最短で稼ぐためのブログを作る完全初心者向け講座の第22講目です。
理論や解説をできる限り少なくしてスピードを重視しています。

コンセプトは「手を動かす」です!
WordPress(ワードプレス)の無料テーマCocoon(コクーン)で簡単に説明します。
 初心者ブロガーの味方、高機能で無料のテーマ「Cocoon(コクーン)」
初心者ブロガーの味方、高機能で無料のテーマ「Cocoon(コクーン)」
ブログに「メニュー」を設置!

読者は検索結果やSNSのリンクから、あなたの記事に訪問します。
そのとき、メニューがなかったらTOPページに行けないですよね。
このままでは、「戻る」ボタンを押して帰ってしまいます!
ちゃんとメニューを設置して、他の記事も見てもらえるようにしておきましょう!
メニューは「トップメニュー」と「フッターメニュー」の2つ作ろう!
ブログサイトに必要最小限なメニューは2つです。
当ブログ「招福ネコログ!稼ぐブログづくり情報サイト」を例に紹介しますと下の通りです。
- トップメニュー

- フッターメニュー

トップメニューはグローバルメニューとも呼ばれていて、ブログのトップに設置します。
フッターメニューはブログの一番下にあるやつですね。記事を読み終わったらホームへ戻れるようにしておくのが王道です。

ではさっそく作業開始です!
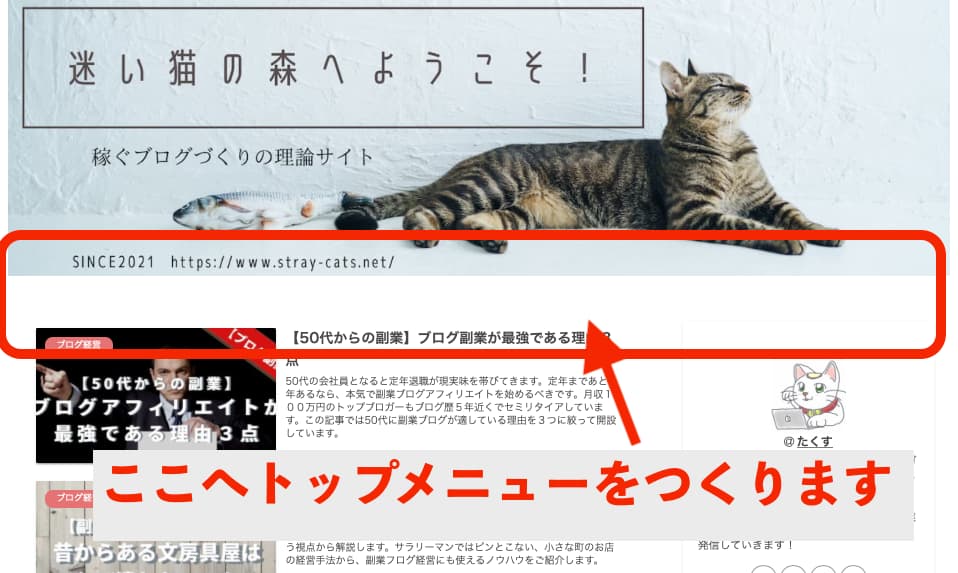
グローバルトップメニューを設置する!

説明用ブログ「迷い猫の森へようこそ 稼ぐブログづくりの理論サイト」に、トップメニューを設置していきますので、手順を参考にしてください!
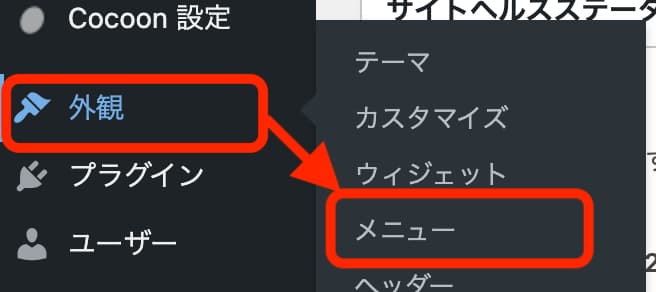
1.ダッシュボード「外観」「メニュー」からスタート!

