最短で稼ぐためのブログを作る完全初心者向け講座の第12講目です。
この講座では理論や解説をできる限り少なくしてスピードを重視しています。
テーマは星の数ほどありますが、初心者ブロガーに大人気のCocoon(コクーン)という無料テーマを使います。
Cocoon(コクーン)は無料でありながら多機能、高性能として人気があります。

コンセプトは「手を動かす」です!
- WordPress(ワードプレス)のきせかえ機能「テーマ」
- 稼ぐブログ塾 いままでの講義振り返り
- 【第12講のゴール】無料テーマCocoon(コクーン)をブログに設定する
- 作業1 無料テーマCocoon(コクーン)のダウンロード
- 作業2 Cocoon(コクーン)をインストール【注意点あり!】
- 作業3 Cocoon(コクーン)の最小限設定【スキン設定】
- 作業4 Cocoon(コクーン)のその他の機能紹介
- 作業5 Cocoon(コクーン)は多機能、初心者のうちはあまり触りすぎないように注意
- まとめ〜Cocoon(コクーン)は最強の無料テーマ
- 稼ぐブログ塾 第12講まとめ〜無料テーマCocoon(コクーン)インストール
WordPress(ワードプレス)のきせかえ機能「テーマ」
WordPress(ワードプレス)のデザインは、きせかえ機能である「テーマ」を活用することで、一瞬で変えることができます。

ネットで「有料テーマがいい」と見るけど、
そもそもテーマの使い方がわかりません。

テーマは、WordPress(ワードプレス)のダッシュボードから設定することができるデザインの便利機能です。超簡単にできますのでやってみましょう。
前講「【稼ぐブログ塾・第11講】WordPress(ワードプレス)最小初期設定【初心者向け】」の続きから初めていきます。
稼ぐブログ塾 いままでの講義振り返り
第5講から第11講までかけて、
まで進めてきました。
まだできていないならば、上記の記事リンクに進んで、それぞれ完了させて下さい。

なんとかやりきりました!

では、講義に入りましょう!やるだけブログ塾の第12講です!
【第12講のゴール】無料テーマCocoon(コクーン)をブログに設定する
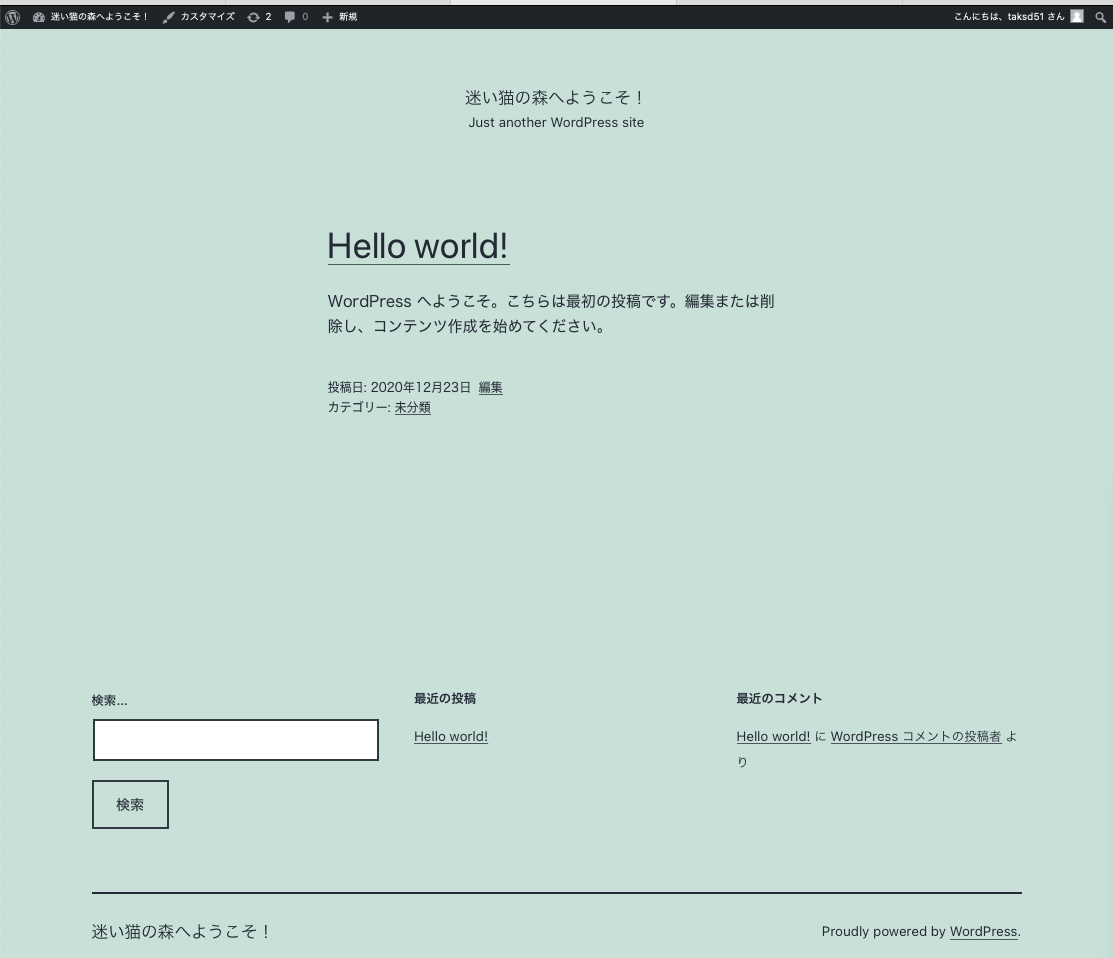
WordPress(ワードプレス)は初期設定初期設定のままだと、下の図のようなデザインになっています。
色やデザインは、お世辞にもおしゃれとは言えません(令和3年時点)。

