たくすです、こんにちは!
ブログ記事を作るためには写真画像を使いますよね。でも、画像圧縮やリサイズって思ったより時間がかかります。

いままで画像圧縮プラグインや、Macの自動処理(Automator)を使っていましたが、思い通りにならないことで、調整に案外時間がかかりました。
もっと直感的に作業できる方法はないかなと思っていたら…ありました!
今回はブログの作業効率アップに超おすすめしたいwebツール「squoosh(スクーシュ)」の紹介です。
無料で写真画像の圧縮ができる「squoosh」が超便利
写真画像の圧縮作業で、一番避けたいのは圧縮後に「思ったより画質が劣化」していて初めからやりなおすこと。でも、今回紹介する無料ツール「squoosh(スクーシュ)」なら一発で狙い通りの画質にできます。
結論から言うと
なんです。
つまり、気に入った画質を確認してから保存できる(失敗しようがない)からなんです。
しかも無料、登録不要、広告無し!
スクーシュはSEO病のぼくたちブロガーの味方
Google先生は、サイトの表示スピードが遅いとSEO的に不利になるよーと言いますよね。水道のように蛇口をひねれば水が出る、ネットで検索すればサイトがすぐに表示されるのが当たり前の時代。ブロガー万人が納得するところです。
ところが、ユーザーフレンドリーな記事を書くためには「図解」や「写真」の存在は増すばかりです。一方、質の高い記事を作るためには文章構成に時間をかけたいところ。ブロガー泣かせな現状を打破するには、作業効率を上げるしかありません。
そこで今回紹介する写真画像の圧縮ツール「Squoosh」が超絶役に立ちます!
squooshの写真圧縮機能
スクーシュの写真画像加工機能は次のとおりです。
- 圧縮率をスライダーで調整できる
- 圧縮率を変えたときの写真の劣化がリアルタイムに見られる
