こんにちは、副業ブロガーのたくす(@taksBLOG)です!
ブログ作業の中でも、アイキャッチ画像は時間のかかる作業ですよね。
サクッと作るコツは、自分だけのルーティーンを決めておくことです。

今回は、実際にぼくがブログのアイキャッチ画像を作る流れを実況します。
ぜひ、参考にしてみてください。
無料でサクッとブログのアイキャッチ画像を作る流れ
ブログのアイキャッチ画像、サクッと作る流れを図解します。
全て無料サービスだけ。
今回紹介する無料サービスは以下の4点。
Canva以外はログインや会員登録も不要です。

トップページのリンクを貼っておいたのでブックマークしておいてください。
アイキャッチ画像の作成を実演
今回は「WordPress(ワードプレス)ってナニモノ?」という記事を書くと仮定して、アイキャッチ画像を作る流れを紹介します。

では実況開始!
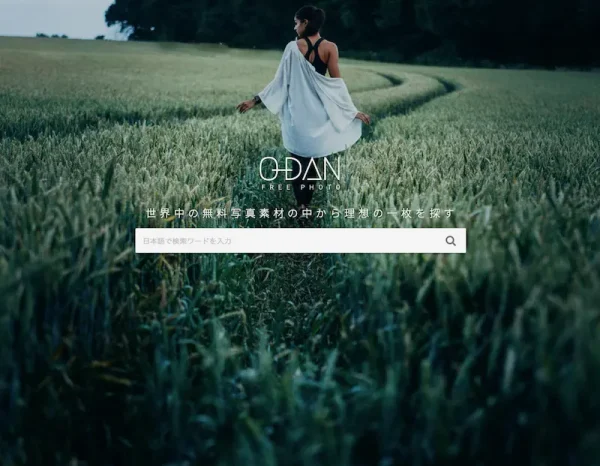
アイキャッチに使える無料写真素材
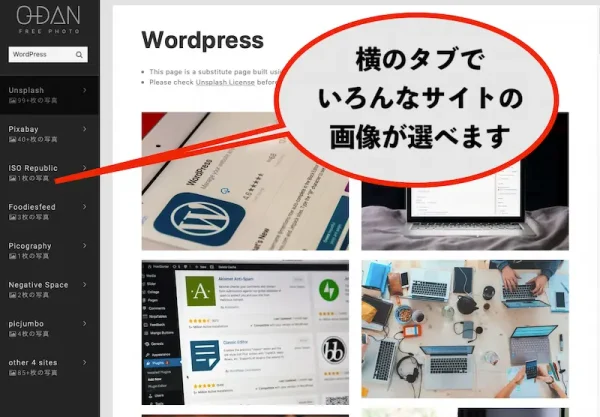
今回は、画像検索をするだけで、いくつもの無料写真が手に入る「O-DAN」を使います。
ログイン不要、高画質の写真画像が無料ダウンロードできます。
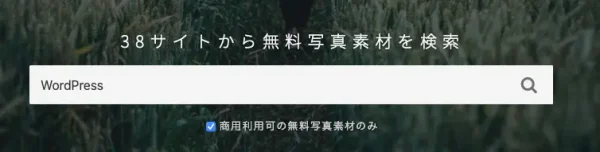
WordPress(ワードプレス)記事のアイキャッチ写真を探したいので、O-DAN(オーダン)の検索窓に「WordPress」と入れて検索しました。

すると、たくさんあるサイトから「WordPress」に関連する写真が出てきます。
検索結果の写真はすべて無料なので、好きな画像を「クリック」「ダウンロード」します。

とりあえず、3つほど写真をダウンロードしておきました。足りなかったり、イメージに合わなければ、何度でも戻ってきてダウンロードできます。
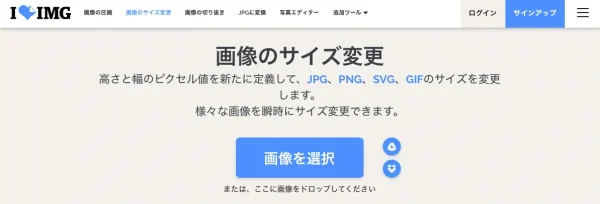
アイキャッチに合う画像サイズに無料で変換

ダウンロードした画像3つのうち、1つの画像サイズがめちゃくちゃ大きい!
O-DANで手に入れた写真のうち、最大のものは横幅4,370pxとかなりデカイ。重い上に、加工もしづらいので、写真を小さめに変換(リサイズといいます)しちゃいます。