WordPress(ワードプレス)のダッシュボードメニューにある「外観」から「メニュー」をクリックします。

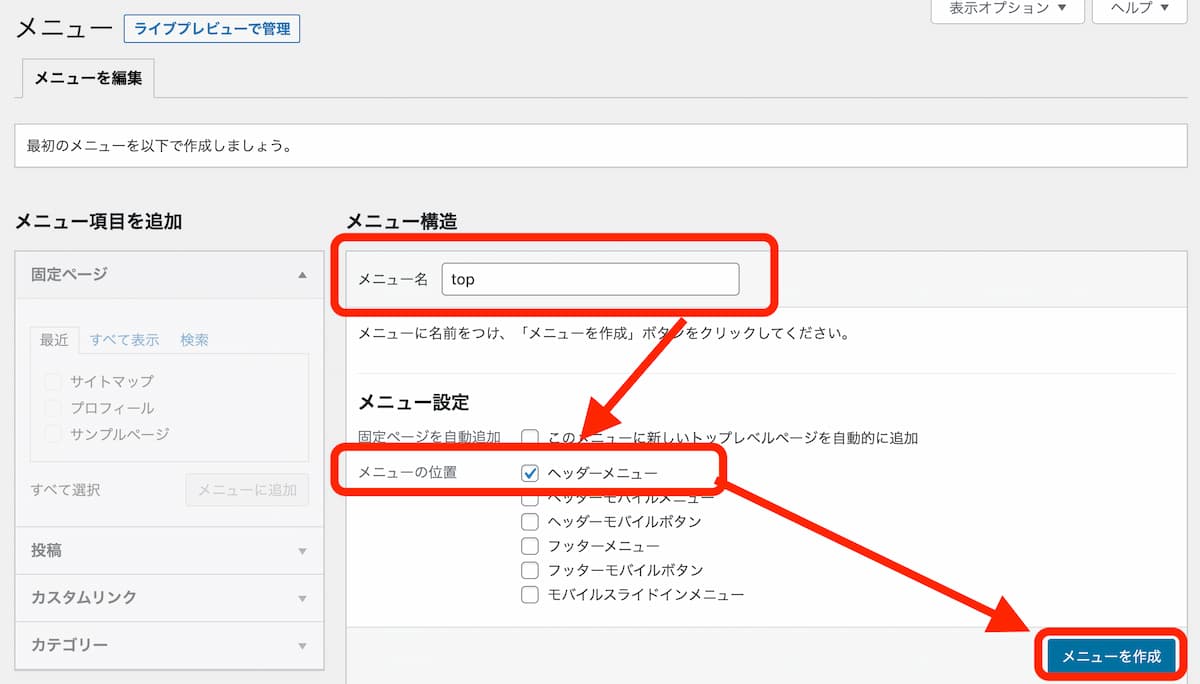
上図の画面になりましたか?

「メニュー名」に「TOP」など入力してください。
「グローバルメニュー」「トップメニュー」なんでもOK、管理用の名前です。
つづいて「メニューの位置」の「ヘッダーメニュー」にチェックを入れます。
画面右下の「メニューを作成」をクリックしてください。
2.メニューに表示したい内容を選ぶ
続いて、メニューに表示したいものを選んでいきましょう。
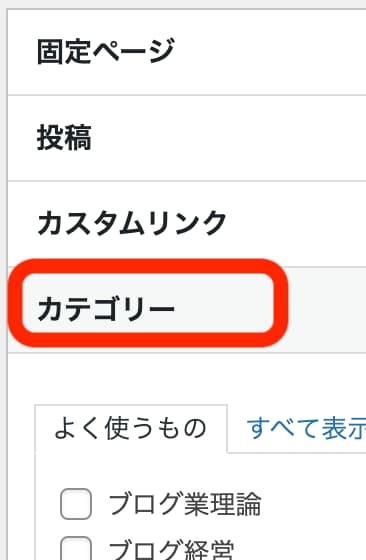
画面左にある「メニュー項目を追加」の下を見てください。
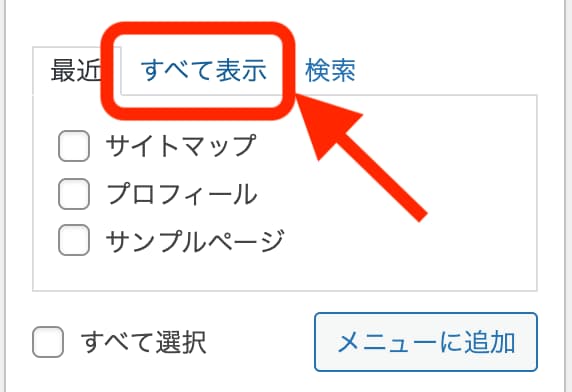
下図のような部分があります。
この部分で、メニュー内容を追加していけます。

