ブログのアイキャッチ画像を無料で作るシリーズ、第3弾です。
今回のゴールはコレです。


こんにちは、副業ブロガーのたくす(@taksBLOG)です!
時短こそ正義。いやホントのこと言えばただの手抜き…?
えー、では行きましょう!
アイキャッチを無料で作るためのツール一覧

ぼくが最近、多用しているサイトをご紹介します。
- シルエットAC…素材
- Canva(キャンバ)…デザイン
- squoosh(スクーシュ)…画像圧縮
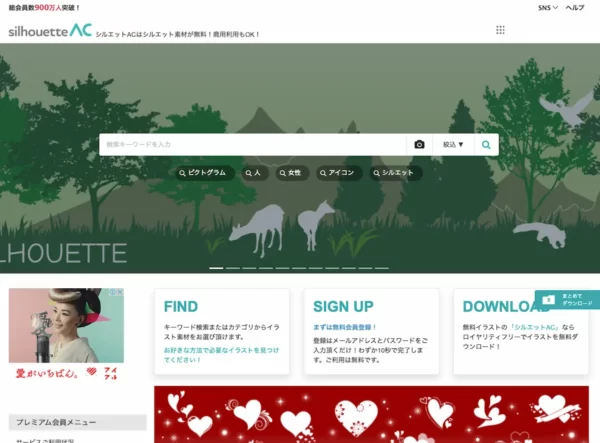
シルエットACでピクトグラム風イラストを無料ダウンロード
シルエットACは、写真AC、イラストACなどのグループサービス。どれも広告を見たりすると無料で画像をダウンロードできます。

ただ、年間1万8,000円(約1,500円/月)くらいかかるので、初心者のうちはなんとか無料で頑張りましょう!
ぼくは写真、イラスト、シルエットがすべて同額内で使えることと、待ち時間がないこと、有料素材が使い放題という点で有料にしています。2年間無料でやっていましたが、もう広告を見る時間も惜しいので…
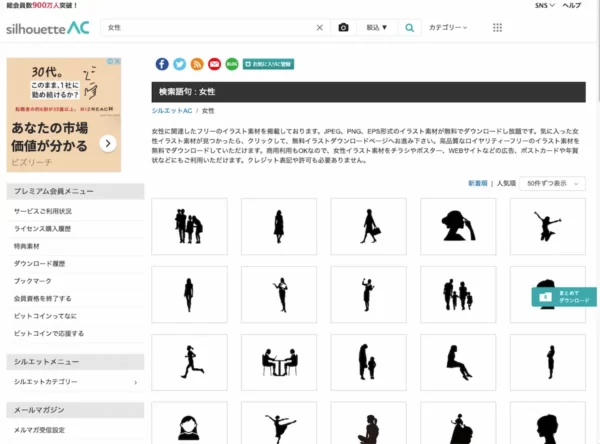
ハナシを戻します。制作中のサイトが防災関連なので、ピクトグラム風のイラストをゲットします(今回のテーマは秘書の話だったような…)。

けっこう色々あり、困ることはほぼありません。


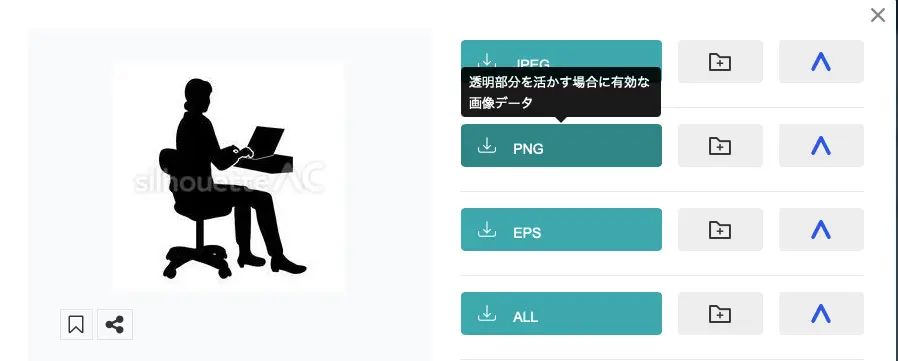
アイキャッチに使いたいシルエットをダウンロードしておきます。
画像の形式は、背景が透過される形式のPNGを使います。今回はパソコン作業をしている女性のシルエットを選んでみました。

