こんにちは、副業ブロガーのたくす(@taksBLOG)です!
WordPress(ワードプレス)で記事を書いていると、
- 「もう少しデザインいじりたいな」
- 「もっと見やすく出来ないかな」
なんてことが増えてきますよね。
でも「HTML」「CSS」という文字が出てくると…

また今度にしよう
と考えてしまいます。
「これじゃだめだ!」と思っていても、ネット上に解説されているHTMLとCSSの情報は、決して体系的に学べるものではありません。正直、断片的な情報ばかりで疲れてしまいます。
そんな悩みを吹き飛ばしてくれる良書が、今回紹介する「図解!HTML&CSSのツボとコツがゼッタイに分かる本」です。この本なら、ほとんどの人が「そ−いうことね」ってマスターできます。
HTMLとCSS、まったくの未経験者に、全力でおすすめしたい一冊です!

このページは、次のような方向けです。
- WordPress(ワードプレス)ブログ開設済みの人
- デザインをすこし変えてみたい人
- ネット情報でHTMLとCSSが分かりづらいと感じている人
図解!HTML&CSSのツボとコツがゼッタイに分かる本はここがすごい!

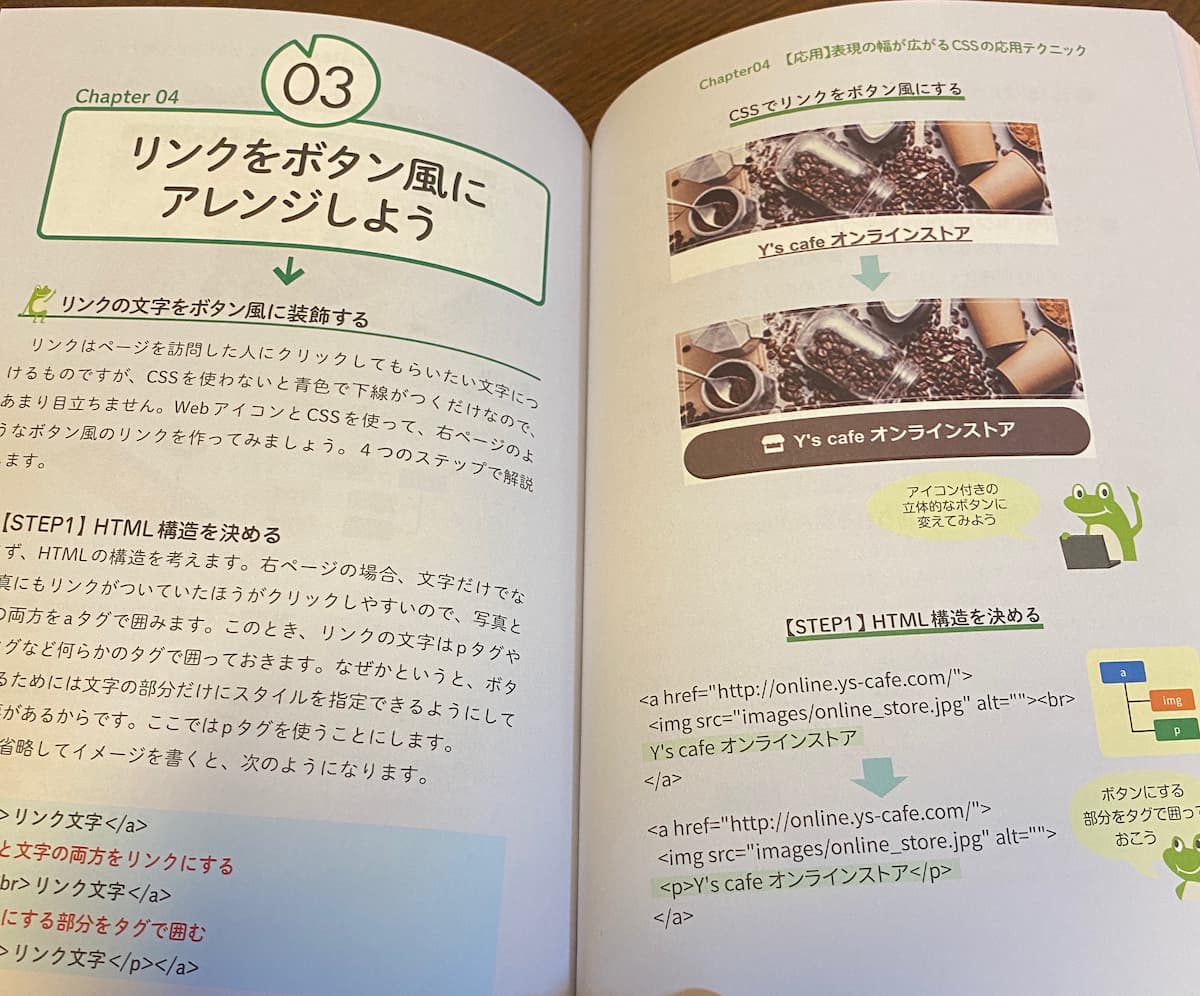
上の写真を御覧ください。
この本の一部ですが、中学生の教科書なみの色使いと文字の大きさ。
単純に、ストレスなく読むことができますよね。
これがこの本の最大のポイント、最後まで理解しながら読みすすめることができます!
もちろんHTMLとCSSの内容についても、「基礎」「応用」に分けて
これでもかっっ!
というくらいに易しく解説されています。たぶん、理解できない大人はいないと思います。
安心して最後まで読み進められます。
HTMLとCSSの基本がバッチリ身につく