「すべて表示」のタブをクリック。
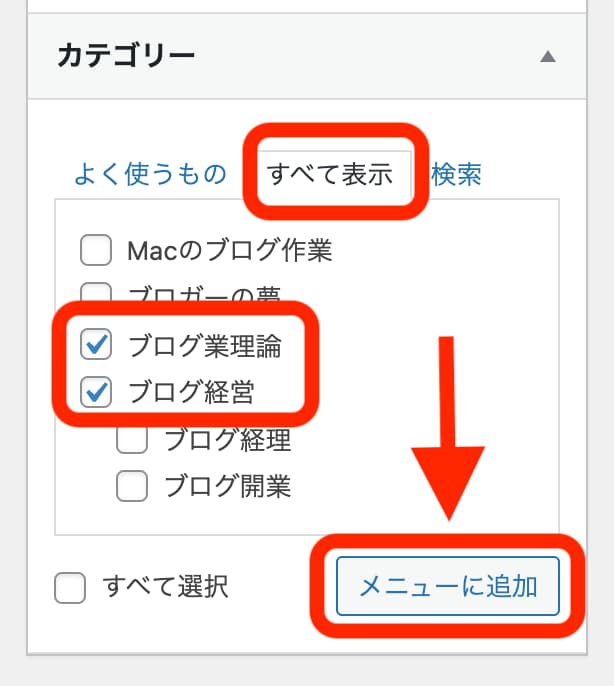
すると下図のように表示されます。

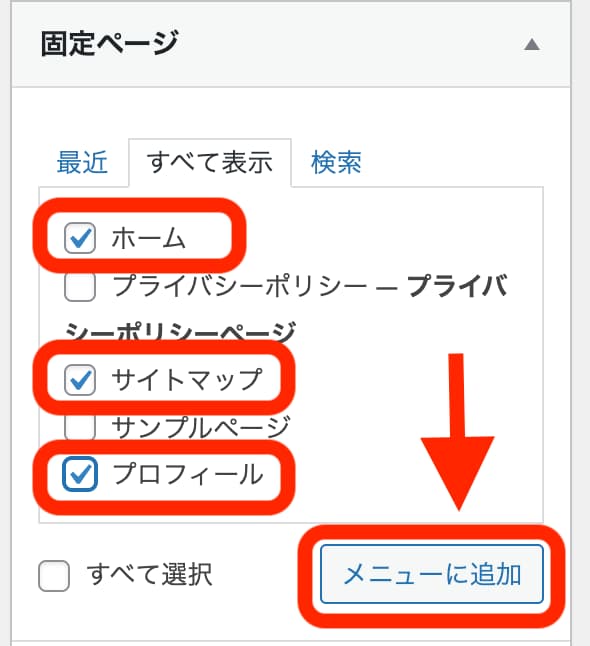
全部選ぶのはオススメしません。画面をはみ出してしまうからです!
とりあえず「ホーム」「サイトマップ」「プロフィール」だけ選びました。
そのまま「メニューに追加」をクリック。
前講の「【稼ぐブログ塾・第21講】ブログにサイトマップを設置しよう【初心者向け】」で作成した「人間用サイトマップ」はこのメニューで選択することで表示できます!
続けて「カテゴリ」からも追加しましょう。