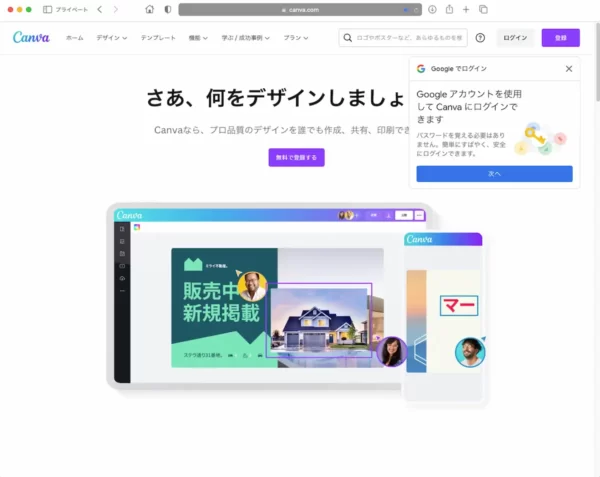
アイキャッチのデザインはCanva(キャンバ)
Canva(キャンバ)はパワーポイントのように、白紙の上へ素材を並べるような感覚でデザインできます。
とはいえ、今回はデザインなんて呼べるほどのものは作りません。とにかく時短を最優先にして、簡単に作ってしまいます。
決して手抜きではありません、時短です。

Canva(キャンバ)を無料で使用するのに必要なのは、Googleアカウントだけです。
ちなみに、こちらも有料にすると有料写真や図形、テンプレートなども自由に使えるのでおすすめです。
ぼくはYouTubeのアイキャッチもCanva(キャンバ)で作っています。
![]() 《公式リンクだけど広告です》Canva Proの無料体験
《公式リンクだけど広告です》Canva Proの無料体験

![]() まずは、無料で使ってから、有料の無料体験をしてみるのがおすすめです。
まずは、無料で使ってから、有料の無料体験をしてみるのがおすすめです。
ちょっと宣伝をはさみました、本題に戻ります。
Canva(キャンバ)のトップページで、新規作成してください。
アイキャッチのサイズは…
- 800✕600px
- 1280✕720px
あたりでよく作っています。

完成してからリサイズすることもあるのであまり気にしていません。
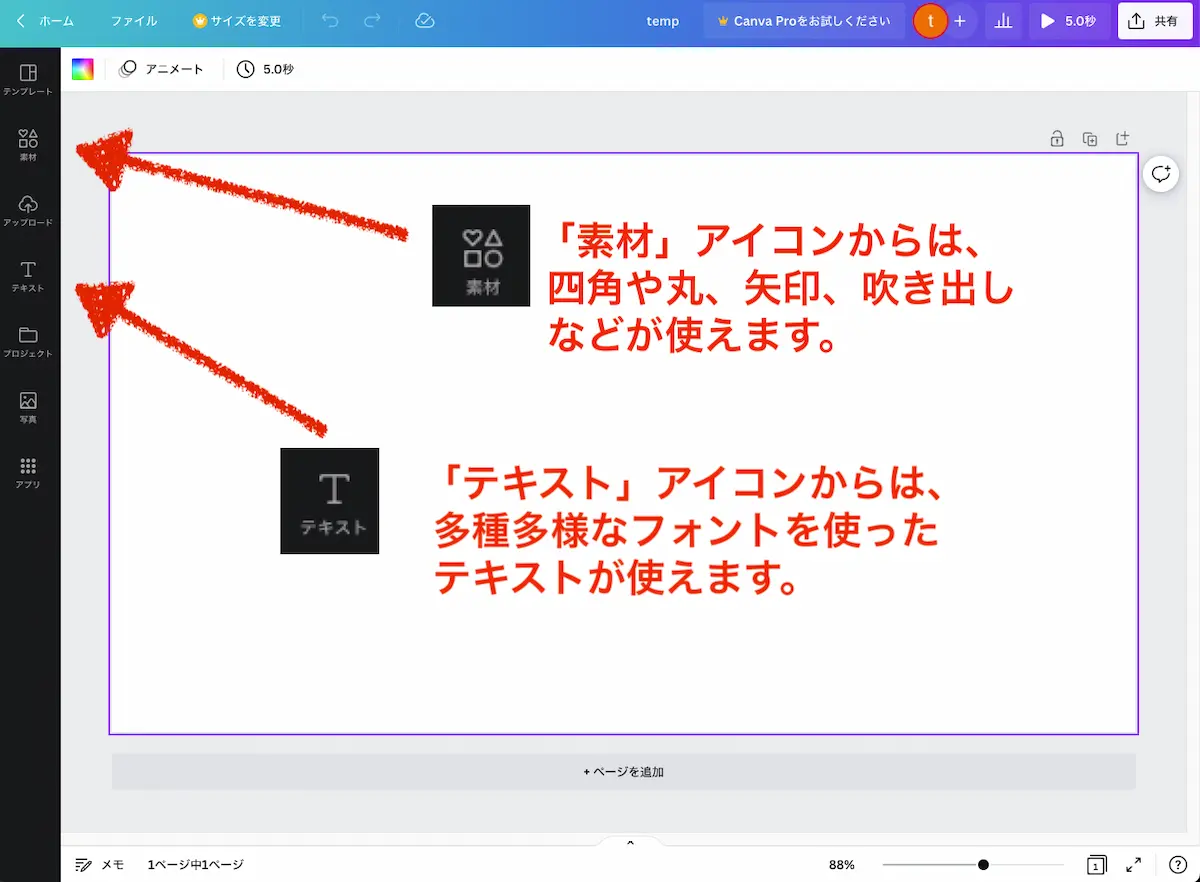
Canva(キャンバ)は多機能ですが、ぼくが使っているのは下の2つだけです。