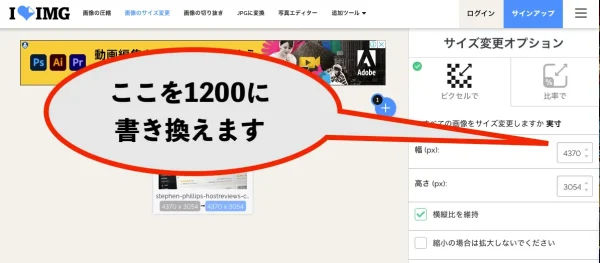
ぼくはドラッグアンドドロップでリサイズできる「IloveIMG」を使っています。
このサイトの画面に、写真画像を持っていくと、現在の画像サイズが右横に表示されます。
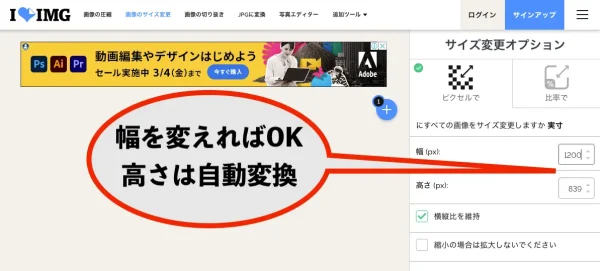
4370pxを1200pxに書き換えます。


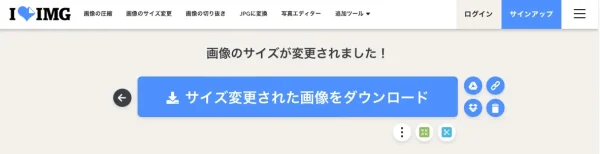
書き換えたら、画面の右下にある「画像をリサイズ」ボタンを押します。ほんの1秒ほどでリサイズされた画像がダウンロードできます。


ドラッグアンドドロップして、1200に書き換え、ダウンロードボタンを押す。
それだけです。ログインという表示がありますが不要です!
アイキャッチ作りも無料サイトで作る

アイキャッチ編集の無料ツールと言えば、超有名サイトの「Canva(キャンバ)」だけを使っています、本当に便利です。

詳しい使い方は別記事で紹介しています!


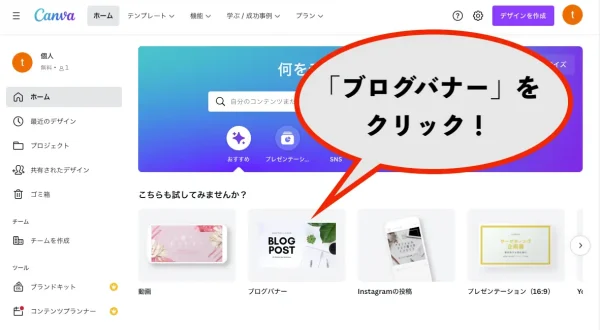
作業に入ります。まずは、トップ画面の「ブログバナー」をクリック。


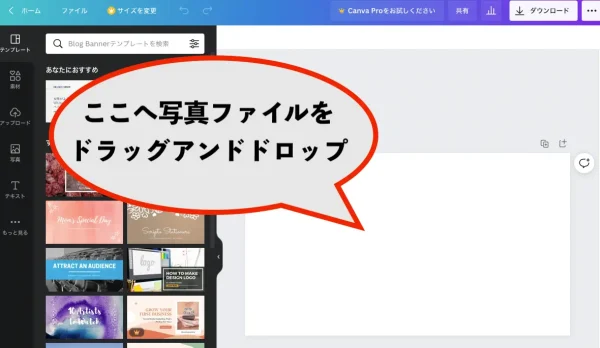
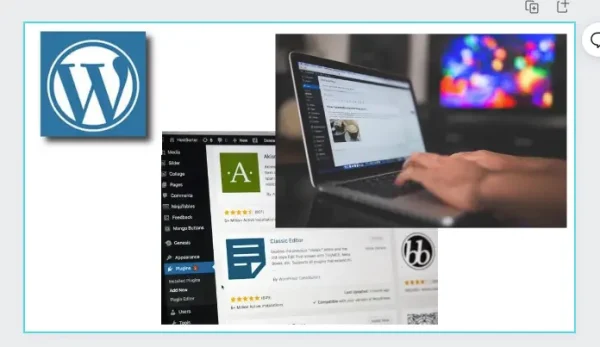
真っ白いキャンバスへ、写真画像をドラッグアンドドロップします。