さっきと同じ要領で「すべて表示」のタブをクリックします。
カテゴリを2つほど追加してみます。
チェックしたら「メニューに追加」をポチッとしましょう。

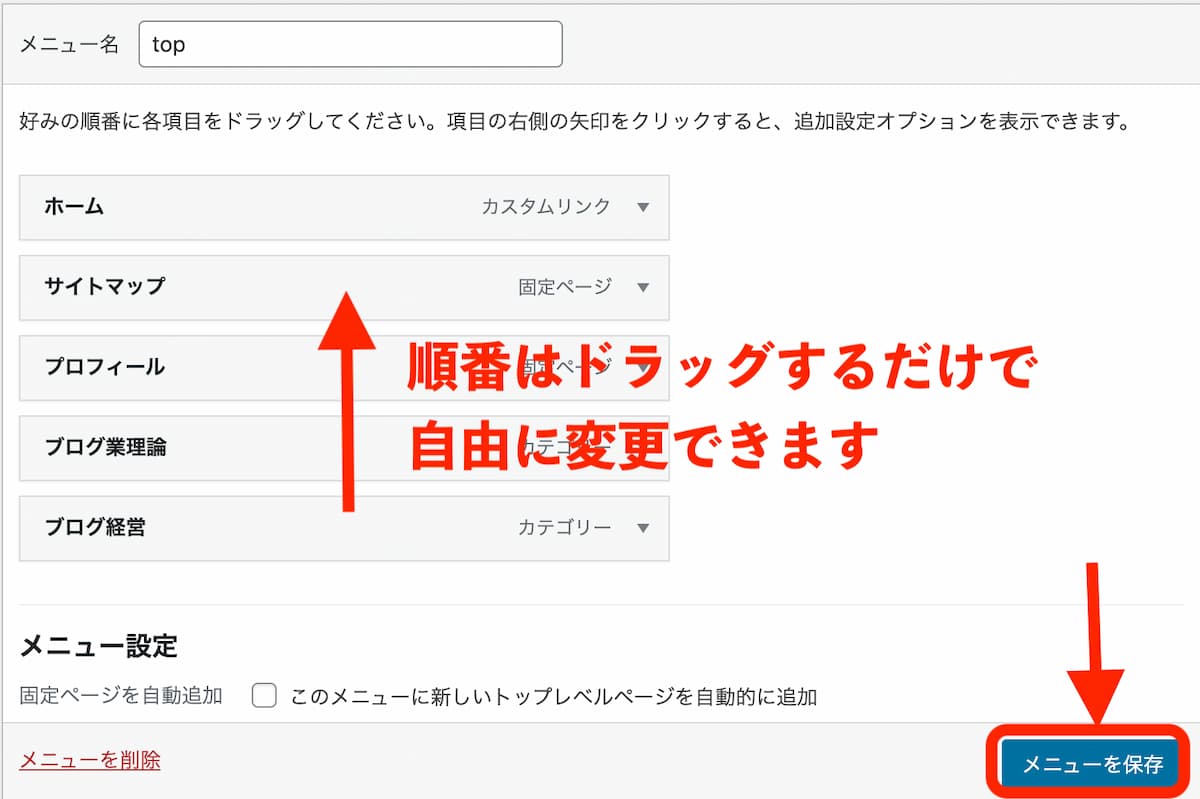
3.メニューの順番を変更できる

上から下に向かって並んでいるメニューは、ドラッグするだけで順番を変更できます。
順番は、一番左に表示させたいものを一番上にします。
あとでいくらでも変更できるので、とりあえず「メニューを保存」。
どんな感じに表示されるかな?

ヘッダーの下にトップメニューが表示されました!
このままでも良いんですが、赤いバックに白抜き文字にしてみたいと思います。
4.トップメニューデザインを変更
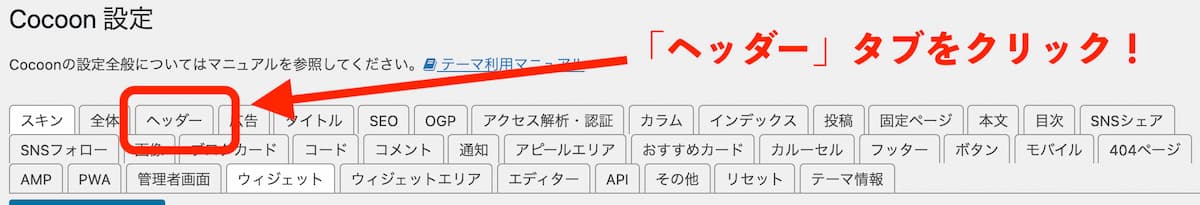
ダッシュボードから「Cocoon設定」の「Cocoon設定」をクリック。

一番上の段、左から3つ目の「ヘッダー」タブをクリックしてください。

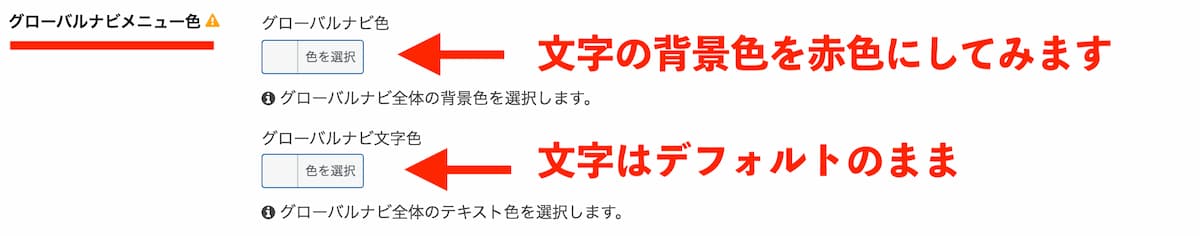
下へスクロールしてゆくと「グローバルナビメニュー色」というところがあります。
ここで、メニューの背景色と文字色を自由に変更できます。

今回は背景色だけ赤色にしてみようと思います。
「グローバルナビ色」が背景色です。
デフォルトは薄いグレー?
これを赤色にして、一番下にある「変更を保存」をクリック。