これを別のテーマに置きかえることで、
- デザイン変更
- 機能アップ
ができるようになります。
テーマには「無料テーマ」と「有料テーマ」がありますが、主に有料テーマは「2.機能アップ」の部分が強化されているものが多くあります。

やっぱり稼ぐブログを作るためには
有料テーマに投資するんですよね

いいえ、初心者には不要です。
有料テーマは魅力的ですが1万円〜3万円程度のものが多く、これから稼ぐブログを作り出すにはまだ早い投資です。
当ブログのオススメテーマは、高性能なのに無料テーマ「Cocoon(コクーン)」の1択です。

有料部分があるとか一定期間だけ無料ではなく、本当にずっと無料です。
設定できる範囲も広く、日本の無料テーマではダントツの人気ナンバーワンです。
人気があるので困ったときネットで検索すれば、有益な情報がたくさんでてきます。
それでも解決しないときは、製作者のわいひらさん自身が無料でアドバイスしてくださいます!

ちなみに、企業も使っていたりするので本当に安心です。初心者が使わない手はありません。
もちろん有料テーマはすごい
どうしても有料テーマを使いたいなら、ひつじさんという有名ブロガーさんが作った「JIN」がおすすめです。ほかにもいろいろありますが、稼いでいるブロガーさんがよく使っています。有名ブロガーのヒトデさんもJINがメインです(令和4年冬にJIN:Rというものも発売されました)。

ひつじさんの「ひつじアフィリエイト」やヒトデさんのブログなどがJINで運営されています。
ぼくも近々使ってみたいと思っている、超有名テーマです。
公式サイト 有料テーマ「JIN」
有名な有料テーマと言えばもうひとつ、SWELL(スウェル)が人気です。ぼくも別のサイトで使っています。
シャープなフラットデザインが特徴で、デザインを簡単にそれっぽくしたい人にはおすすめです。
とはいえ、初心者から有料テーマを使う必要はありません。よほど覚悟があるとか、事業投資としては格安だとか、自分なりの理由があるなら使えばいいと思います。
ちなみに、Cocoon(コクーン)、JIN、SWELLのどれも、ひとつ手に入れれば、いくつサイトを作っても構わないことになっています。ブログを増やしたいときに、追加費用はかかりません。
…と、話をCocoon(コクーン)の設定に戻しましょう!
作業1 無料テーマCocoon(コクーン)のダウンロード