……え?
そこ、説明いらんわ
…という厳しい声が聞こえてきます。
心が折れる前に、先にすすめます。
Canva(キャンバ)が時短と言うのは次の3つの特徴があるからです。
- 無料なのにクラウドへ自動保存
- 素材はドラッグのみ
- 作ったデザインを流用しやすい
無料なのにクラウドへ自動保存!
Canva(キャンバ)は無料なのに、作っている間に自動保存してくれます。しかも、Canva(キャンバ)自身の専用クラウドスペースで。
すごいですよね!

GoogleドライブやiCloudみたいな自分のクラウドスペースではなく、Canva(キャンバ)専用のクラウドに保存してくれます。もちろん無料。
逆に、自動化されているので「保存」というボタンがありません。
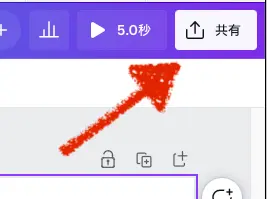
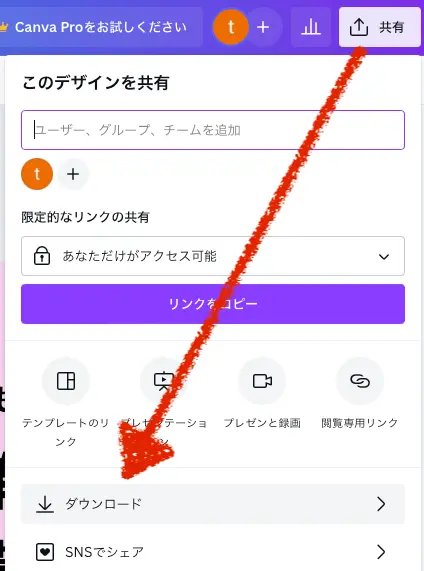
できあがったアイキャッチは、画面右上にある「共有」というボタンからダウンロードしてパソコンに保存します。ここはまた後ほど。

保存形式も豊富です。
- JPEG
- PNG
- MP4
- GIF
など。有料会員ならSVG形式も選べます。デフォルトではPNGになっていますが、プルダウンで変更できます。
素材はドラッグ&ドロップのみ