いい感じになりました!
続いて「フッターメニュー」を作りましょう!
フッターメニューを設置する
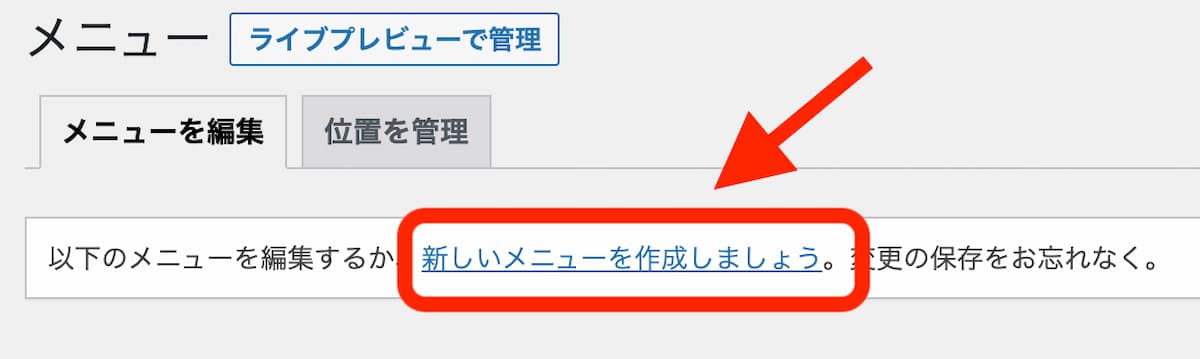
もう一度、ダッシュボードの「外観」から「メニュー」を選択します。
下図の「新しいメニューを作成しましょう」のリンクをクリック。

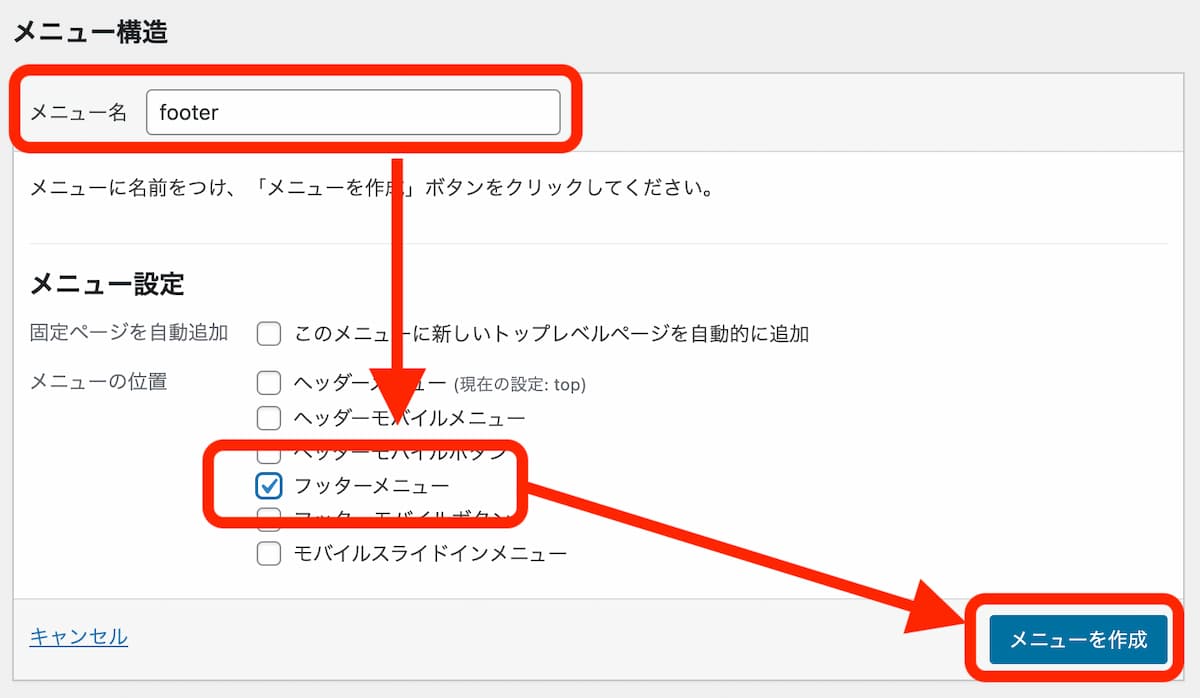
作業はさきほどのトップメニューと同じです。
メニュー名は「fotter」「フッターメニュー」「下のメニュー」なんでもOK。
「フッターメニュー」にチェックを入れて「メニューを作成」をクリック。

