最短で稼ぐためのブログを作る完全初心者向け講座の第16講目です。
この講座では理論や解説をできる限り少なくしてスピードを重視しています。

コンセプトは「手を動かす」です!
稼ぐブログ記事の必須条件はたったの5つ【復習】
稼ぐブログの文章を作るための必須条件は次の通りです。
- 検索されるテーマである
- ライバルサイトより一歩先にいる
- 文章が読みやすい
- 知りたい情報がある
- 適度な図解やイメージ画像がある

今回は「ライバルサイトより一歩先にいる」ですね。

はい!どうやってライバルサイトより一歩先に行くのかを考えながら記事を書いてみましょう!
前講で「検索されるキーワード」の重要性をお話しました。
ただこれだけだと同じキーワードで書かれたライバルサイトと違いがなく、読者にとってはどのサイトでも同じことしか書かれていないことになります。
今回は、ライバルサイトとの差別化ポイントについてカンタンに説明します。
【第16講のゴール】ライバルの一歩先をいくブログ記事を書く

今回の作業概要は次の3つです。
- ブログ記事をキーワードに沿って書く
- ブログ記事の内容にこだわる
- ブログ記事を読みやすくする
前講に続き、とにかく1記事書いて公開するまでが今回のゴールです。
今回は「ライバルより一歩先を行く記事」を書くためのポイントを考えていきます。
具体的には次の3点に注意します。
- ライバルよりもわかりやすい記事を書く
- ライバルよりも詳しい情報を書く
- ライバルよりもキーワード検索で上位を目指す
ライバルよりもわかりやすい記事を書く

まずは今から書く記事のキーワードを決めましょう。
キーワードは、ブログテーマに合ったもので検索数が多そうなものです。
また、ねらうキーワードは1語だけではなく、2語か3語の組み合わせがおすすめです。
1つのキーワード(2語か3語の組み合わせのセット)で1記事を書きます。
例えばブログテーマが「子育て」で、書きたい記事が「幼児の英語教育」だった場合は、
- 幼児
- 英語
- 口コミ
- おすすめ
- 地域名
あたりの3語程度をキーワード候補にしてみます。
候補を決めたら、実際にGoogleで検索してみましょう。
検索するときは必ずプライベートモードやシークレットウィンドウを使いましょう。
いつも通りに検索すると、あなたが日頃から検索している言葉や地域などを加味した検索結果になってしまいます。
たとえば、京都在住のぼくが通常画面で「幼児英語 教室」と検索すると、京都市内の幼児英語教室の広告などが表示されてしまいます。
プライベートブラウズモードなら、やはり人口の多い関東圏や全国展開している教室のページが上位表示されます。
ヒットさせたい検索キーワードの上位サイトを確認するときは通常画面で検索しないようにしましょう。判断ミスのもとになりがち、要注意です。
ライバルよりも詳しい情報を書く

さて、ねらっているキーワードの検索結果を見てみましょう。
検索結果のパターンは大きく分けて3つのパターンに分かれます。
- 有名企業の解説ページがひしめき合っている
- 個人ブログの記事がいくつか集まっている
- ウィキペディアやアマゾンの商品ページが上位になっている
ライバルサイトがどんな相手なのか、どんな順位で表示されているのかを確認してから記事を書きましょう。
1は勝ち目がなさそうなので、キーワードの組み合わせを変更してみましょう。
2は上位の記事を10サイトほど見てみましょう。大したことないボリュームの情報や古いもの、なんとなく読みづらいデザインなど、
「これなら自分が書いたほうが読者に喜ばれそうだ」
と思ったら、そのキーワードにしましょう。