ではアイキャッチを作ります。
今回は、「有能な秘書の探し方」という記事のアイキャッチを作る場合の例です。
四角を画面いっぱいに描いて背景にする
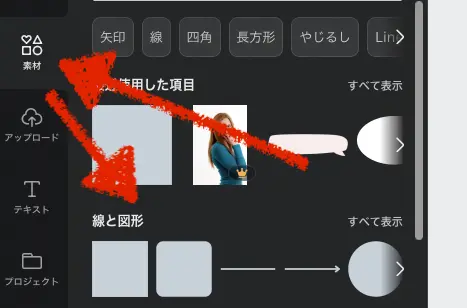
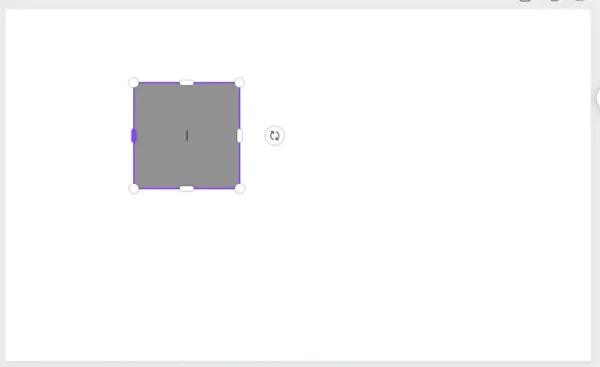
まずは背景を四角形で作ります。画面左側の「素材」をクリック、「線と図形」の四角を選択。

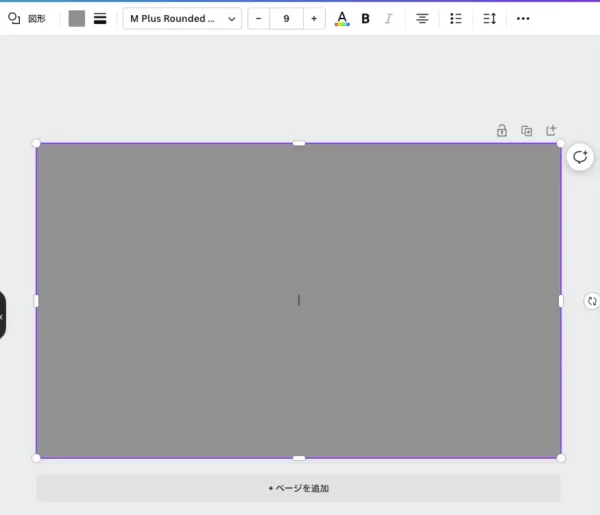
画面に正方形が表示されるので、はしっこまで引っ張ります。

角を越えてしまってもOK。ぴったりすぎると、たまに白い線が出たりすることがあります。足りないよりははみ出している方がベターです。

背景色を整える
今回の記事タイトルは「有能な秘書の探し方」なので、背景色をうすいピンクにしてみようと思います。
色は、画面左上に表示されているのが見えますか?いまはグレーなので、グレーの正方形が表示されています。

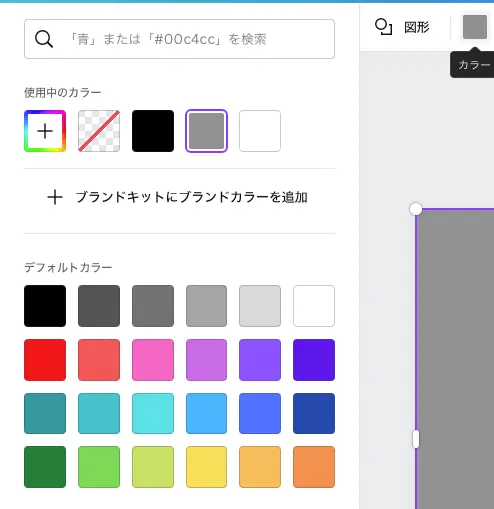
クリックすると、左にカラーパネルが出てきました。ピンク色をクリック!
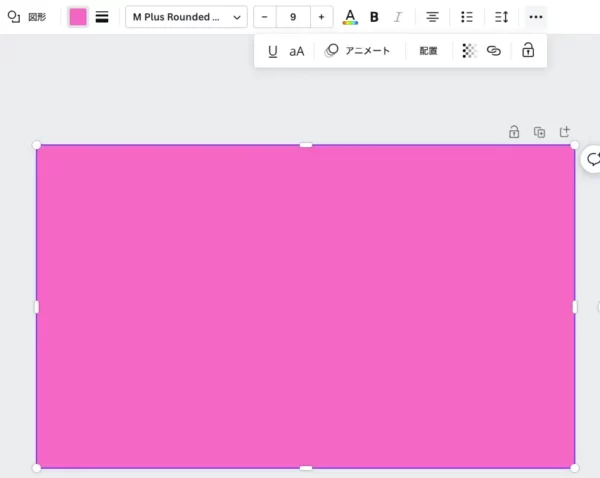
するとかなり、ど派手なピンクになりました。