まずは、テーマのファイルを無料ダウンロードします。
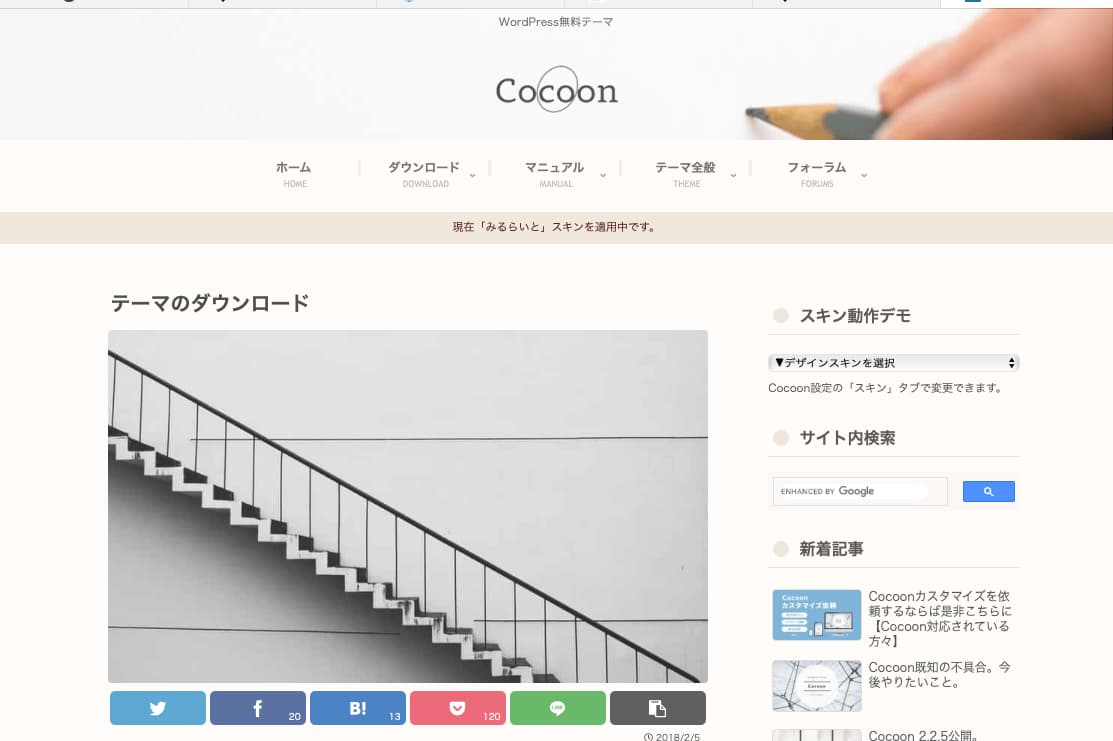
ネットで「Cocoon ダウンロード」と検索しましょう、検索結果はこんな感じです。


「Cocoonテーマのダウンロード」をクリックしてサイトへ。


このダウンロードページから、親テーマと子テーマの2つをダウンロードします。


親テーマと子テーマって?

解説は省略しますが、親テーマをインストールしたあとに子テーマをインストールする必要があります。
親テーマだけでも使えますが、アップデートすると設定がリセットされるんです。あとあとラクをするために子テーマを必ずインストールしておきます。
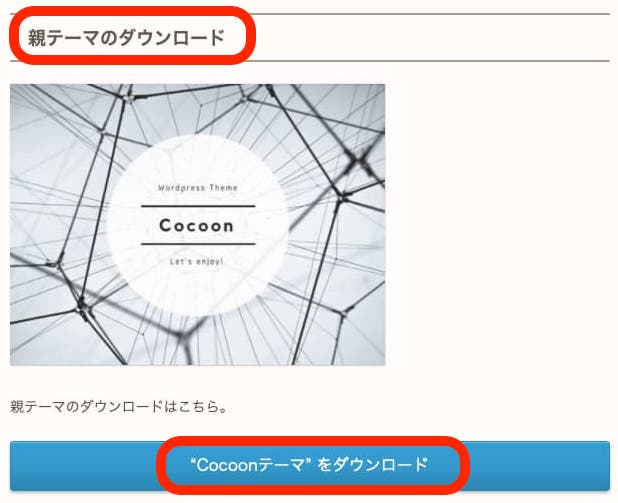
Cocoon(コクーン)親テーマをダウンロードをしよう
ページの下の方へ行くとダウンロードできるところがあります。
「Cocoonテーマをダウンロード」をクリック。