ちなみに3だったら狙い目です、ぜひそのキーワードで記事を書きましょう!
上位表示されているライバルサイトの記事を読み込んでみる
ライバルの記事を読んで、自分が勝てそうなポイントを考えます。
具体的には以下の3ポイントです。
- 実体験がある
- 詳細な情報を知っている
- 読みやすくまとめられる
ライバルの記事にはない実体験がある
ライバル記事が、ネットの情報を集めただけのものであることがあります。
あなたに実体験(購入したり利用経験)があるなら有利です。
また、スマホでも写真があればぜひ活用しましょう!
ライバル記事にはない詳細な情報を知っている
ライバル記事に書かれていない詳細な情報を知っているなら有利です。
たとえば、本業経験があり業界内の人気商品に関する情報を知っていたり、ちょっとしたウラワザ的なコツやポイントを知っている場合です。
ライバルサイトよりも読みやすくまとめられる
「そもそも〇〇とは」なんて書き出しのライバル記事だったら挑戦してみましょう。
悩みの答えがなかなか見つからないとき、読者は最後までその記事を読まずに違うサイトを見に行きますよね。
読者にとっては、検索記事を読むのは無料です。
雑誌のように「買っちゃったから読まないともったいない」なんてことにはなりません。
知りたい情報が手軽に手に入るサイト、悩みについてすぐに結論が書かれているサイトしか読まれません。
読みづらい記事が上位表示されているなら、ぜひ「読みやすい記事」を書いて対抗してみましょう!
ライバルよりもキーワード検索で上位を目指す
 検索される記事を書くには、キーワードを使って書くようにお話しました。
検索される記事を書くには、キーワードを使って書くようにお話しました。
前講のポイントをおさらいしましょう。
- 記事タイトル
- 記事の見出し
- 文章のアチラコチラ
記事構成はこんな感じでしたね。
記事タイトル→船釣りレンタルボートに船舶免許は必要?【要注意】
記事内容(見出しのみ書きます)
- 記事見出し1→船釣りレンタルボートも免許必要なことがある
- 記事見出し2→レンタルボートの免許は船の長さで決まる?
- 記事見出し3→要免許のレンタルボートなら何人ぐらい乗れる?
- 記事見出し4→小型船舶船舶免許でレンタルボートのほとんどが乗れる
- 記事見出し5→免許不要のレンタルボートもある
- 記事見出し6→レンタルボートサービスは全国どこでもある
- 記事見出し7→ボート免許以外に必要な手続きがあることも
- 記事見出し8→まとめ〜エンジン付きレンタルボートはほぼ免許必要
「レンタルボートは免許必要」という検索をしている人はどんな人でしょうか?
はじめてレンタルボートで海釣りしたい人が「レンタルボートって免許いるんだっけ?」という情報を探していると考えられます。
逆に言えば、船舶免許を持っている人は検索しないキーワードでもあります。
検索する人は、レンタルボートを借りてでも自由に船釣りしたい、熱烈な釣りファンだと想定できます。また、10年後も確実に検索されるキーワードだと思います。
商品紹介なら「ボート釣り専用」の「ロッドやリール」「仕掛け」「船舶免許講座」などに繋げられそうですね。
Googleで「レンタルボート 船舶免許」の上位表示をねらうために「タイトル」と「記事の見出し」にキーワードをできるだけ入れるような記事内容を考えて書き上げましょう!
ライバルサイトより一歩先に行くためのダンドリ術

ライバルサイトを読み込んで、1位に書かれている情報が2位にはない、けれど3位に書かれている情報が1位にはないということがあります。
もし、1位に書かれていない情報が読者にとって有益だと思ったら、すかさずメモしておきましょう。また、その情報が書かれているライバルサイトのタブは閉じないでおきます。
自分が記事を書くときに、もう一度見ることになります。
また、ライバルサイトの記事が古かったり図解や写真が少ない場合は、無料の画像サイトで写真をダウンロードしておいたり、パワーポイントなどで図解を作っておきましょう。
ブログ記事の書き方手順【例】
記事の構成は、王道のパターンで書きます。
- 読者の悩みや知りたい情報を明確にする
- 結論を書く
- 理由を解説する
- 具体例を挙げる
- 最後にもう一度結論を書く

具体的な作業をご紹介しますので参考にしてみて下さい!
記事作成の実例〜ぼくの場合
具体的にキーワードを盛り込んだ記事作成の流れを見てみましょう。
僭越(せんえつ)ながら、ぼくの記事作成を事例としてご紹介します。
1.WordPress(ワードプレス)の標準エディタは使わない

WordPress(ワードプレス)で記事を書くとき、通常は「ブロックエディター」と呼ばれる「グーテンベルグ」というエディタ(記事作成ツール)で書きます。
グーテンベルグは高機能かもしれませんが、「おせっかい」にすら感じる不便さがあります。