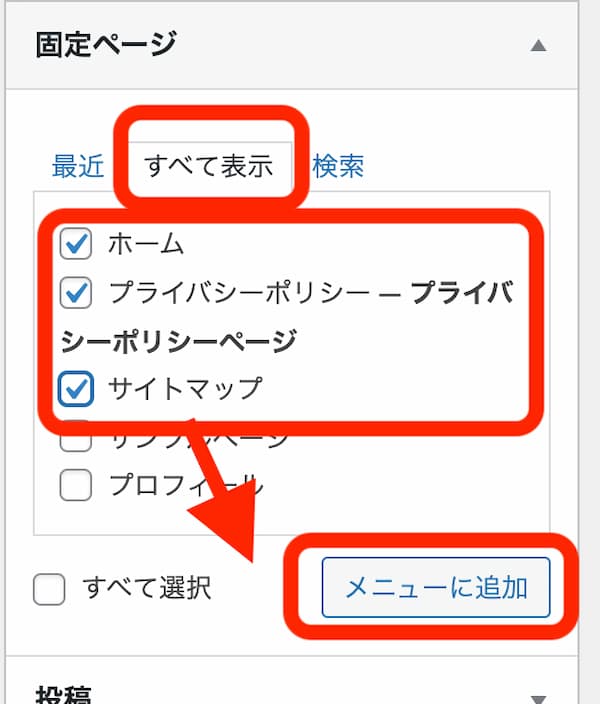
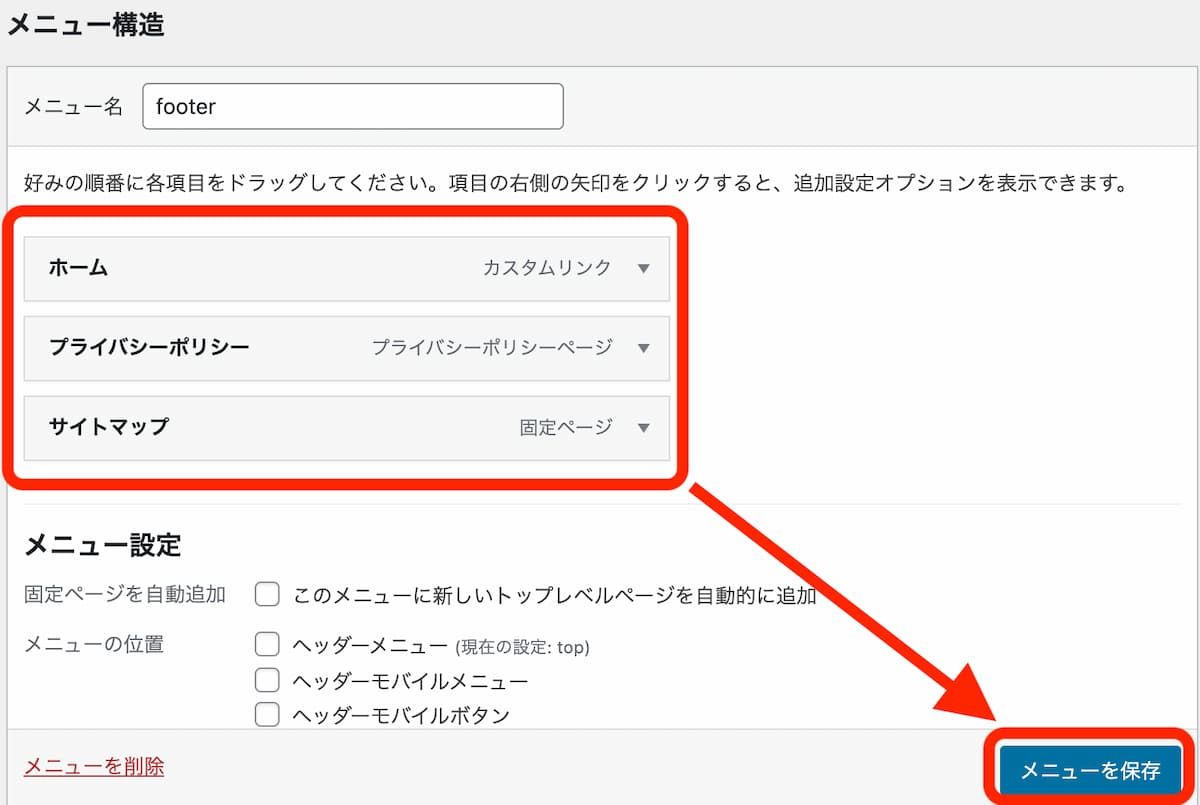
では、フッターメニューの中身を選択していきましょう。