- 写真画像のリサイズができる
- 圧縮、リサイズしたファイルサイズもリアルタイムに見られる
- さまざまな形式にも変換できる(MozJPEGなど)
特長は、圧縮後の劣化がリアルタイムでわかることと直感的な操作性です。
スライダー1つで圧縮後の写真画像の「画質」がリアルタイムに分かります
写真を圧縮するとどれくらい劣化するのかをリアルタイムに見ながら調整できます!
デフォルトの圧縮率は75%ですが、スライドバーをドラッグするだけで自在に圧縮率を変えられます。
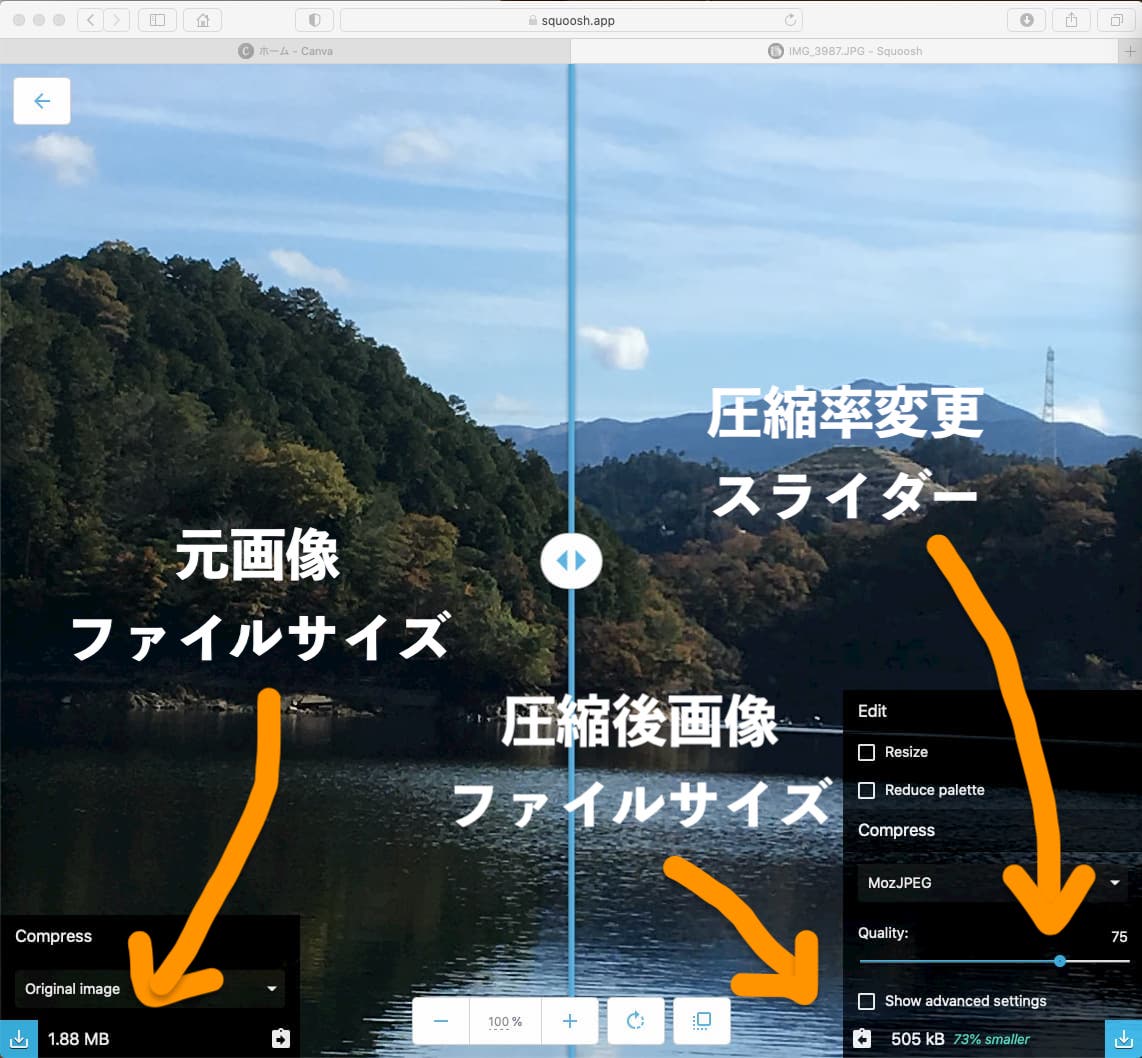
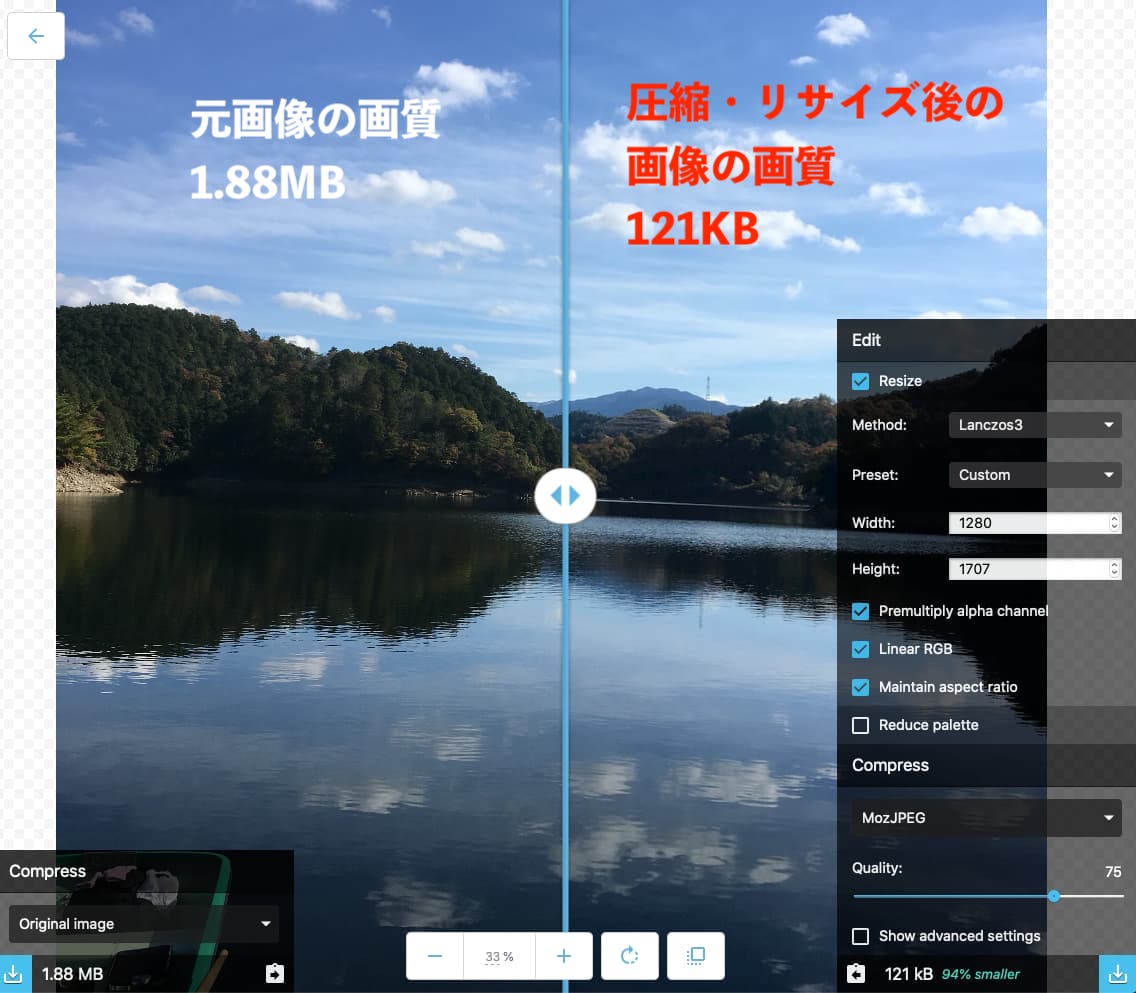
しかも、圧縮前の写真画像が左半分、圧縮後の写真画像が右半分に分割表示されて、画質の違いをその場で確認できます。写真をドラッグすれば、真ん中を境にぐりぐり動かして画質の劣化状況が確認できます。