なので、単純にぼくはテキストエディタを使っています。
一番シンプルで、一番使い勝手がいいと思っています。
2.時短のためにテキストエディタを活用

テキストツールは無料アプリがいっぱいありますが、僕の結論はOSの標準テキストエディタがシンプルイズベストと考えています。
標準テキストエディタといえば次のとおりですよね。
メモ帳(windows10)
ぼくは古いMacBookProでブログを書いています。
Macの標準テキストエディタは「メモ」アプリです。

メモアプリでは、
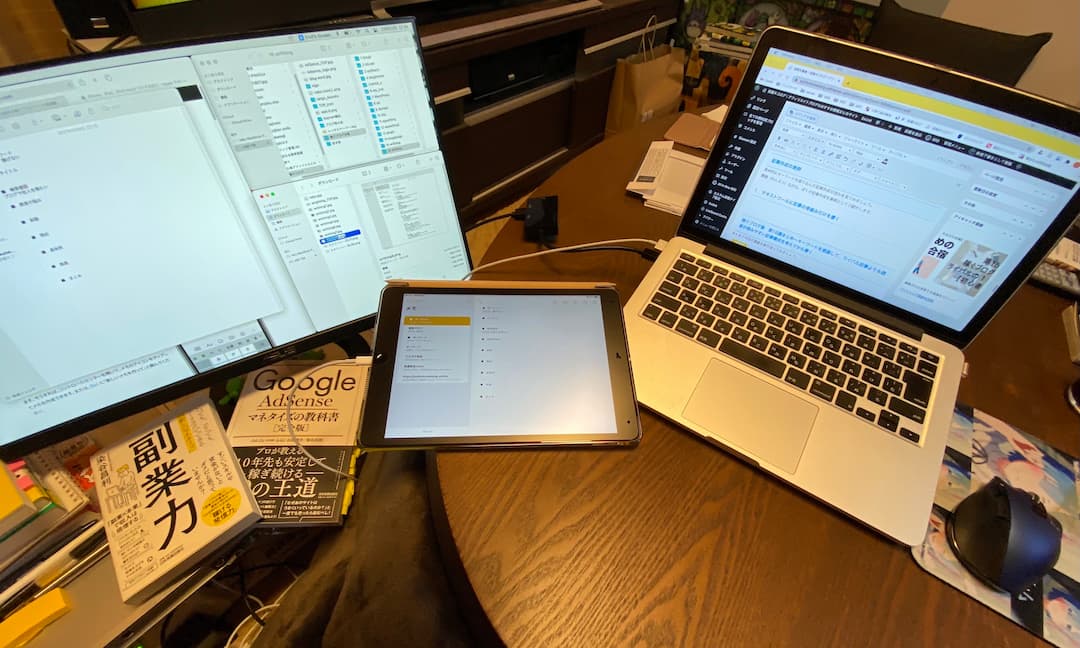
- iPhoneで思いついたアイディアを書き
- スキマ時間にiPadで文章化し
- MacBookで文章を完成させる
といった流れ作業ができて便利です。
また、アフィリエイトする場合、広告の貼り付けも単純でラクです。
ちなみに、Windows10でも作業するときは、ウィンドウズ標準テキストエディタの「メモ帳」を愛用しています。
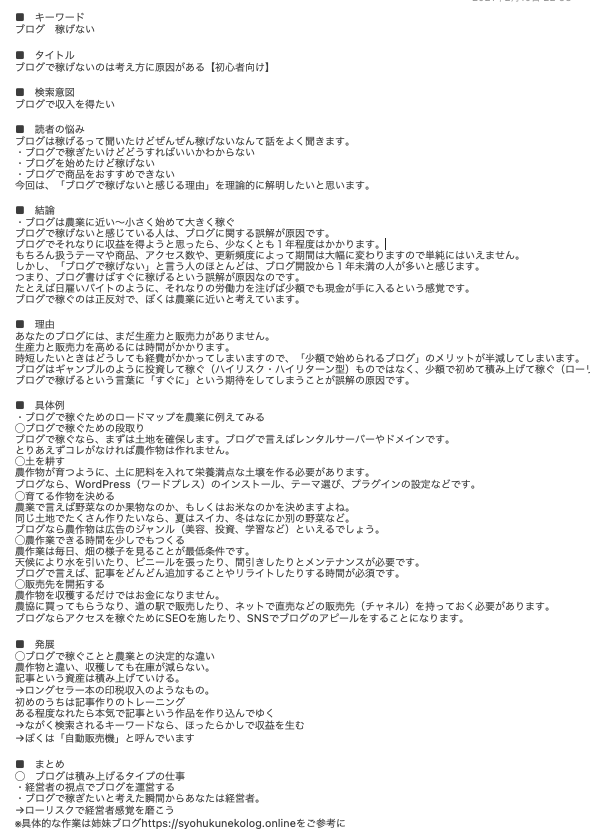
3.テキストエディタに記事の必要項目を書いていく

