
こんにちは、副業ブロガーのたくす(@taksBLOG)です!
今回は、ぼくの釣りブログで使っている「クリッカブルマップ」の作り方を解説します。
地図をクリックすると、該当記事へ飛ぶという便利な機能です。
手順は多いけど、この記事の通り進めれば出来上がります。
旅行ブログを作っている人や、おすすめラーメン店などのサイトなら便利だと思います。
今回の作業例で出来上がるSVGクリッカブルマップの完成品はこちら。
(↑ぼくの別サイトに設置しています)
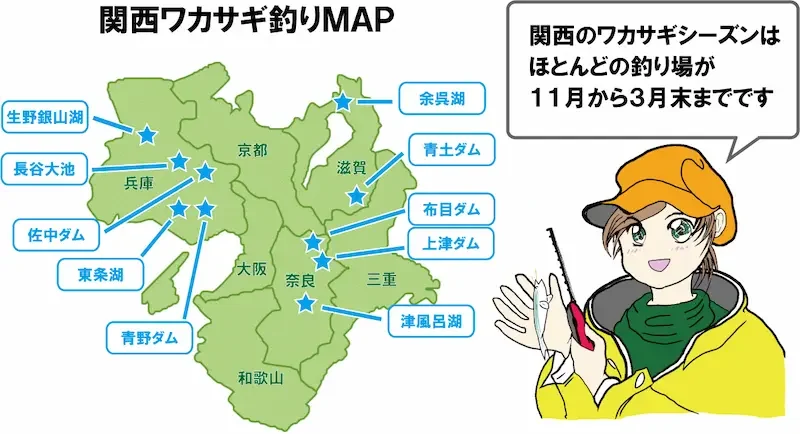
言葉では説明が難しいので、ぼくの釣りブログを見てください。ブログ内の釣り場の文字をクリック(タップ)すると詳細記事に飛ぶことがデキます。

関西ワカサギ釣りブログ
ブログのトップページにクリッカブルマップがあります(別ウインドウで開きます)。

作り方の手順を間違えると全く動きません。ぼくも今回始めて挑戦したものの、ネット上の情報だけでは作れなかったので苦労しました。せっかくやり方を覚えたので情報を共有します!
必要なツールはすべて、ネット上の無料サービスで作れます!ぜひ身につけて活用してください!
SVG画像にリンクをつけてクリッカブルマップをWordPress(ワードプレス)に貼り付ける手順

↑これはイメージです、押しても何も起こりません^^;

まずは、手順を簡単にご紹介。ここではわからない言葉があってもノープロブレムです!
- 無料の地図画像を手に入れる
- イラストレーターの無料体験を申し込む(7日間しか使えないけど)
- 地図画像をレイヤー分け
- SVG形式で保存
- テキストエディタでリンクを書き加える
- WordPress(ワードプレス)に貼り付ける
以上の全6行程です。
プログラミングでもできますが、初心者には難解。SVG画像を使ったほうが時短にもなり便利です!

それぞれのポイントを画像ふんだんに、順を追って解説していきます!
1 無料の地図画像を手に入れる

まずは使いたい地図画像をネットで手に入れましょう!
クリッカブルマップ(イメージマップとも言います)に使う画像は、ベクター画像がおすすめです。なじみのある「jpg」「png」「gif」などとは違い、めちゃくちゃ拡大しても線がギザギザにならないという特徴があります。
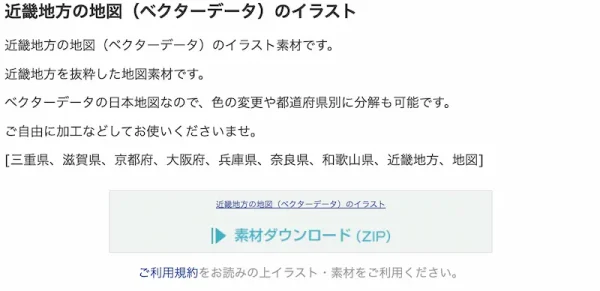
次のようにググって無料の地図のベクター形式画像を入手します。


京都人なので、作業例は近畿地方でさせてください!2府4県といいまずが、東海圏である三重県も含めて全7府県にリンクを貼っていきます!



先ほどのサイトから画像をダウンロードするとzipファイルに3種類の画像が入っていました。使いたいのは、拡張子が「.ai」のファイルです。


jpg画像とpng画像は使わないのでポイッとゴミ箱にいれてOKです。
2 イラストレーターの無料体験を申し込む
次にアドビ社の超有名ドロー系ソフト「Illustrator(イラストレーター)」の無料体験を申し込みます。7日間しか使えないので、7日以内に解約することをお忘れなく。