スライドバー1つでそのまま劣化が確認できるのは、今までにない効率アップです。圧縮してから写真画像を開いて、思い通りでないときに作り直すなんて二度手間作業がなくなります。
圧縮後の写真画像の「ファイルサイズ」もリアルタイムに分かります
写真画像圧縮の主目的は、ブログの表示スピードを落とさないことです。画質を落とすのはファイルサイズを圧縮するための手段です。
Squooshはスライダーで圧縮率を変えるたびに、すぐに画像圧縮後のファイルサイズを表示してくれる機能があるので最高に便利です。
つまり、
- 写真画像の劣化レベル
- 写真画像のファイルサイズ
のバランスを同時に調整できるんです。
さらに、リサイズもできるので本当に便利です。
これが無料、使わないともったいない。
では、具体的にスクショを使って紹介しましょう!
無料画像圧縮squooshの使い方(たくすの場合)
squoosh公式サイトにアクセス
squooshはブラウザ上で使います。
インストール不要、登録不要、広告無し!
まずはサイトにアクセス(ブックマークしておくと便利です)。
squoosh公式サイト

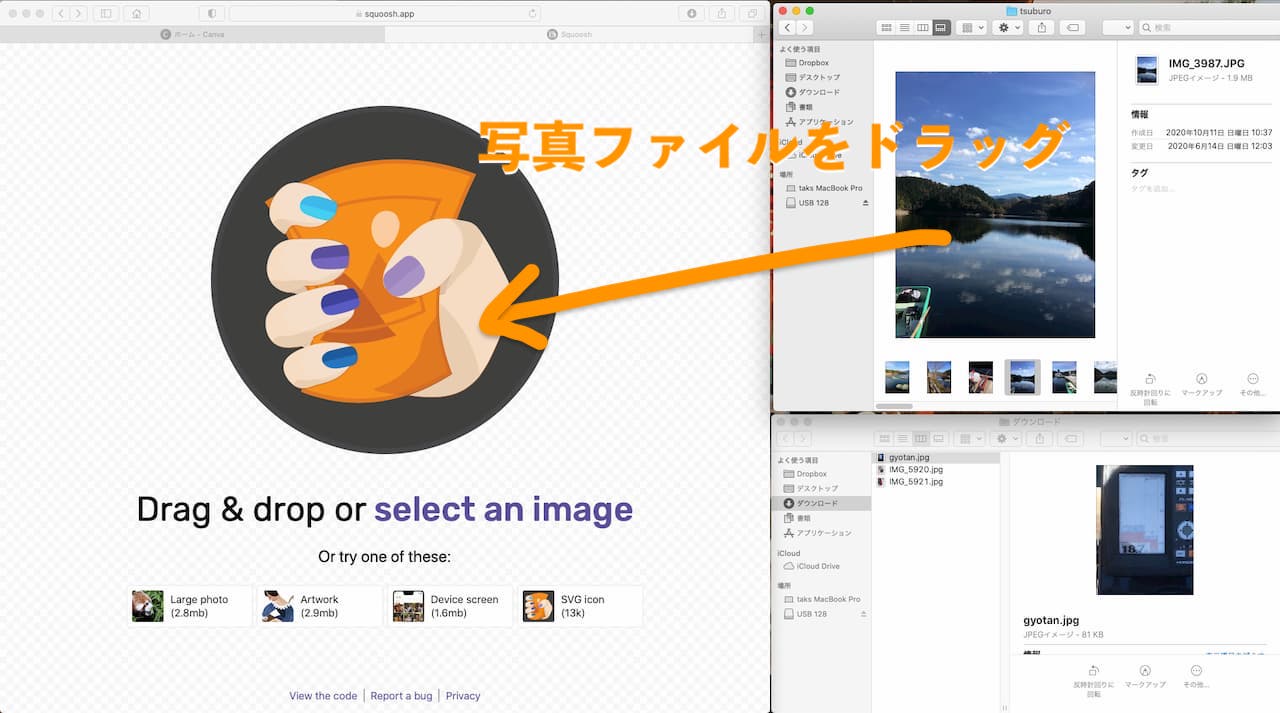
squooshのブラウザ画面に画像ファイルをドラッグ

スクーシュのサイト画面に、画像をドラッグするだけです。

これだけでも圧縮は完了しますが、もう少し詳しく紹介します!
squooshの圧縮率はスライダーでかんたん変更
写真をドラッグしたら、無圧縮状態が左半分に、75%圧縮状態が右半分に表示されます。

圧縮スライダーをドラッグすると、右半分の画像が変化していきます。
同時にその画質だとどれだけのファイルサイズになるかをリアルタイムに表示してくれます。
ブログに載せるなら、100KB前後が良いかと思いますが、写真中心のブログなら画質メインで設定してください。

なんという便利さでしょう、いつまで無料で使えるんだろう?
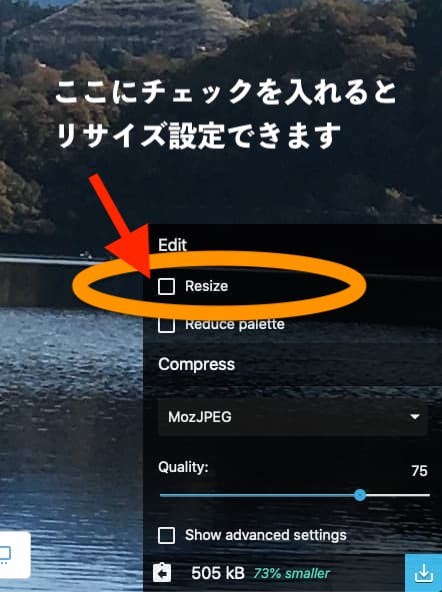
squooshで画像サイズも変更できます