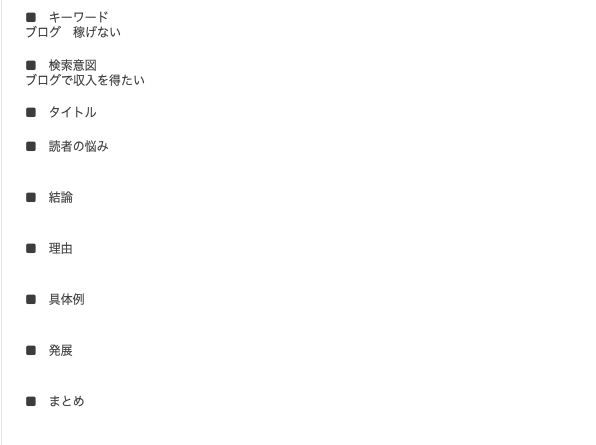
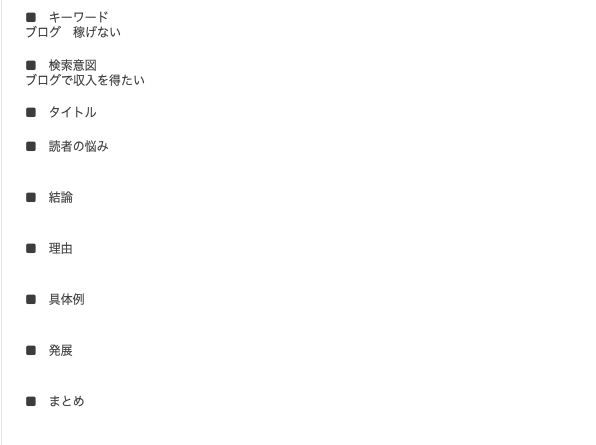
テキストエディタには、テンプレートとなる語句をあらかじめ用意しています。
内容は、「ブログ記事の書き方」で見た通りの「王道パターン」を少しアレンジしたものです。
- キーワード
- タイトル
- 検索意図
- 読者の悩み
- 結論
- 理由
- 具体例
- 発展
- まとめ
このテンプレートを埋めていくと、ほぼ記事の骨組みができます。
この項目をなるべくシンプルな文章で埋めていきます。
4.テキストエディタに記事の骨組みを埋めてゆく
それぞれを埋めていってみましょう。もちろん、できるだけキーワードを盛り込んでいきます。

スマホの方、今回ばかりはパソコンでご覧ください。さすがに読みづらいと思います!
こんな感じで見出しを書くだけで、ほぼ記事が出来上がってしまいます。

あとは文章を肉付けして保存したら、やっとWordPress(ワードプレス)のダッシュボードへログインします。
5.テキストエディタに書いた記事をコピーして貼り付け
WordPress(ワードプレス)のダッシュボードで「投稿」→「新規追加」をクリック。