サブスク料金は、月額2,728円とかなり高価です!
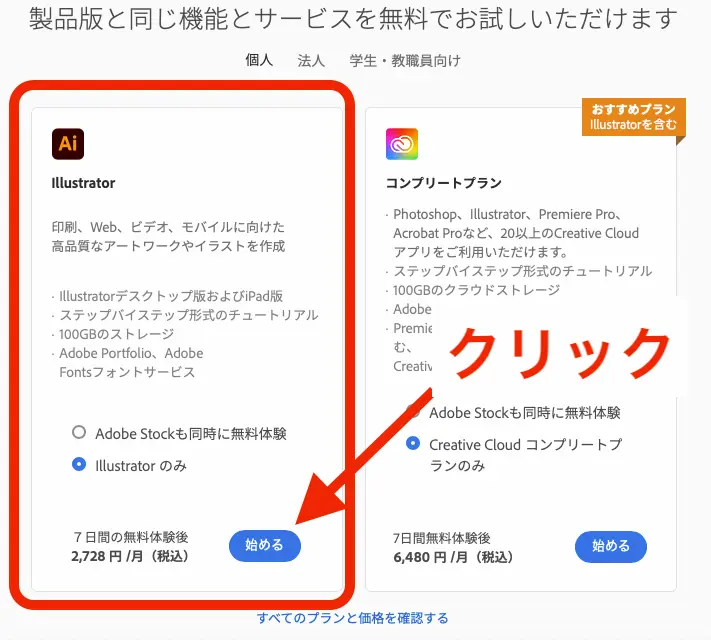
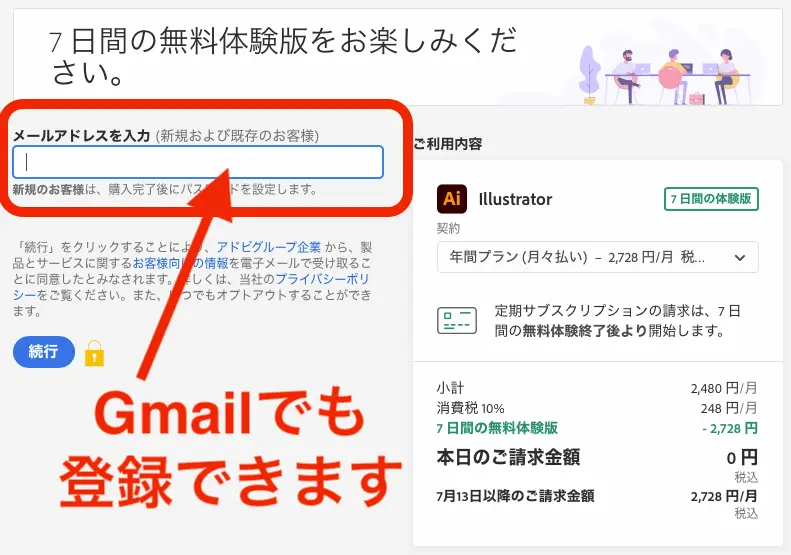
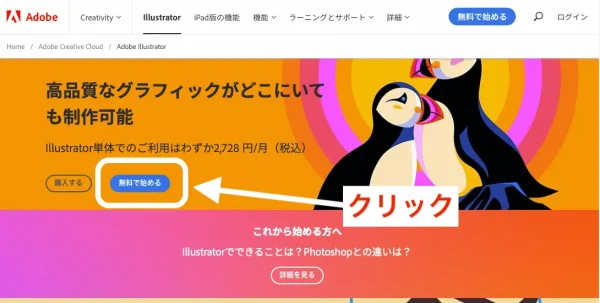
アドビ社の公式サイトから無料体験を申し込みます。
↑アフィリエイトじゃないのにアフィ感いっぱい

どうせ無料ならフォトショップとか他のソフトも使ってみたいという人は、右側のコンプリートプランにしてください。ぼくは解約失敗したときが怖かったので、イラストレータのみにしました。

登録するメアドは解約手続きにも使いますので、いつも使っているものがいいです。GmailでもOKでした。
無料体験は購入前提なので、このあと支払いの登録が必要です。クレカを手元においておきましょう。