ある程度、読者が見やすいブログデザインにしようと思えば、WordPress(ワードプレス)の標準機能であるウィジットやスキンなどを駆使すればできなくはありません。
しかしいつか「もっとこうしたら読者が便利になるのに」という壁にぶつかります。
この壁はゼッタイに越えるべきですし、ユーザーフレンドリーなアフィリエイトブログを作るなら避けて通ることはできません。
HTMLとCSSというのは、プログラム言語の一種です。
仕事でExcelやWord、PowerPointを使う人も多いと思いますが、プログラムっぽい部分はほとんどの人が使わないと思いますし、必要もありません。
でも、WordPress(ワードプレス)でデザインを調整しようと思ったら、どうしてもHTMLとCSSの知識が必要になって、プログラムに馴染みのないブロガーには、大きな壁となります。

そうなんですよ!おしゃれなブログにしたいのに、難しいこと覚えられないんです!WordPress(ワードプレス)で手一杯です!
HTMLとCSSの本はたくさんありますが、どの本も「中級者向け」というのが現実で、どうしても専門用語を使った解説文が目につきます。
まったくの未経験者が読むには、かなりの気力と体力を消耗します。

「図解!HTML&CSSのツボとコツがゼッタイに分かる本」は、写真の通り、本気で誰でも読み進められるようになっています。
とにかく読みやすい、これがイチオシの理由です!
最初からそう教えてくれればHTMLとCSSが好きになったのに
この本の表紙の上端に、本のコンセプトである、
「最初からそう教えてくれればいいのに!」

というキャッチコピーが書かれているんですが、まさにその通り!
こんなふうに教えてくれたら、全くストレスありません。
いままで、CSSをコピペでしのいでいたり、意味もわからずASPの広告コードを貼り付けていた人も、「図解!HTML&CSSのツボとコツがゼッタイに分かる本」を読めば
そういう意味だったのか!
だったら、こうできるんじゃないかな?
ができるようになります。
たとえば、
- アイキャッチの画像を余白なく画面いっぱいに表示したい
- バナー広告を中央寄せにしたい
- レスポンシブの挙動を調整したい
なんてこともできるようになります。
本当に超初心者向けに書かれています。アフィリエイトブロガーはぜひ読んでおくべき基本書です!
まとめ〜図解!HTML&CSSのツボとコツがゼッタイに分かる本は「突破口をつくる」一冊
いままで、HTMLとCSSを勉強したくても、どの本を読めばいいのかわからず敬遠していた人。
この一冊を読み終えた頃には、相当な自信とスキルが身についています。
ほかにもおすすめしたいHTML&CSSの本はたくさんありますが、まずは基本書としてこの本を読んでおくと、他のHTML&CSS参考書やWordPress(ワードプレス)参考書がするする読めるようになります。
ぱっ、と視界が広がる感覚、感じたくありませんか?

以上、現場より中継でお送りしました!