フッターメニューはあまり多くないほうが好みなので3つだけにしました。
ただ、フッターメニューには「ホーム」「プライバシーポリシー」の2つは必須です。

「メニューを作成」をクリックしたら完成です。
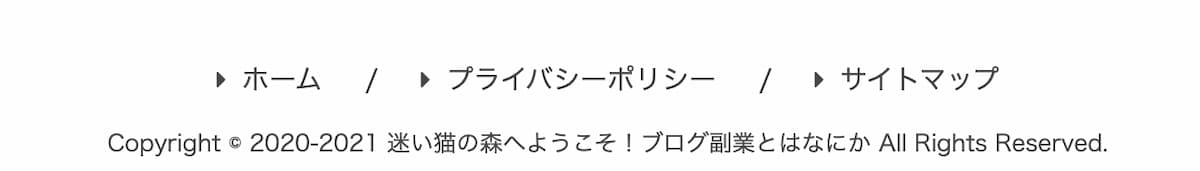
ブログ画面を確認してみましょう。


シンプルでいい感じになりました!

とってもカンタンにできるんですね!

ここまで来たら大詰め、あと一歩です!
ブログメニューデザイン作業後は、必ずスマホで確認しよう!
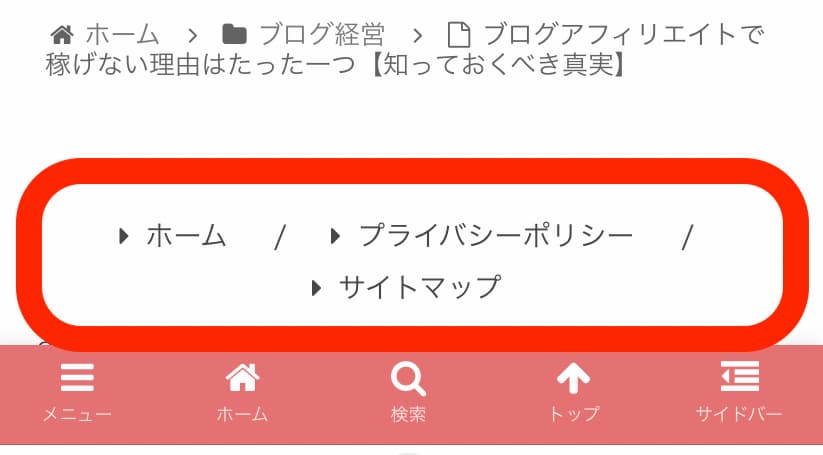
先ほどのフッターメニューをスマホで確認します。
ぼくのスマホはiPhone11、ブラウザはChromeがメインです。


…崩れちゃってますよね。
メニューが崩れていたら短い単語に変えて調整しちゃおう!
プログラミング技術のある人ならCSSを書き換えたりして調整できますが、そこまでしなくても大丈夫です。短い単語に置きかえてしまいましょう。
オススメは、英単語にしてしまう方法です。
こんなふうにしてみましょう。
- ホーム→TOP
- プライバシーポリシー→privacy policy
- サイトマップ→SiteMAP
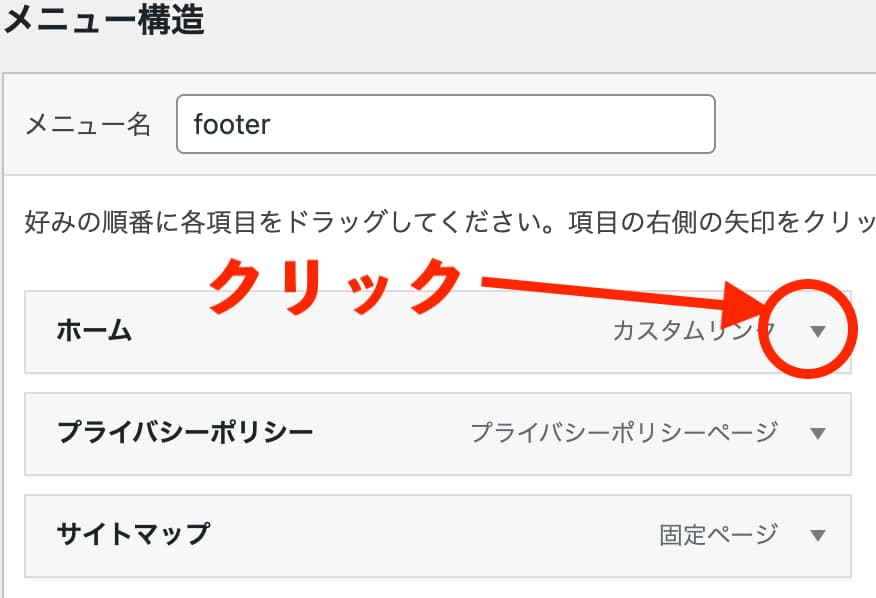
WordPress(ワードプレス)のダッシュボードにあるメニュー設定画面へ戻ります。