でも、解約はびっくりするくらい簡単でした。アンケート1問答えるだけで即時解約デキました。
あとは、ソフトをダウンロードしてインストールするだけですので解説は割愛します。
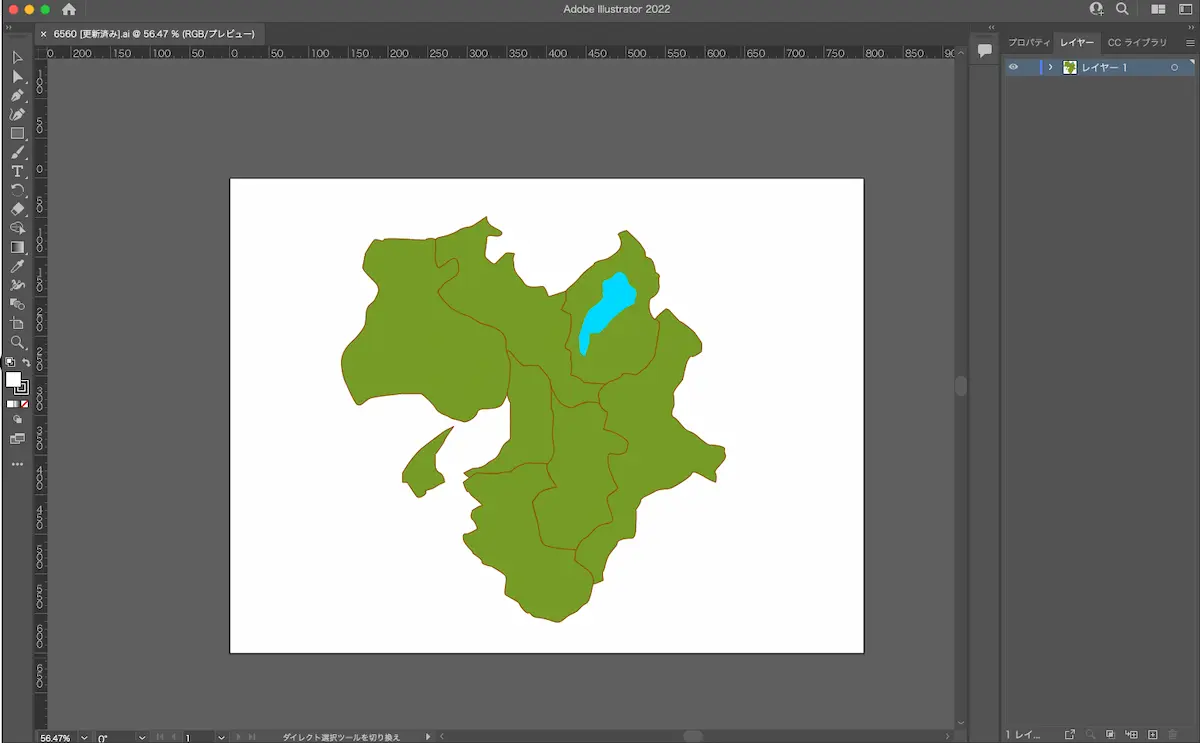
インストールしたら、先ほどのベクター画像(拡張子aiの地図ファイル)を開いてみてください!
3 地図画像をレイヤー分け

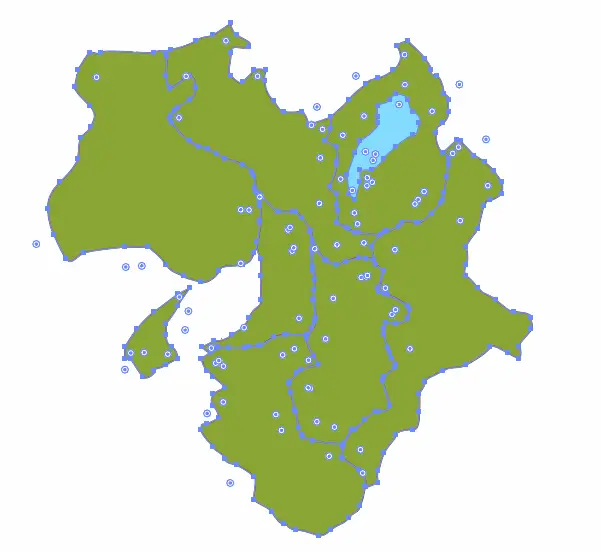
これが近畿のベクター画像をイラストレーターで開いて画像をクリックしたときの様子です。
普通の画像なら、選択したときに四角い枠が出ますが、ベクター画像ではこんな感じに表示されます。
ベクター画像は、この点を座標として点から点に向かって線を引くという、プログラムとデーターで画像を表示しています。ですから、プログラムだけでも絵が書けてしまいます。逆に、座標データが多くなりがちな写真などはクリッカブルマップには不向きで、データーが多くなるためファイルがとんでもなく重くなります。なるべくペタッとした印象のシンプルな画像で作るのがベストです。

これから、この地図を記事リンクが貼れるようにバラバラにしていきます!

地図の府県をつまんで、バラバラにデキますか?

検索時に、「地図 ベクター 無料 バラバラ」とすれば確実かもしれません。無料かどうかはよく確認してくださいね!
府県の地図をクリック(タップ)すると、詳細記事リンクに飛ぶようにしたいので、府県それぞれバラバラの地図として作り直します。

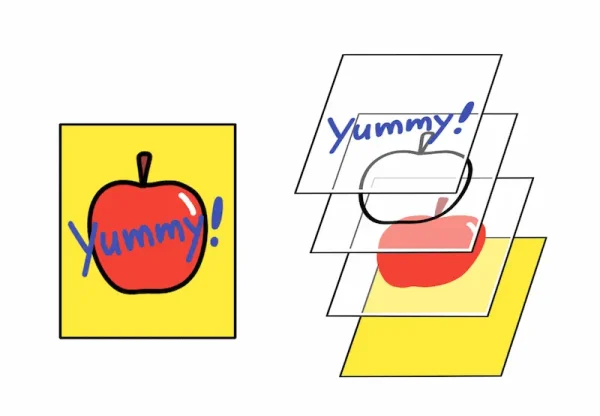
1府県ごとに1枚の絵として透明なシートに描きわけたあと、1枚の絵(1府県)ごとに記事リンクを貼る感じです。
透明シートに書くので、重ねたら近畿地方に見えるわけですね。アニメのセル画を知っている人なら、イメージしやすいかも。この透明シートのことをイラストレーターなどのソフトでは「レイヤー」といいます。