新規記事を投稿できる画面になります。
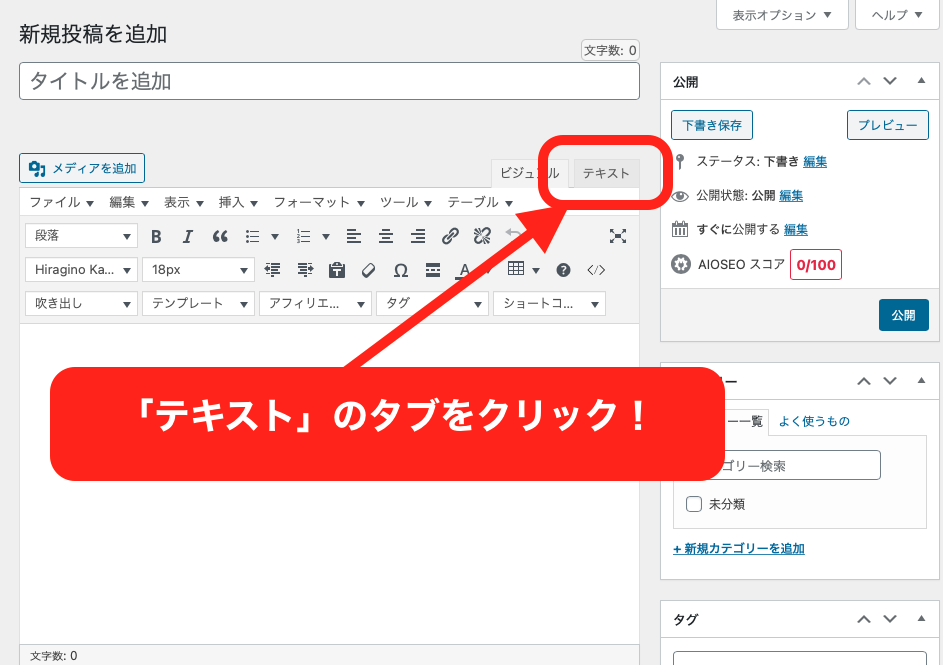
デフォルトでは「ビジュアル」というモードになっていますが、「テキスト」というモードで作業していきます(完全にマネしなくても構いませんがオススメの方法です)。

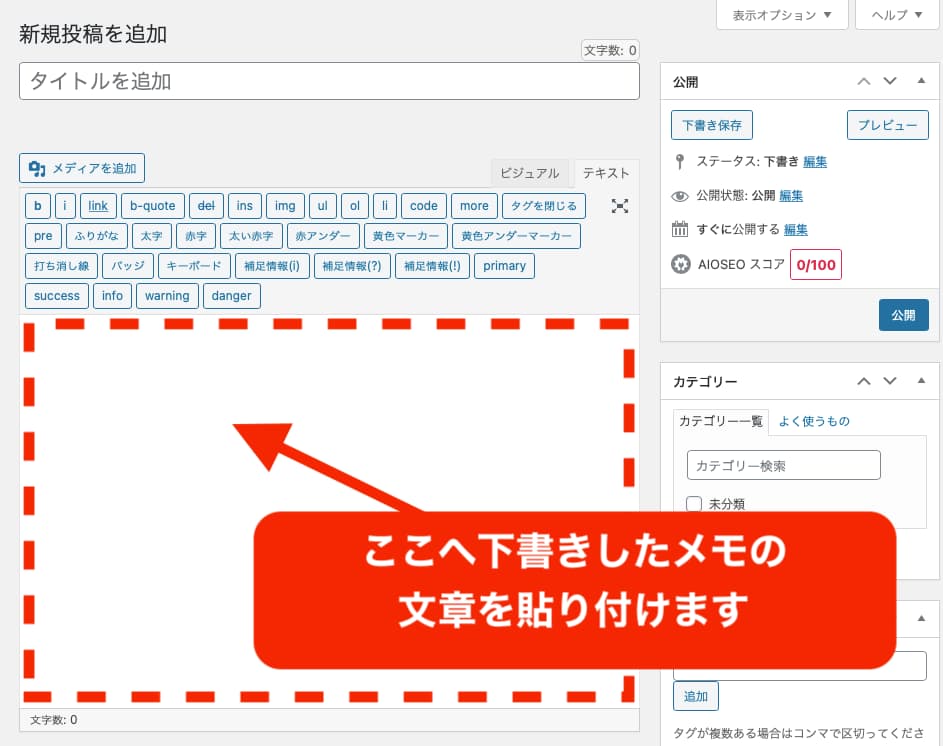
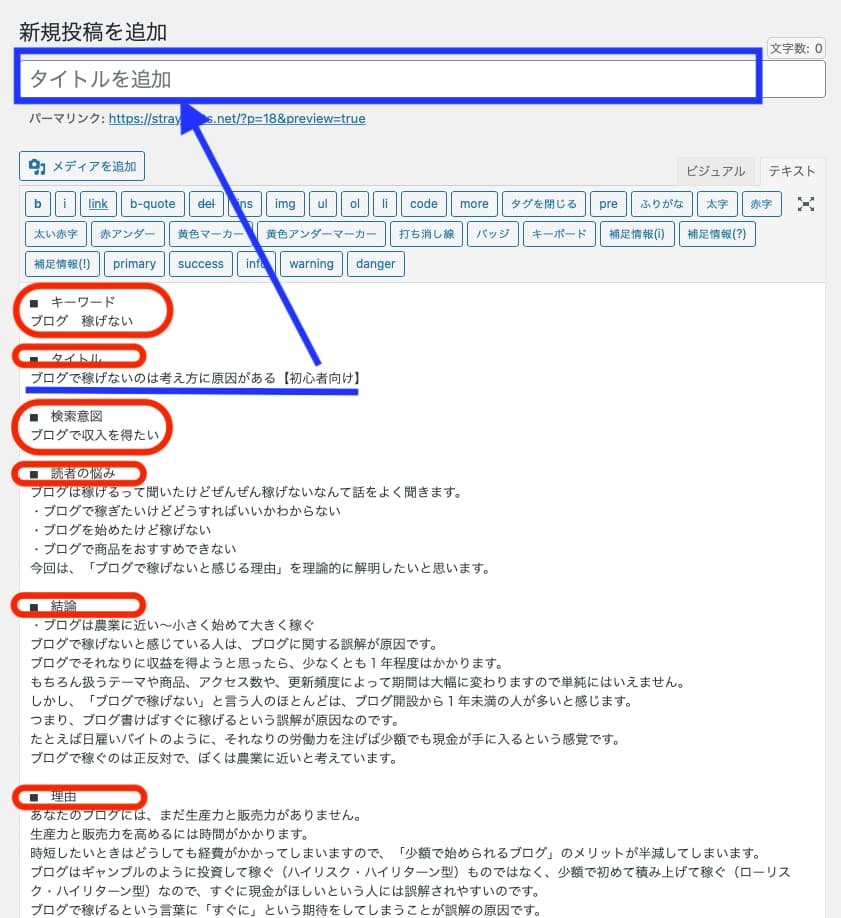
すると、下図のような画面になるので、先程メモで書いた文章をすべて選択して貼り付けます。