「cocoon-master-2.2.5.7.zip」がダウンロードできました(令和3年1月現在)。
とりあえずデスクトップにでもおいておきましょう。

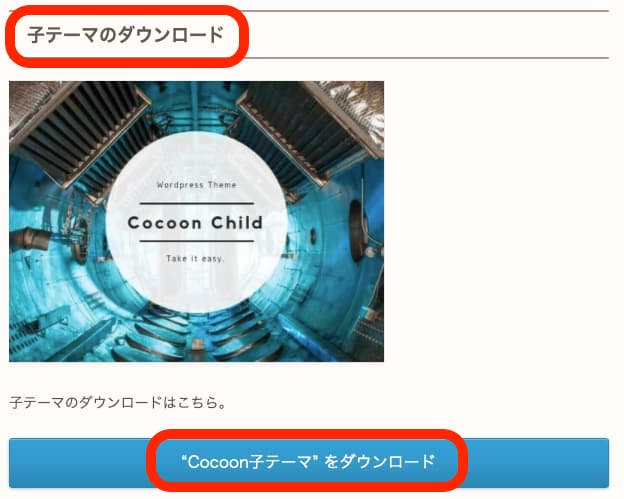
Cocoon(コクーン)子テーマをダウンロードをしよう
親テーマの少し下にスクロールすると子テーマのダウンロード部分があります。

「cocoon-child-master-1.1.2.zip」がダウンロードできました。
これもデスクトップにおいておきましょう。

これでCocoon(コクーン)を使うダンドリ完了です。

ではインストールします。
作業2 Cocoon(コクーン)をインストール【注意点あり!】
まずはWordPress(ワードプレス)にログインしてダッシュボードを表示。
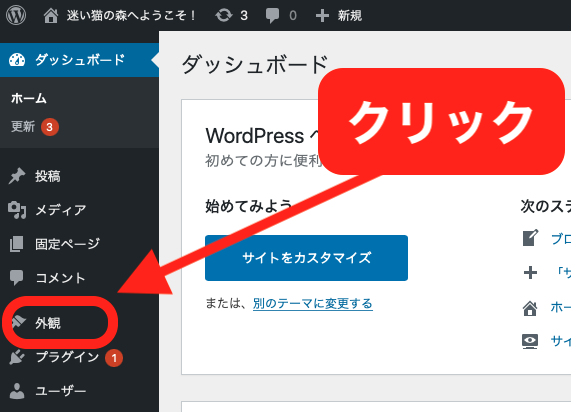
ダッシュボード左のメニューから「外観」をクリック。