重ねて近畿地方になるように、ダウンロードしてきた画像を、7府県分のレイヤーに分割していきます。ちょっと時間はかかりますが、単純作業です。手順は次の通り。
- 空っぽのレイヤーを7つ作る
- レイヤー名をローマ字表記に変更
- もとの地図画像を7つ全部にコピペ
- それぞれのレイヤーに1府県だけ残す
- 元の画像を参考に位置決めする
- 元画像を消す
1.空っぽのレイヤーを7つ作る
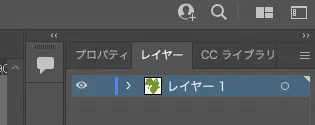
画面の右上を見てください。「レイヤー1」という表示があります。

小さく横に、画像のサムネイルが見えますね。
いまは1枚のレイヤーに7府県が書かれている状態だとわかります。
これを、1府県ごとにバラバラのレイヤーにコピペしていきます。

まずは、空っぽのレイヤーを7つ作りましょう。
画面右下にプラスマークを箱で囲ったようなアイコンがあります。
ポインタを重ねると「新規レイヤー作成」という文字が出てきますよね。
これを7回押して、空っぽのレイヤーを7つ作ってください。

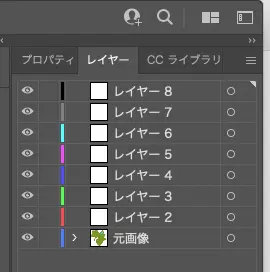
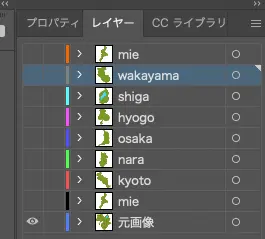
空っぽのレイヤーが7つできると下図のようになっていると思います。

レイヤー2から8にはまだ画像がないので、サムネイルも真っ白。

ここまでデキたら次に進みます。
2.レイヤー名をローマ字表記に変更
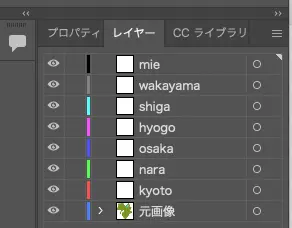
レイヤー名をローマ字表記に変更します。
レイヤー名の変更は、「レイヤー2」などと書かれている文字をダブルクリックするだけで上書きできます。
ファイル名の変更と同じ要領ですね。

日本語でも問題ありませんが、念のため。ローマ字は半角英数にしておいてください。ちなみに、レイヤー1は作業が終わったら不要になるので日本語表記で構いません。
わかりやすいように「元画像」とか「原本」とかにしとくといいと思います。
3.もとの地図画像を7つ全部にコピペ
次に、元画像の地図をすべて選択してコピーしていきます。

そのまま、貼り付けたいレイヤーの名前をクリックしてペースト(貼り付け)するだけでOK。
すべてのレイヤーに、元画像を貼り付けておきます。
4.それぞれのレイヤーに1府県だけ残す
つぎに、レイヤーごとに必要な1府県だけを残したいので、ほかの府県を消していきます。一つずつコピペしてもいいんですが、このほうが楽チンかなと。
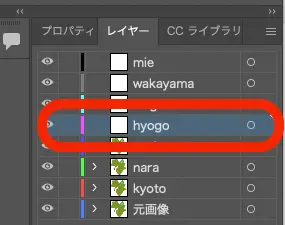
さて、レイヤーごとに作業する時は、作業したいレイヤー名をクリックすることで、決定できます。
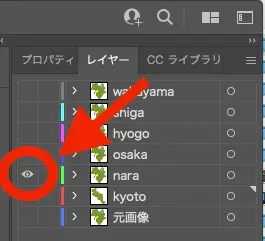
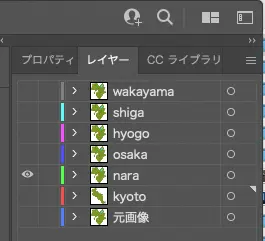
その他のレイヤー画像が表示されていると作業のじゃまになるので、目玉マークで非表示にします。