貼り付けたら、タイトルだけ「タイトルを追加」にペーストします。その他、テンプレートに書いていた文字(■で書いていた部分)を消してしまいます。

上図の赤い部分は消してしまいます。
ただし、キーワードだけは後で「キーワード欄」へ記入するので覚えておきましょう(いますぐ入力したい人は、そのまま下の方にスクロールすると「メタキーワード」という欄がありますので入力して下さい)。
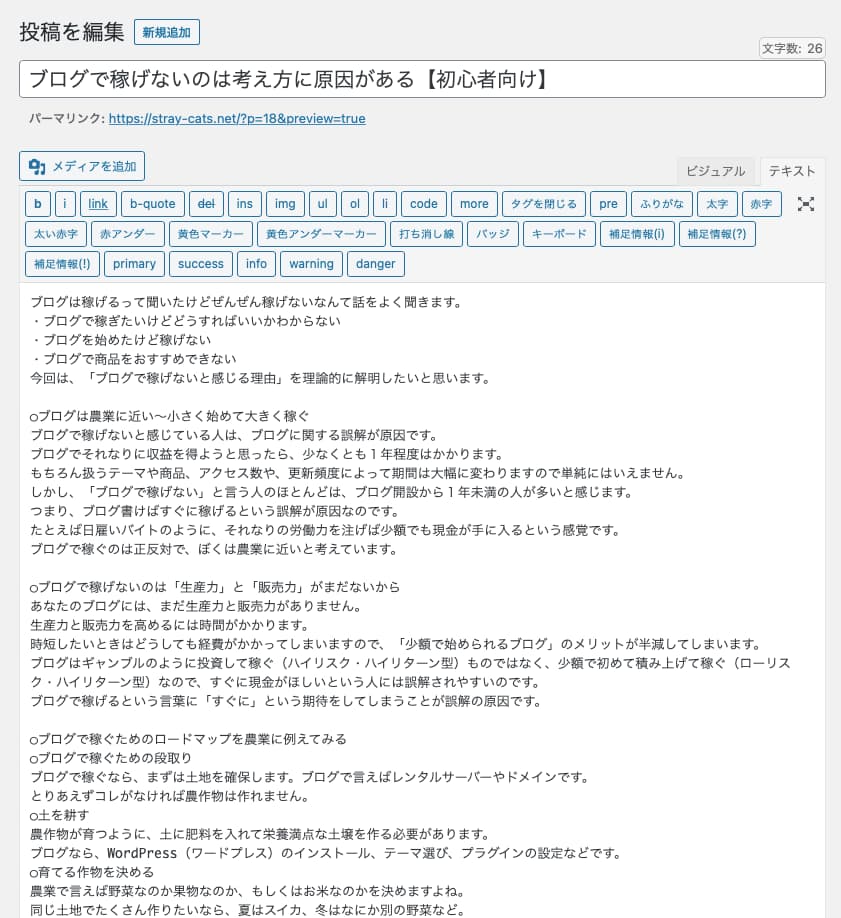
作業できたら下図のような状態になっていると思います。