テーマ選択画面になりますので、さきほどダウンロードしたCocoon(コクーン)をインストールしていきましょう。

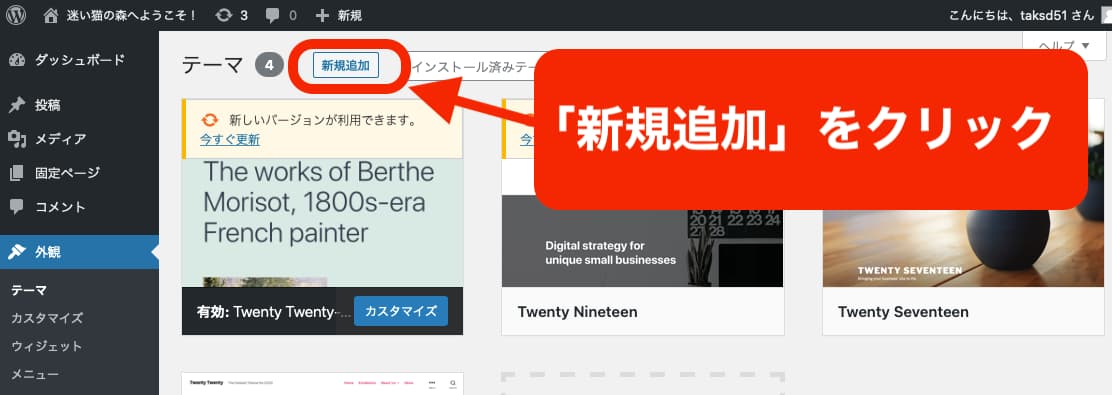
「新規追加」をクリックします。


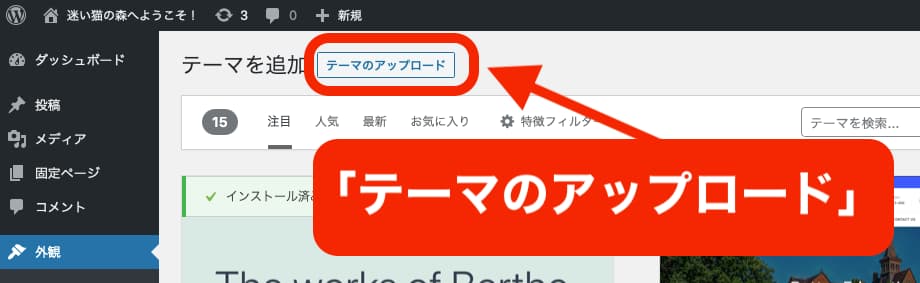
続いて「テーマのアップロード」をクリックしましょう。

「ファイルを選択」をクリック。
まずはCocoon(コクーン)親テーマからインストールします。

かならず親テーマからインストールして下さい。

「ファイルを選択」をクリックして、さきほどデスクトップに置いた「親テーマ」のzipファイルを選択します。
ダウンロードした圧縮ファイル(zipファイル)は解凍せず、そのまま選択します。



インストールが始まるまで数秒の待ち時間がありますが、インストールは一瞬です。「有効化」を必ず押しましょう。
すると下図のような画面になります。
親テーマが無事にインストールされた事がわかります。
さて、続けて「子テーマ」をインストールしていきます。

作業は親テーマのインストールと全く同様です。
ファイル選択のとき「child」のファイルを選ぶようにだけ注意しましょう!


インストールしたら忘れず「有効化」をクリック。

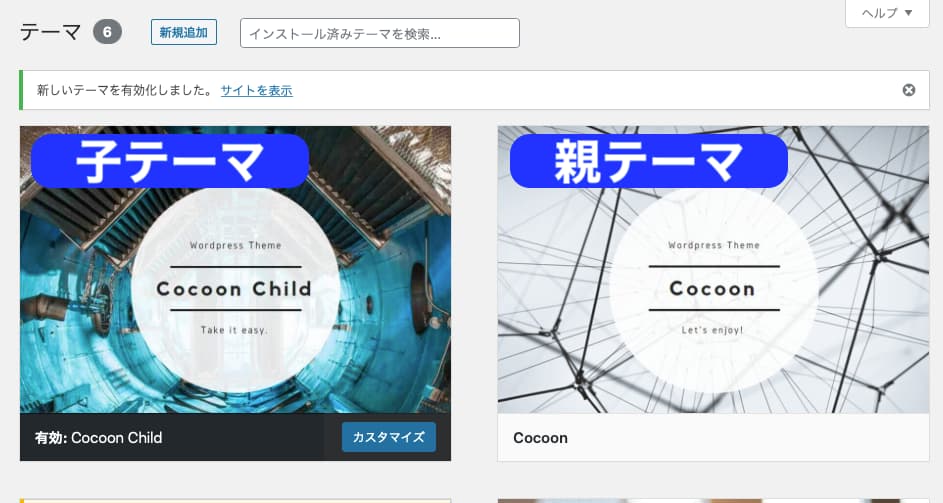
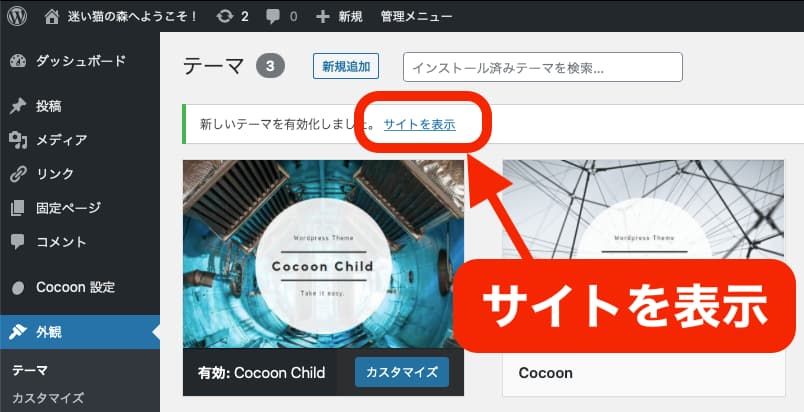
このようになっていればOKです。