違う秘書探しにしか見えない!
もっと淡いピンクにしたい…色を調整します。
画面上部の中央から少し右手に、「…」マークが見えますか?
コレをクリックすると上図のようなメニューが出てきます。「配置」という文字の横に、グラデーションのようなアイコンがありますのでクリックしてください。

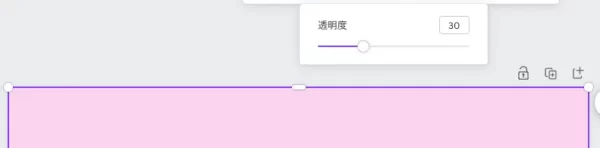
画像色の透明度をスライダーで変化させられます。
今回、下地の白色にピンクを重ねているので、透過度をアップしてやれば淡いピンクになるはずです。
透明度を30%まで下げてみました(不透過度?)。

ピンク色になりました。
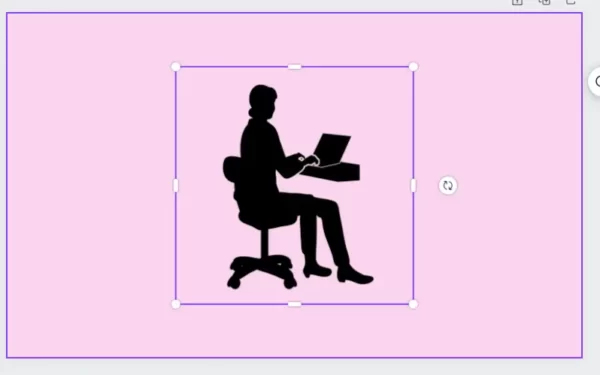
画像をフォルダから画面に直接ドラッグ&ドロップ
さきほど手に入れた、パソコンする作業する女性の画像ファイルを、そのまま淡いピンクの画面へドラッグ&ドロップします。

このとき、画像素材が表示されるだけでなく、ひとつの画像ファイルとしても、Canva(キャンバ)のクラウドへ同時に保存されています。

つまり、一度使ったロゴやイラストなどは、使いまわしできるってことです。自宅のPCにしかロゴがなくても、Canva(キャンバ)で使っていれば自動アップされています。
文字部分を付け加える
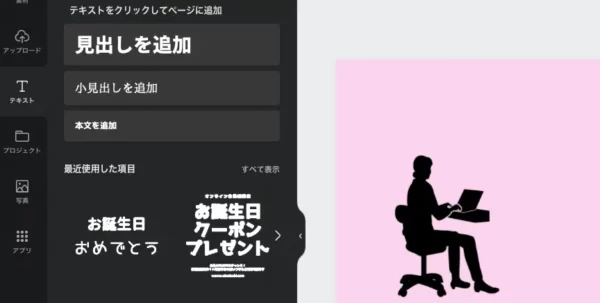
画面横の「テキスト」をクリックすると、大・中・小といった感じのテキストテンプレートが出てきます。

- 「見出しを追加」
- 「小見出しを追加」
- 「本文を追加」
ブログのアイキャッチは、パソコンだけでなくスマホでも見るので、基本的には「見出しを追加」のサイズがおすすめです。

その他はかなり小さくて、サムネイル表示では文字が読めなくなります
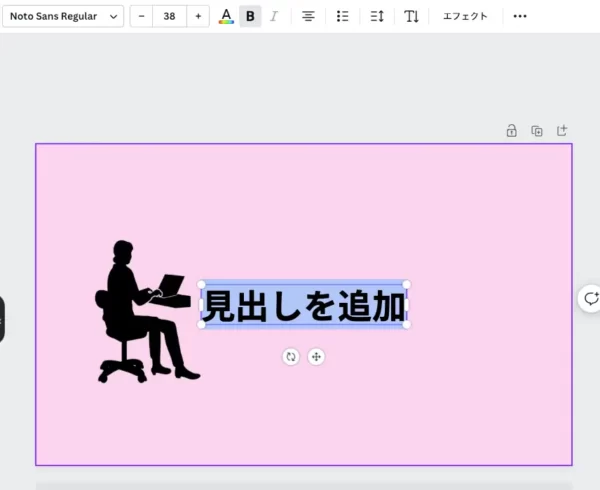
「見出しを追加」をクリックすると、画面内にテキストを書けるエリアが出てきますので、書き替えて使います。
文字フォントも多すぎるくらいに選べます。

タイトルを記入、図形などを加えて、出来上がりです。
手抜きじゃないんですよ、フラットデザインなのです。
フラットでしょ?写真画像でもないから、画像データもかなり軽いですよ!