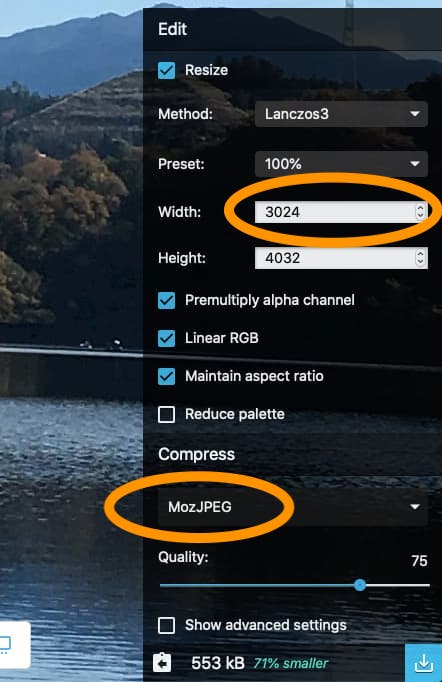
リサイズも簡単です、「Resize」にチェックを入れると、元画像の幅(Width)と高さ(Hight)が表示されます。

Widthに入っている元画像のピクセル数値を消して、1280とか800とかブログ向けのサイズを入力します。高さ比率を保った数値がオートで入るのでそのままでOKです。保存形式はMozJPEGがデフォルトですが、他形式もプルダウンで選べます(詳しくは後ほど)。
納得したらダウンロードするだけ

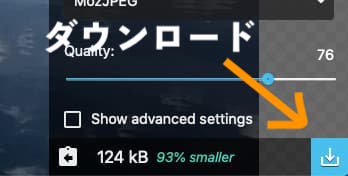
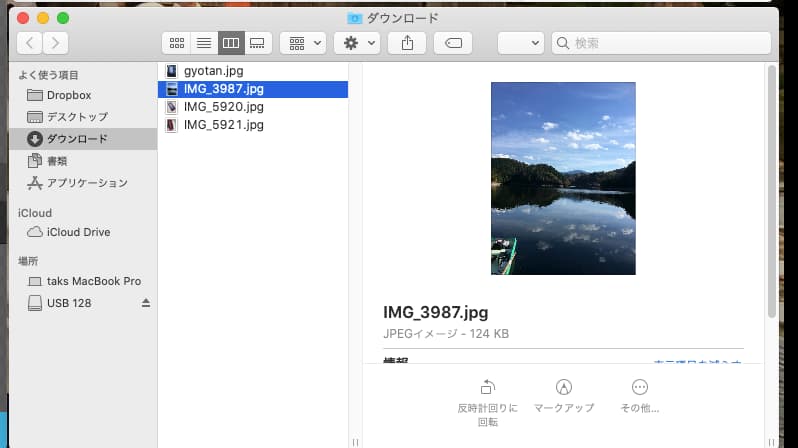
画質、ファイルサイズに納得したらダウンロードボタンを押して完了です。

デフォルトでは上書き保存になるので、個人的には便利です。

ちなみに、ダウンロードが終わったら画面左上にある矢印アイコンを押すだけで、空っぽのスタート画面に戻れます。
この軽快さがブロガーにはうれしいですよね!
Squooshは多彩なファイル形式変換機能がある
スクーシュはブログ専用の写真画像圧縮ツールなのかと思うほど、高速化に適したファイルに変換もできます。
ぼくはいつもMozJPEG(デフォルト)やWebPをつかっていますが、スクーシュでは保存時に次のようなファイル形式にできます。
- MozJPEG
- OxiPNG
- WebP
- AVIF
- Browser PNG
- Browser JPEG
- Browser BMP
- Browser GIF
- Browser TIFF
- Browser JPEG2000
ワードプレスのサイトヘルス(スピードインサイト)で見たことのあるような形式のオールスターですよね。
詳しくはわかりませんが、MozJPEG(拡張子はjpg)で十分だと思います。

ブログを高速表示させたいなら、WebPという形式がおすすめです。
無料の写真圧縮ツールsquoosh(スクーシュ)まとめ
とにかく写真画像をサクッとブログ用に加工できます。
慣れると本当に便利で手放せません。
もう一度特長を振り返ると、
- ブラウザにドラッグするだけで圧縮できる
- リアルタイムで画質がわかる(失敗しない)
- リアルタイムでファイルサイズがわかる
これが「無料・広告無し」で「ログイン不要」。
ぜひ活用してみてください!今回の便利ツール紹介は以上です。
また便利なものがあったらレビューしますね。



《参考記事》無料でブログのアイキャッチ画像を作る流れ【時短作業】