- 投稿
- 固定ページ
- 本文
- フッター
- エディター
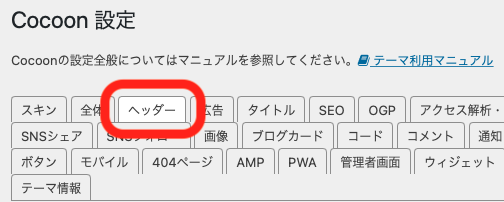
Cocoon(コクーン)ヘッダー設定
Cocoon設定にある「ヘッダー」のタブをクリック。

さきほど作ったヘッダー画像はここで使います。
では、さっそく作業を進めていきましょう!
- 高さ→作ったヘッダー画像の高さを入力
(ぼくの画像では400にしました) - キャッチフレーズの配置→表示しない
(画像に重なってしまうので表示しない) - ヘッダーロゴ→作ったヘッダー画像を選択
これだけ設定したら「変更をまとめて保存」をクリック。
Cocoon(コクーン)タイトル設定
- サイトの説明→狙っているキーワードを含めながらブログを説明します
(ぼくの例:超初心者向けのブログ理論サイトです。モチベーションアップになる内容を発信します。) - メタキーワード→狙っているキーワードを3〜5程度入力します
キーワードは半角のカンマ「,」で区切ります
(ぼくの例:稼ぐブログ,初心者,ノウハウ,事例,参考)
これだけ設定したら「変更をまとめて保存」をクリック。
Cocoon(コクーン)投稿設定
- カテゴリ・タグ表示位置→「タイトル上」に変更
- パンくずリストの配置→「メインカラムトップ」に変更
- 記事タイトル→「パンくずリストに記事タイトルを含める」にチェック
これだけ設定したら「変更をまとめて保存」をクリック。
Cocoon(コクーン)固定ページ
- パンくずリストの配置→「メインカラムトップ」に変更
- 記事タイトル→「パンくずリストに記事タイトルを含める」にチェック
これだけ設定したら「変更をまとめて保存」をクリック。
Cocoon(コクーン)本文設定
- 外部リンクの設定:フォロータイプ→「フォローしない」に変更
- 投稿情報表示設定:投稿関連情報→「投稿者名の表示」のチェックを外す
これだけ設定したら「変更をまとめて保存」をクリック。
Cocoon(コクーン)フッター設定
- フッター表示タイプ→「メニュー&クレジット(中央揃え)」に変更
- クレジット表記→好きなものに変更
これだけ設定したら「変更をまとめて保存」をクリック。
Cocoon(コクーン)エディター設定
- Gutenberg(グーテンベルグ)→「Gutenbergエディターを有効にする」のチェックを外す
- 旧エディター設定:確認ダイアログ→「ページ公開前に確認アラートを出す」のチェックを外す
これだけ設定したら「変更をまとめて保存」をクリック。

他にもいっぱい設定できそうなんですが、これだけでいいんですか?

はい。
本当はもっともっと多彩な設定ができますが、今は深追いしません!
ウィジットの設定でブログデザインを整えよう
だいぶ疲れてきましたか?

はい、正直疲れてきました。

あと「ウィジットの設定」で今回は終わりにしますので、もうひと踏ん張りしましょう!
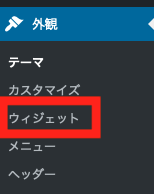
WordPress(ワードプレス)のダッシュボードメニューに戻ります。
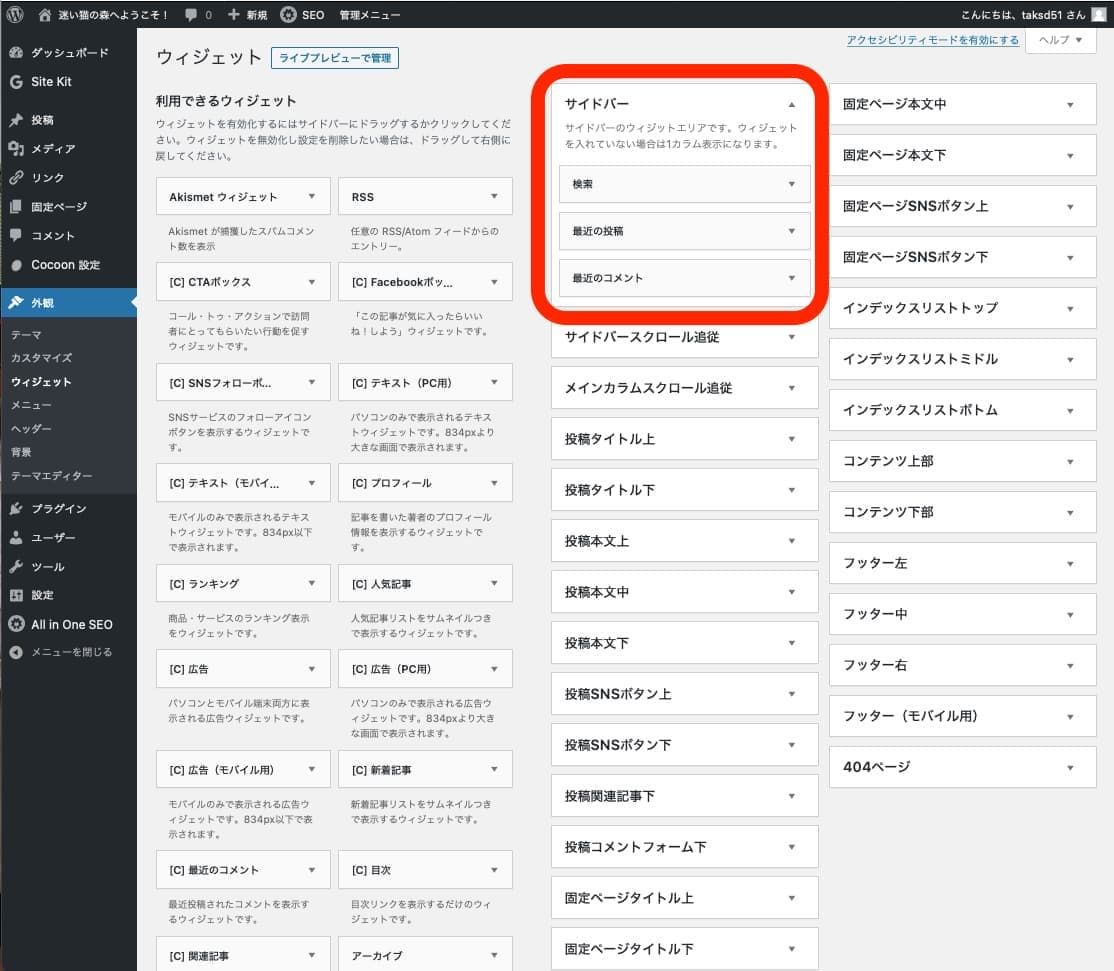
「外観」→「ウィジット」をクリック。