まずは「ホーム」を書き換えます。上図のように下向きの三角形をクリック。
すると、詳細設定ができるようになります。

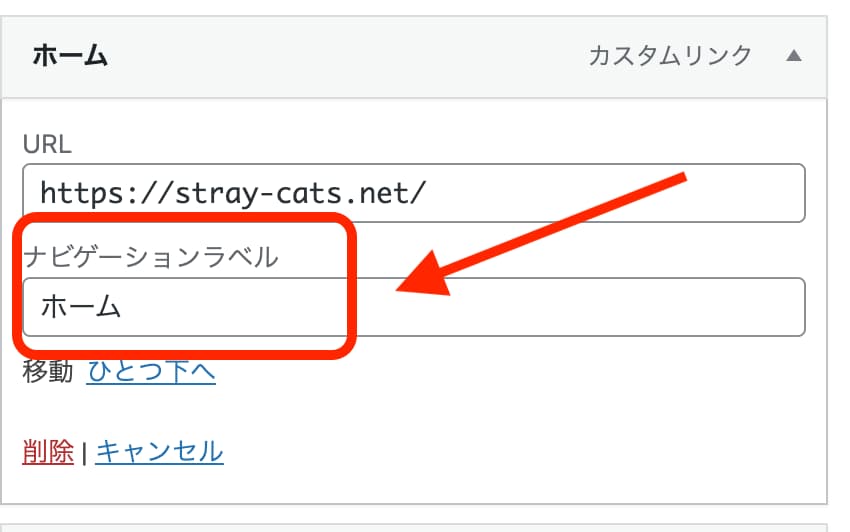
「ナビゲーションラベル」の中の「ホーム」を「TOP」に書き換えました。
「HOME」などでもOK、とにかく短くなるように工夫しましょう。
プライバシーポリシー、サイトマップも同じ要領で変更、変更を保存しましょう!

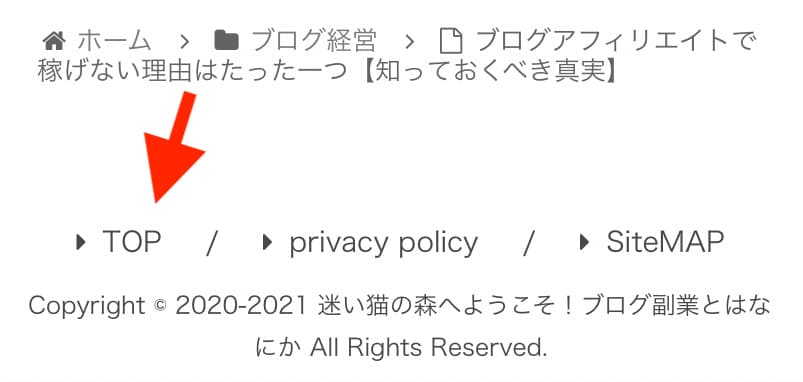
変更保存したらスマホで確認。
確認するときは必ず再読込させましょう!
モバイル画面のフッターメニューもきれいに収まりました!
コピーライトが2段になっちゃったけど…

本日はここまで!
まとめ〜メニューはこだわりすぎずにサッと作る
今回の講座を振り返ります。
- 「トップメニュー」にはおすすめしたいカテゴリを表示
- 「フッターメニュー」にはブログトップへのリンクを表示
トップメニューには読者に読んで欲しい「カテゴリ」を入れておきましょう。
一方、フッターメニューには「TOPへ戻る」と「プライバシーポリシー」の2つは必須です。
意外とカンタンでしたね!
本日はここまで!
アドセンス登録には最低10記事必要
第25講座ではGoogleAdSense(グーグルアドセンス)の申請をします。
![]()
最低でも10記事はないとGoogleAdSense(グーグルアドセンス)に審査通過しません(あえて言い切りますが、ほぼ間違っていないと思います)。
別記事「[2020年]アドセンス審査のチェックポイント〜6ブログ合格の経緯」も参照下さい。
とにかく、1ヶ月以内に10記事を書き上げて公開しましょう。
失敗なんて恐れず、とりあえず「読者に喜ばれる情報を発信する10記事」を1ヶ月以内に書き上げることを目標に頑張ってみましょう!
今回も最後まで読んでいただきありがとうございます。

第22講は以上です、おつかれさまでした!