最終的に、「Cocoon Child」が有効化されている状態になっていますか?
これでCocoon(コクーン)のインストールは完了です。
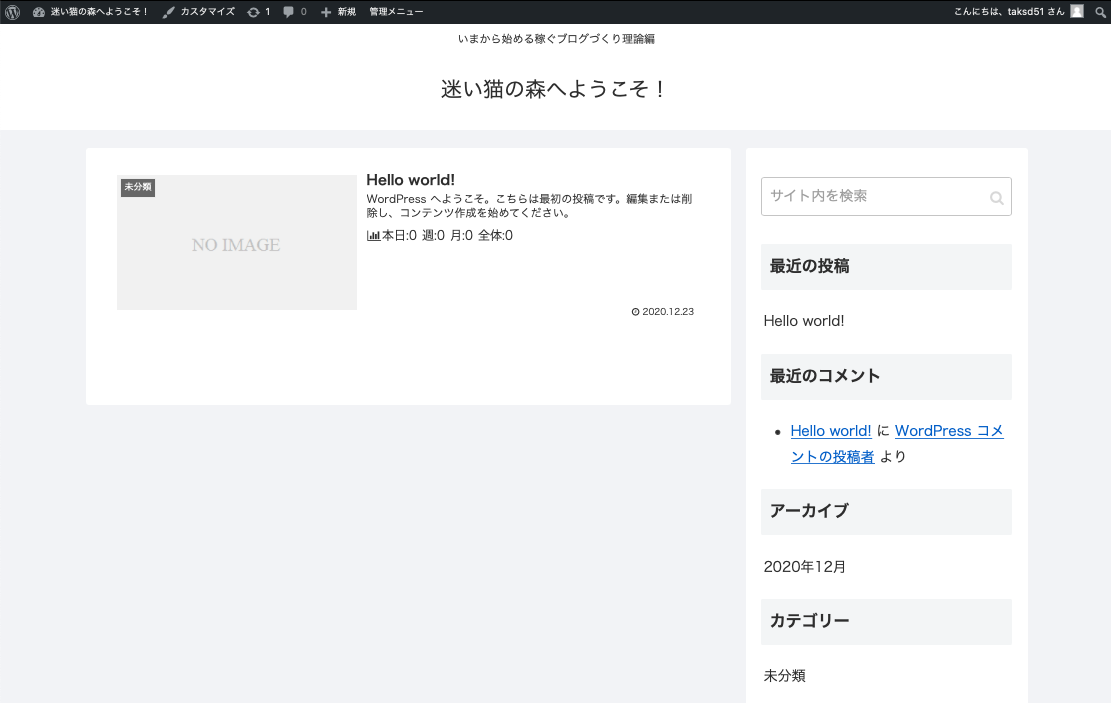
下図の「サイトを表示」をクリックしてみましょう。


なんともいえないモスグリーンのブログが、こんなシンプルなデザインになりました。


これでCocoon(コクーン)のインストールは完了です。
さらにデザインを少し変えていきましょう。
作業3 Cocoon(コクーン)の最小限設定【スキン設定】
人気の無料テーマ「Cocoon(コクーン)」をインストールして、ガラリと雰囲気が変わりました。さらに「スキン設定」を変更することでデザインが激変します。

今日の講義は「スキン設定」まで紹介して終了します。
Cocoon(コクーン)のスキンを変更して好みのデザインにしよう
すでにデザインが変わっていますが、さらにきせかえ機能である「スキン」を設定しましょう。

一瞬で、ビジネスっぽいデザインやかわいいデザインなどに変更できます!何度でも変更可能で、全て無料です。とにかくやってみましょう!
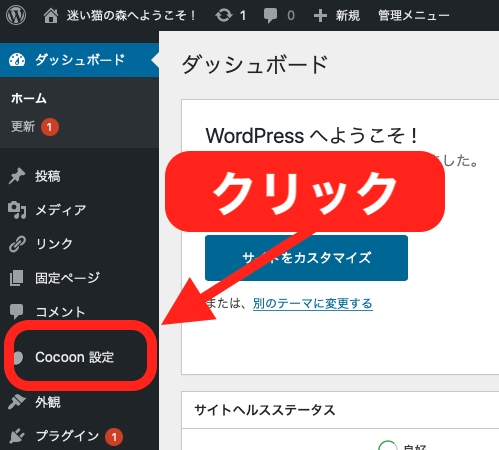
WordPress(ワードプレス)のダッシュボードメニューに「Cocoon設定」ができていますので、クリックして下さい。