すると下図のような画面になると思います。
今日は赤枠(サイドバー)部分を少しだけ変更して終了します。

いらないものを削除して、必要なものを入れます。
「検索」と「最近のコメント」は、現時点では不要ですので削除します。
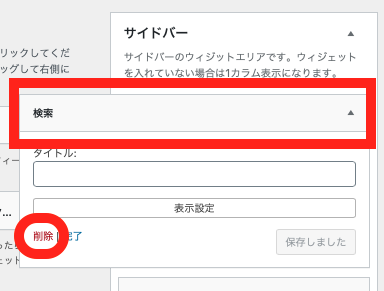
削除したい「検索」をクリックしましょう。
プルダウンのように詳細設定画面が開きますので、赤丸部分の「削除」をクリック。

同様に「最近のコメント」も削除しましょう。
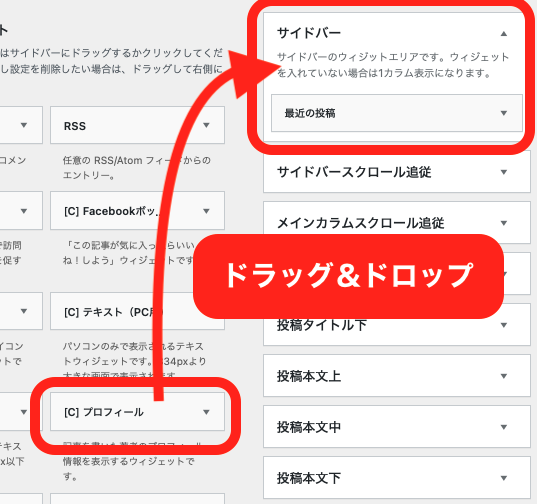
すると、「サイドバー」には「最近の投稿」だけが残っていると思います。
続いて、ここへ「プロフィール」と「カテゴリー」を追加します。
追加方法はカンタン、ドラッグ&ドロップするだけです。

プロフィールを追加すると詳細設定画面が開きますが、今日は何も設定せず「完了」をクリックして下さい。
続いて「カテゴリ」も「サイドバー」へ追加、完了して下さい。
詳細な設定は後日に紹介します。
待ちきれない人は、ネットで「Cocoon(コクーン)」+「ウィジット設定」で検索して設定してみて下さい。
稼ぐブログ塾 第14講まとめ〜ブログデザインは「シンプルイズベスト」
まとめて今回の講義を振り返ってみましょう。
- ブログの画面構成を決める
- ブログトップ画像の作成
- ブログプロフィールの作成
- ブログの基本情報の入力
- ウィジットの設定

相当疲れましたが、とりあえずやりました!

細かいことは後から設定することとして、とりあえず最小限の下準備は以上です。
ブログデザインは、プロがいるほどの専門分野です。
初心者ブロガーがブログデザインに投資できる時間はほぼありません。
必要最小限にとどめておかないと、いつまで経っても記事が書けません。
とはいえ、稼ぐブログづくりを始められるレベルまで進めました。

これからは記事をどんどん書いてゆく方向に向かっていきます!
とりあえず10記事書くことが目標となります!
次講以降は、いよいよブログ記事を書いていきましょう!
10記事を書いたあと、GoogleAdSense(グーグルアドセンス)への申請に進む予定です。
今回も最後まで読んでいただきありがとうございます。

第14講は以上です、おつかれさまでした!