写真を並べたら、左のツールバーから図形や文字を選んで並べていきます。


こんな感じにしました。

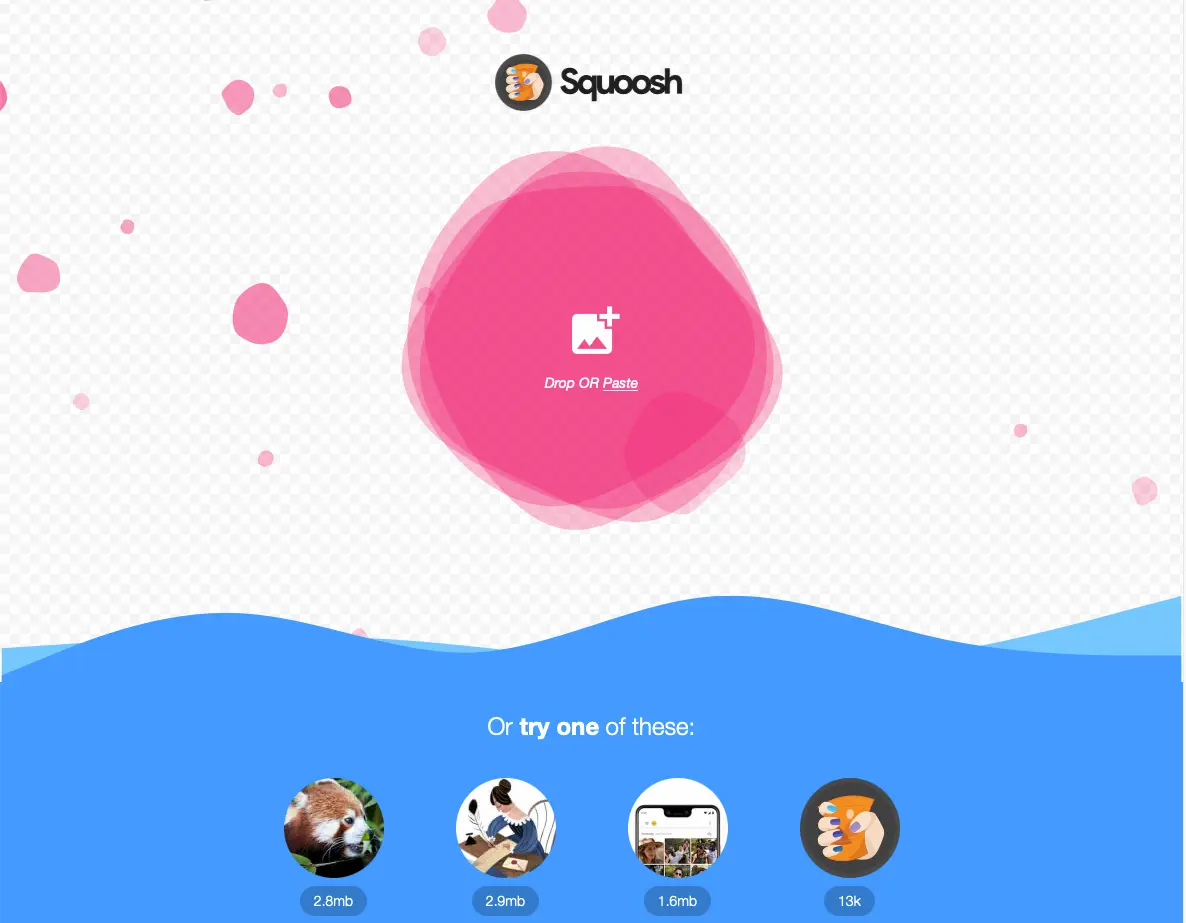
軽いアイキャッチ画像にするためにファイル形式をWebPに圧縮変換

SEO的に画像を軽くするのは必須作業です。長く記事を書き続けるなら、レンタルサーバーの容量も節約できます。

ぼくが使っている無料サイトは、「Squoosh(スクーシュ)」というものです。相当なスグレモノで、「画像リサイズ」「画像圧縮」「ファイル形式変換」が一度にできます。
詳しい特徴や使い方は下の記事を参照ください。超便利です。

先ほどの画像を次のように変換します。
| 変換前 | 変換後 | |
| ファイル横幅 | 2240px | 1200px |
| ファイル形式 | png | WebP |
| ファイルサイズ | 131Kb | どうなるかな? |
ファイル横幅を1200px、ファイル形式をGoogle先生推奨のWebP(ウェッピー)に設定します。
これだけで131Kbのファイルサイズが37.2Kbにまで圧縮できました。


完成です!
まとめ〜軽くて早いアイキャッチ画像は無料でも作れる

サイトスピードなんて気にしていなかった頃は、アドビのイラストレーターでアイキャッチを作っていました。時間がかかる上に、とんでもなく重いデータになってしまい、自己満足のかたまりでした。
アイキャッチの役割は、読者が記事のイメージをつかみやすくするための手段です。
必要以上に時間をかけることなく、目的を果たせるアイキャッチづくりさえできればOK。ぼくのように自己満足するヒマがあったら、もっと読者に満足してもらえる情報を発信すべきです。
今回はここまでとします、お役に立てたらとっても嬉しい!

現場からは以上です!