レイヤーの左にある目玉マークをクリックすると、目玉マークが消えて、そのレイヤーの画像は表示されなくなります。まずは作業しない他府県の目玉マークをクリックして、作業したい1レイヤーだけを表示させましょう。
作業したい1府県のレイヤー名をクリックしてから、目的の1府県以外を削除します。
これを7府県それぞれやっていきます。
手順は次の流れです。
- 作業したいレイヤーだけ目玉マークを表示
- 作業したいレイヤーをクリック
- 必要な1府県以外を削除
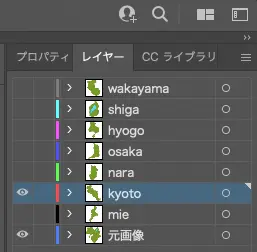
早速京都のレイヤーを、京都だけ残して消してみました。
京都は、近畿地方の上辺りにあるので、他府県を消すとこんな位置で残ります。

レイヤーを見ると、京都のサムネイルが京都だけになっていることが確認できます。

この調子で、目的のレイヤーだけ表示させ、クリックして、不要な府県を削除していきます。

すべての府県が、レイヤーごとに1府県だけ残せました。

これで画像をバラバラ作業は完了です……が、最後に位置調整をしましょう!
5.元の画像を参考に位置決めする
「元画像」と「京都」の2レイヤーだけを目玉マークで表示してみてください。


激しくズレていますね

元画像にピッタリ重なるように京都府をドラッグします。重なったらOK。
つづいて、奈良のレイヤーでも奈良県と元画像だけを表示させて重ねて…を繰り返していきましょう。

すべての府県で位置修正ができたら、「元画像」のレイヤーだけ非表示にしてみてください。
きちんと近畿地方が仕上がっていればOKです!
6.元画像を消す
いったん、この状態を保存しておいてください。ファイルから保存です。ai形式のままで上書きされます。
保存できたら、レイヤーの一番下にある「元画像」のレイヤーだけ消してください。「レイヤーの削除」で消すことがデキます。これで画像の段取りは完了です、お疲れさまでした!
4 SVG形式で保存
いよいよ、拡張子aiのファイルを、クリッカブルマップが使えるようにSVG形式に変換します。
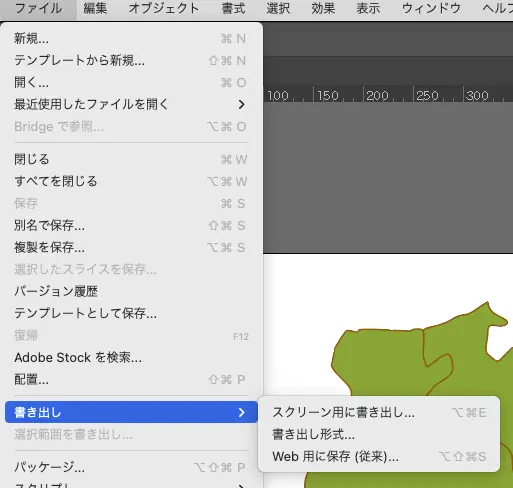
「ファイル」→「書き出し」→「スクリーン用に書き出し」を選択してください。

すると、保存形式の詳細設定ウィンドウが開きます。
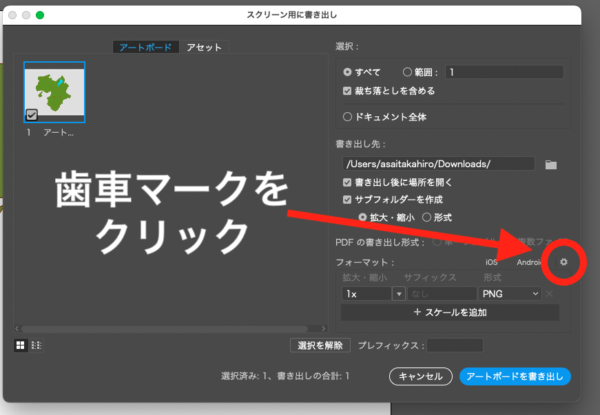
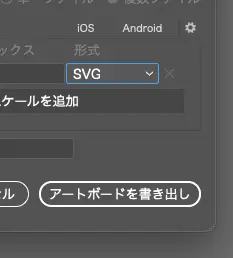
下図の部分にある歯車マークをクリックしてください、さらに詳細設定ができるようになります。

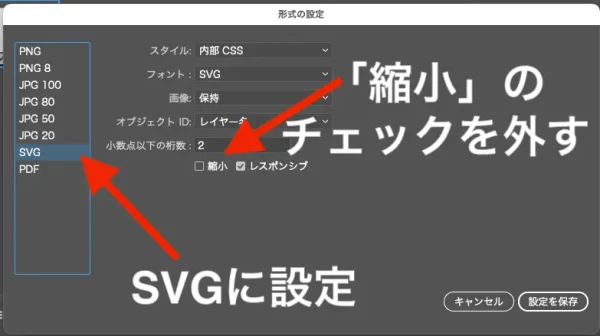
詳細設定画面では、以下の2点だけ変更します。
- SVGを選択
- 「縮小」のチェックを外す