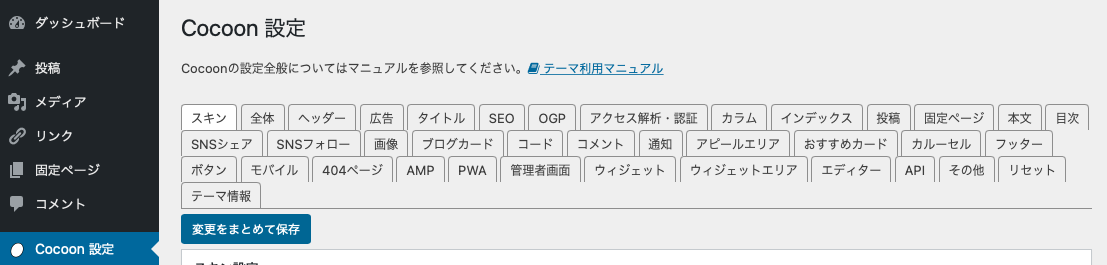
Cocoon(コクーン)は無料テーマとは思えないほど多種多様な機能があります。
今回は、トップにある「スキン」だけ設定します。

デフォルトではスキンなしとなっています。
試しに変更してみましょう。
スキンは個人でも作成できます。
Cocoon(コクーン)ユーザーが、自作のスキンを製作者「わいひらさん」へ投稿して、わいひらさんがいいな、と思ったものが採用され、設定画面にズラリと並んでいるんです。

ぼくの好きな「ぽんひろさん」の「Season(Summer)」にしてみます。

ラジオボタンを押して、「変更を保存」するだけです!

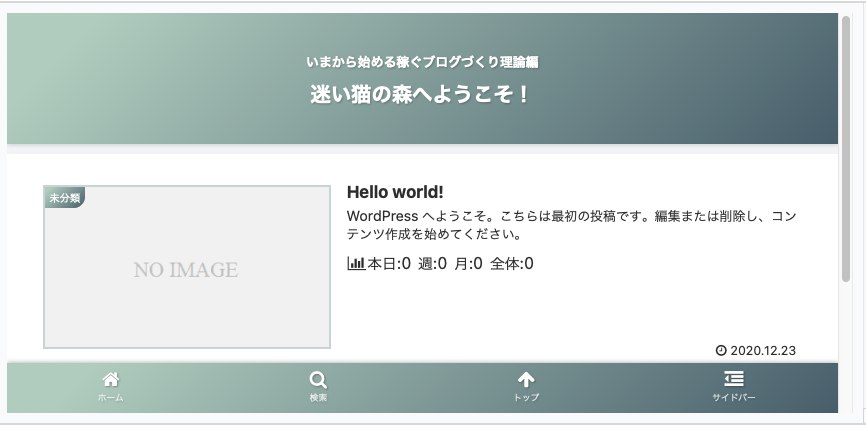
ブログはこんなデザインになりました。さわやかで、可愛い感じですね。
親近感が湧くブログに合いそうです。