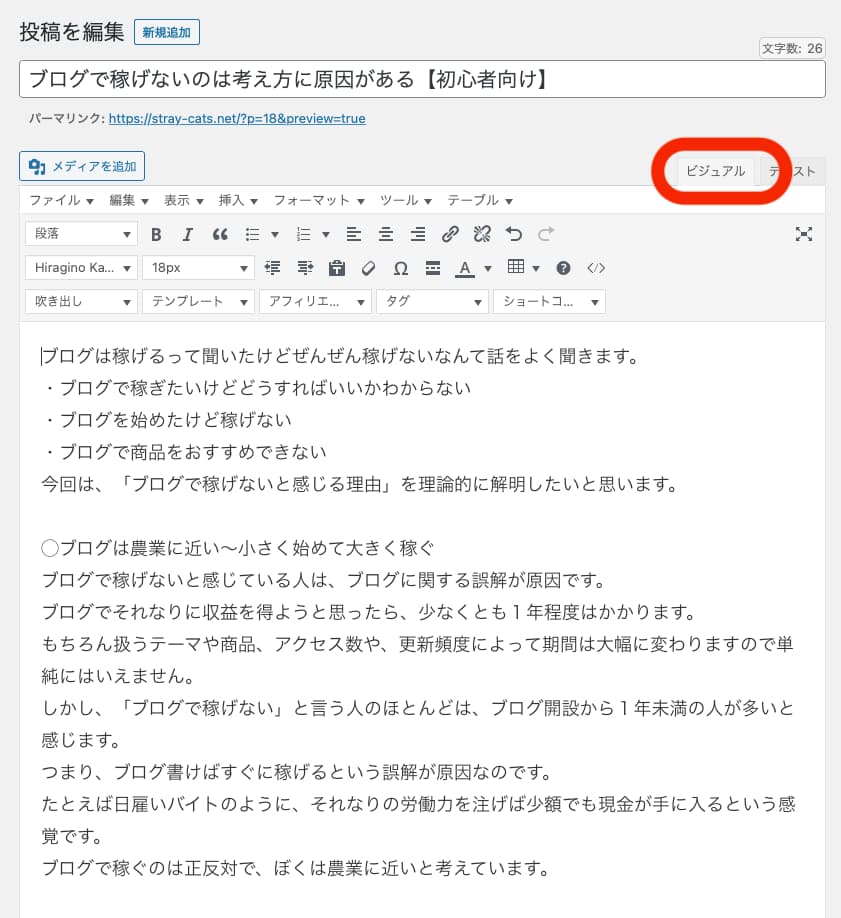
今度は「テキスト」モードから「ビジュアル」に変更します。
下図のようになったと思います。