変更したらウィンドウ右下の「設定を保存」をクリック、さきほどのウィンドウに戻ります。
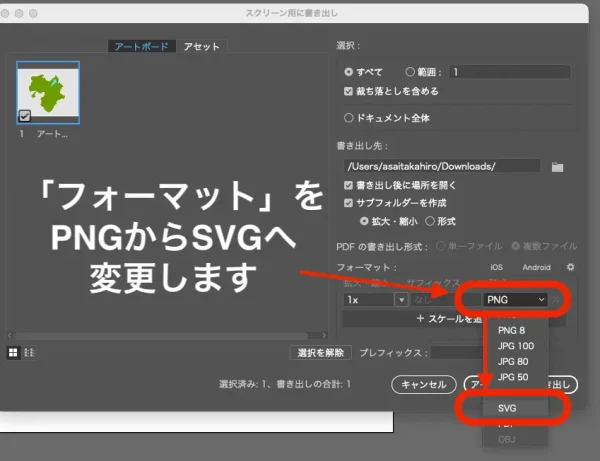
戻ったら、フォーマットをPNGからSVGに変更。

変更したら、ウィンドウ右下の「アートボードを書き出し」をクリック。

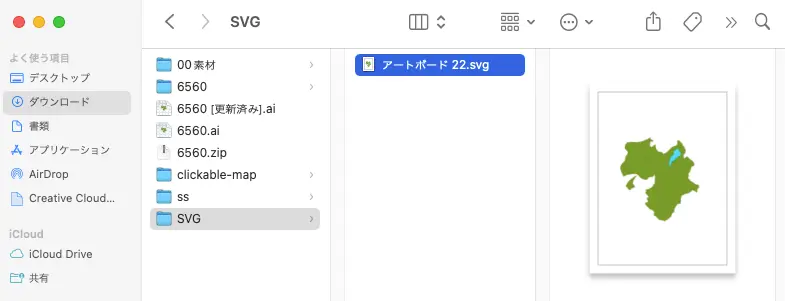
ダウンロードフォルダやデスクトップに「アートボード○○.svg」というファイルが保存されています。

いやー、お疲れさまです。ここまででがイラストレーターでの作業となります。

ファイル名を「map.svg」など、わかりやすい英単語にしておいてください。
5 テキストエディタでリンクを書き加える

すっかりヘトヘトなあなたの顔を見ないふりして、説明を続けます!
先ほど書き出した「map.svg」ファイルを右クリックしてメモ帳やテキストエディターで開いてください。まだファイル名を書き換えていなければ、「アートボード○○.svg」です。

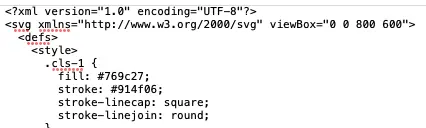
下図のような文字列が出てきましたか?
HTMLっぽいのが見えたらOKです。下図はメモ帳などで開いたときの一番上のあたりです。