Canva(キャンバ)の画像保存方法
繰り返しますが、Canva(キャンバ)の保存は、クラウドなので、パソコン上には画像データはありません。
作業中のデータは常に自動保存されており、続きの作業はタブレットやスマホでもできるよ、ということです。Microsoft365やOneDriveみたいなイメージです。
作った画像はクラウド上に保存されているので、使うときはダウンロードします。
画面の左上にある「共有」をクリックすると、プルダウンメニューが出現、「ダウンロード」ボタンが押せるようになります。

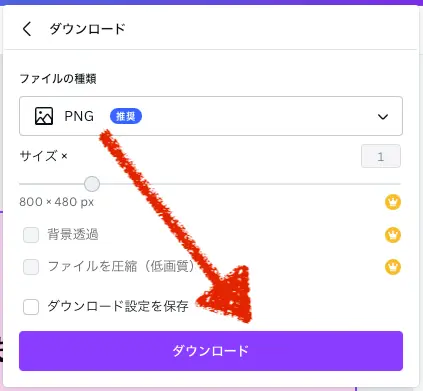
ダウンロードボタンを押すと、保存形式が選べます。標準は「PNG」ですので、そのままダウンロード。

パソコンのダウンロードフォルダに保存されます。
作ったデザインを流用しやすい
さて、今回作ったアイキャッチ。無料でCanva(キャンバ)のクラウドに保存されています。
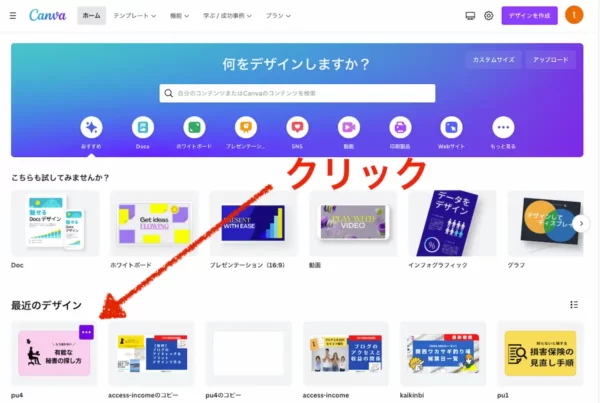
Canva(キャンバ)のホームへ戻ってみましょう。さっき作ったものが最新の場所に表示されています。

このサムネイルの右角にポインターを重ねると「…」が表示されます。

クリックすると、デザインそのものをコピーすることができます。
しかも、コピーなので前のデザインもまた変更することができます。
アイキャッチ画像圧縮はスクーシュでWebPに
サイトの表示スピードアップのために、WebP形式やSVG形式の画像が推奨されてきています。
プラグインで一括変換などもできるようですが、個人的には自分で手作業が好きです。それほど大変な作業でもないし、画像の重さを感覚として感じておきたいなという思いです。
画像の縮小には、リサイズもできてWebPにできるスクーシュというWeb上で圧縮できるサイトがおすすめです。広告も見た覚えがありませんが、本当に無料で数年使えています。
圧縮率をスライダーで変更すると、どれくらいの重さで、どれだけ画像が粗くなるかがリアルタイムで確認できます。
今回も、PNGでダウンロードしたアイキャッチ画像を、スクーシュで圧縮しました。

完成です!

ここに、サイトのURLやコピーライトを入れておくと、使いまわしするときに便利です。
アイキャッチ画像はシンプルなフラットデザインが人気
言語も生活様式も異なる世界中の人が理解できるデザイン「ユニバーサルデザイン」。世界中を視野に入れなくても、日本人が見て直感的にわかるほうがいいですよね。
今回は、ピクトグラムを活用しながらシンプルなフラットデザインの制作は、無料でサクッと作れるという実況生中継でした。

本領を発揮するのは、デザインの使い回しです。
記事のイメージ均一性を保ちながら、時短もできるというところがホントのポイントです。
途中からアイキャッチのデザインを変更したくなっても、作った状態のままクラウドにあるのですぐに作業できます。

今回はフラットデザインのアイキャッチは簡単に作れるというお話でした。現場からは以上です!