つづいて「風塵(ふーじん)さん」の「tecurio moon」にしてみましょう。

こんな感じになりました。
ビジネスっぽいというか、マテリアル風?
事実を語る感じ、投資系ブログに似合いそうです。

スキンを何度変えても問題ないのでいろいろ試してみて下さい。楽しくなっていつまでもやりたくなります。

稼ぐブログづくりのために、読者目線で読みやすくテーマに合ったものを選びましょう。
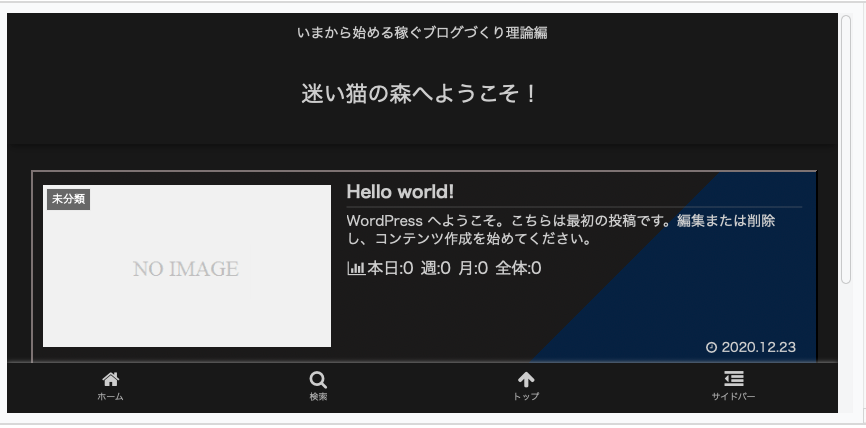
今回僕はブログタイトルの「迷い猫」という言葉にかけて、ダークなものにしてみようと思います(追記:後日、全く違うテーマに変えました)。

ちょっと、夜の感じがですね。
星座などのブログにも似合いそうです。

スキンは、記事を書いたあとでも変更できます。
とりあえずどれかに決めてしまいましょう!
作業4 Cocoon(コクーン)のその他の機能紹介
Cocoon(コクーン)は無料でありながら多機能、高性能として人気があります。
その他の機能として、設定が必要となるのは次の9つあたりです。
- 全体(文字サイズ等設定)
- ヘッダー(トップサイトデザイン)
- 広告(グーグルアドセンス等設定)
- タイトル
- SEO
- 投稿
- 固定ページ
- 本文
- フッター

今日はここまでは手を出しませんが、のちのち必須の設定となります。
作業5 Cocoon(コクーン)は多機能、初心者のうちはあまり触りすぎないように注意
上記の通り、多機能すぎて初心者は深追いしたり、どうなるかわからないのに設定変更をしてしまうことがあります。

さらに後日説明するカスタマイズなどに踏み込むと、取り返しがつかないレベルのデータ消失をするなどの危険があります。
理解できるようになってから触るようにしましょう!
それでもいろいろやってみたいなら…
どうしても研究したい人へのオススメは、いまあなたのサーバーにWordPress(ワードプレス)をインストールしていないデフォルトのドメインがあると思います。
このドメインにWordPress(ワードプレス)をインストールしてCocoon(コクーン)を設定し、練習専用ブログを作っておくことです。
もちろん、練習用ですから独自ドメインは不要です。

とりあえずムリをしないでどんどんすすめる方針で行きましょう!
まとめ〜Cocoon(コクーン)は最強の無料テーマ
Cocoon(コクーン)は無料ですが、随時アップデートされてるのでセキュリティ面でも安心して使えるテーマです。
しかも、SEO(検索順位最適化)的に重要視されている高速化設定なども簡単に調整できます。

ほんとうに無料なんですね。
初心者のうちはCocoon(コクーン)を使います

僕もCocoon(コクーン)の大ファンです。
奥が深すぎて使い切っていませんが…
今回はCocoon(コクーン)1択での解説としましたが、無料テーマは世界中で作られています。
ホテルのラウンジやブランドショップをイメージさせるようなステキなテーマもいっぱいあります。
それでも紹介しなかったのは
からです。
初心者のうちはCocoon(コクーン)を使い倒すつもりで、先人が差し伸べる手を借りましょう!
次講はプラグイン設定をします。

ブログを開設するまでは脇目も振らずに手を動かしましょう!
今回もお疲れさまでした!
稼ぐブログ塾 第12講まとめ〜無料テーマCocoon(コクーン)インストール
今回は無料テーマCocoon(コクーン)のインストールをしました。
さらにスキンの設定でデザインが大きく変わることも体験しました。
- Cocoon(コクーン)は「親テーマ」のあとに「子テーマ」を有効化
- スキンの設定でイメージするブログテーマに合うものを設定
- その他の設定はまだ触らない
以上3点、できましたでしょうか?
いろいろできるのでいろいろやりたいところですが、今回はここまでで我慢しましょう!
今回もラストまで読んでいただきありがとうございます。

第12講は以上です、おつかれさまでした!