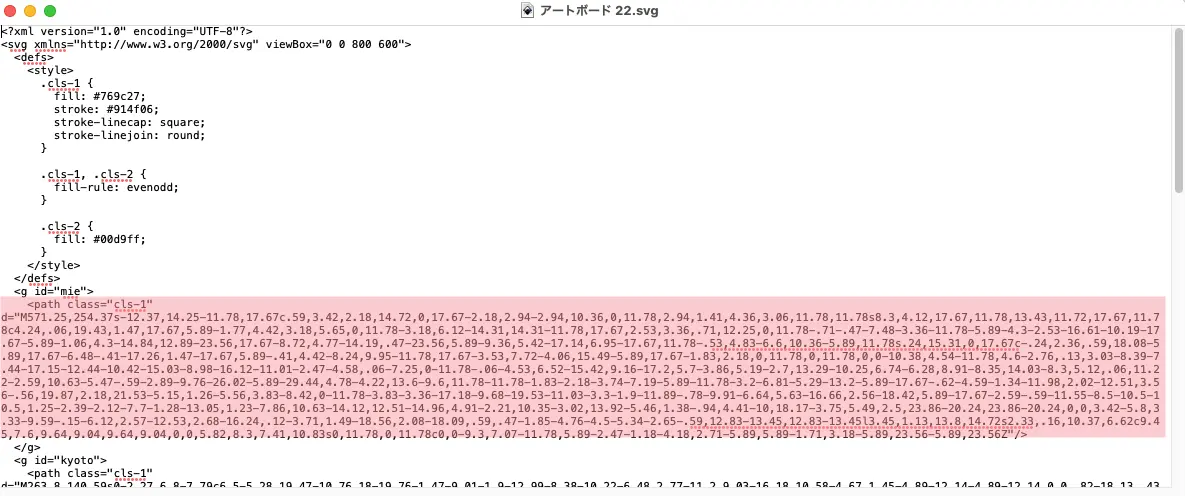
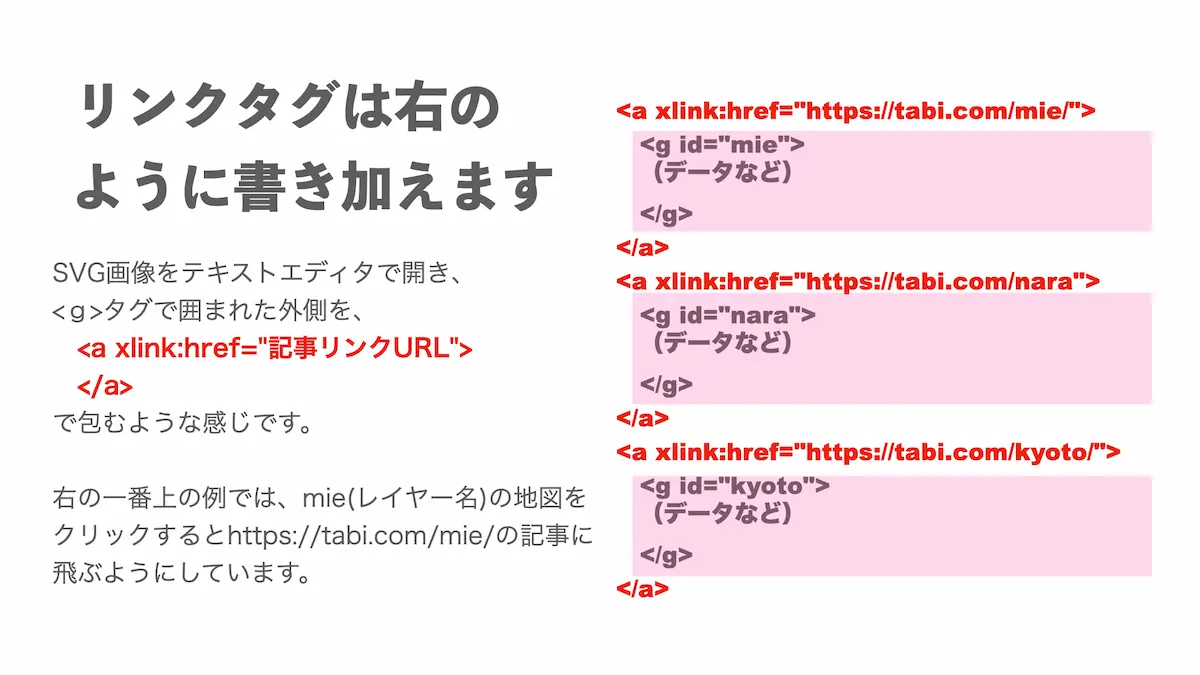
少し、下の方を見ると、<g>タグで囲われた部分が見えると思います。下図では、ピンク色の部分が描画データーなどになっていて、これを<g>タグで挟んでいます。このカタマリが、7府県ぶんあります。

idには、イラストレーターで設定した府県名がついているのがわかると思います。この<g>と</g>で囲われた部分のさらに外側をリンクタグで囲います。

<g>から</g>で囲まれたひとかたまりが、さきほど分解した1レイヤーごとの情報なんです。
タグは<a xlink:href=”記事のURL”>〜</a>を使います。
下図の説明をよく読んでください!

作業そのものは超簡単です。

この手順で、全府県の<g>タグの外側に<a xlink:href=”記事のURL”>〜</a>を書き加えていきましょう。

書き終えたら保存してください。
メモ帳でもそのままSVG形式として保存されます。
6 WordPress(ワードプレス)に貼り付ける

ぼくにとっては、ここが最大の難関でした。
さきほど作ったSVG画像をWordPress(ワードプレス)に貼り付ける時は「カスタムHTML」でなければ動作しません。日頃クラッシックエディターを使うぼくにとっては、想像もつかず、半分あきらめていました。
そんなとき、そういえばアドセンスコードなんかはカスタムHTMLで貼り付けたりしてるなと思い出し、わざわざWordPress(ワードプレス)の設定を変えてみたのです。できました。

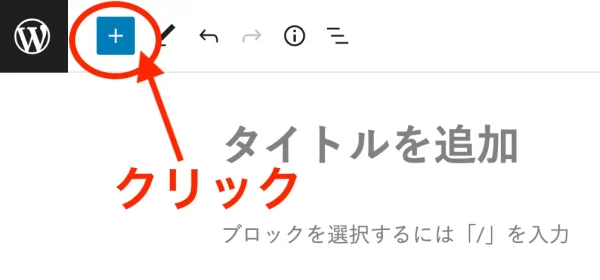
ブロックエディタ、1年ぶりに使いました…

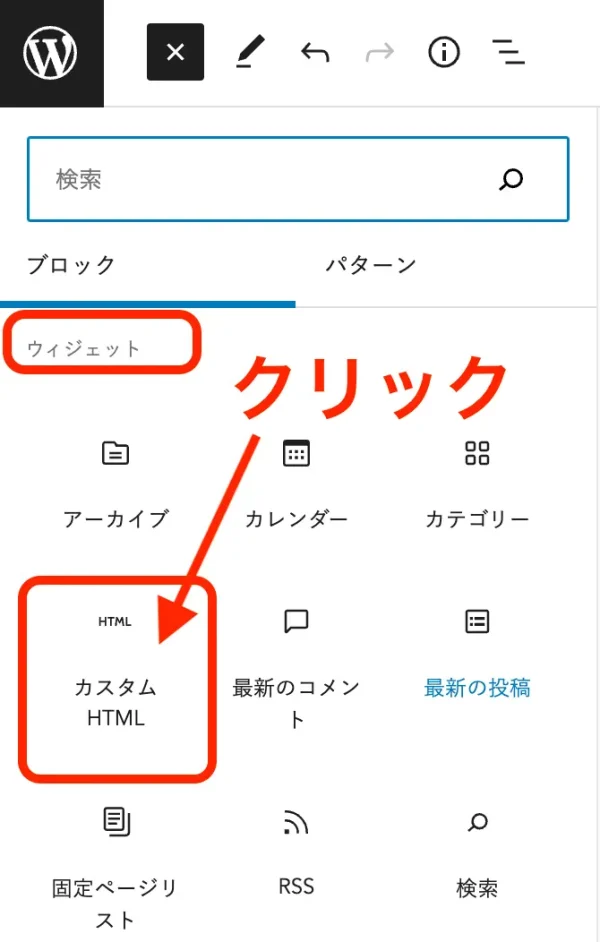
少し下げてゆくと「ウィジット」のコーナーに「カスタムHTML」がありますので、クリック!



デキてるはずです!
完成品はこんな感じになっているはず。
7 スマホでも確認してみよう

ちゃんとレスポンシブになっているか、スマホやタブレットで動作確認しましょう!
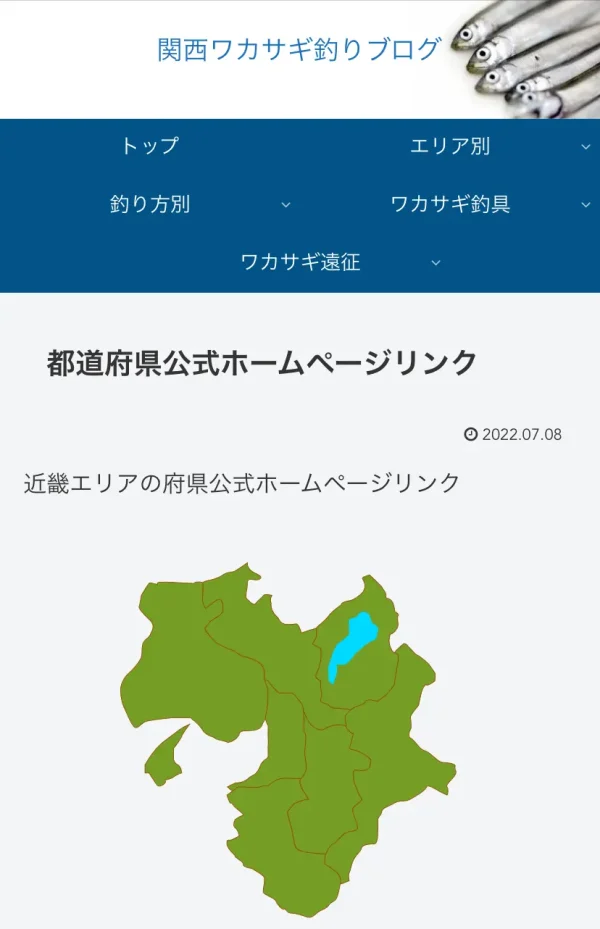
スマホでもちゃんと表示、府県の地図をタップすればリンク先に飛んでくれます。
ちなみに今回つくってみたクリッカブルマップのリンク先は、各府県のホームページです!

もしうまく行かない人は、ツイッターのDMか、この記事へコメントください!
SVG画像クリッカブルマップ手順のまとめ〜慣れれば簡単
いやいやいや、本当にお疲れさまでした!

ぼくも疲れました〜!
今回の作業例では、府県の地図をクリックすることで、目的のリンク先に飛ぶようにしました。
でも、今回のような府県ごとにリンクを貼る以外にも応用できます。
記事の初めで紹介したぼくの釣りマップを思い出してください。

1つの府県に、2つの釣り場があるので、地図にリンクがあっても目的の釣り場の記事を見られません。釣り場の表示にリンクが必要です。
目的の釣り場が見られるように、釣りブログのクリッカブルマップでは「釣り場の文字」にリンクを貼っています。
このように、元になる画像と、訪問者が便利だと思うリンクの貼り方を考えてから作ると、ブックマークしてもらえるような便利なサイトになるかもしれません。
できるだけ画像をいっぱいに解説しましたが、デキなかった人は遠慮なくコメントやDMしてくださいね!

現場からは以上です!





少なくとも、イラストレーター(超有名なアドビの高級ドロー系イラストソフト)の無料体験期間である7日間以内には完成させましょう!