ここから、見出しをつけていきます。
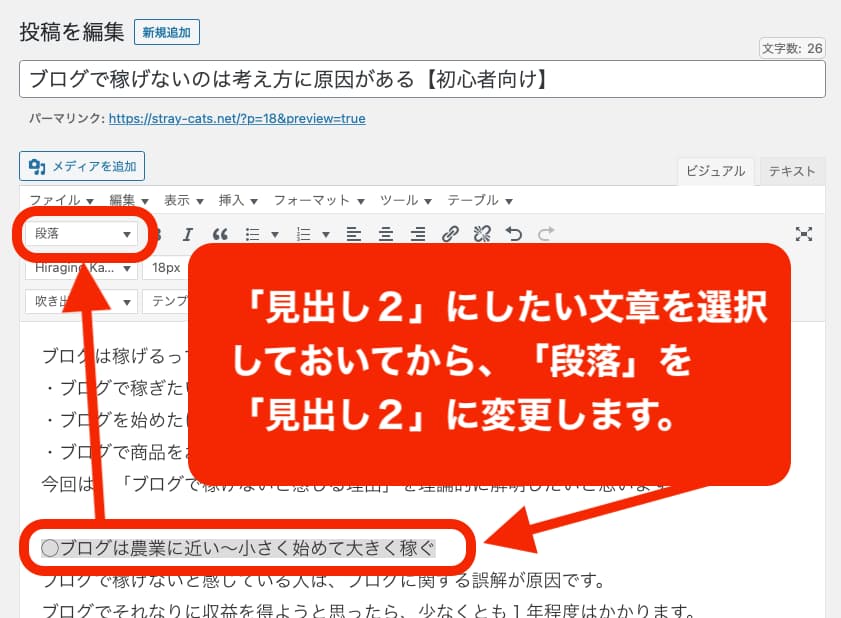
作業は簡単です、下書きで「◯」をつけていた文章を見出しに使います。
今回、見出しはすべて「見出し2」というものにします。
見出しにしたい文章を選択して、下図の「段落」というところを「見出し2」に変更していきます。

変更したら「◯」は消して、文章だけにします。
一部、「見出し2」の中に小さな見出しにしたほうがいいところは「見出し3」を使いました。
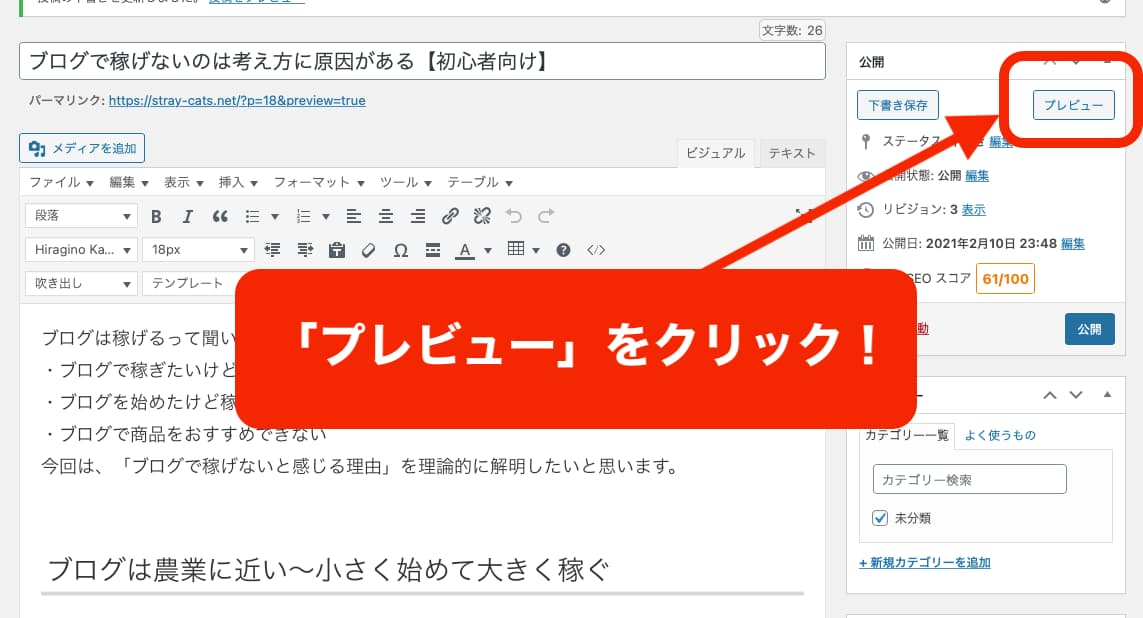
作業し終わったら「プレビュー」を押してみましょう。

プレビューを押すことで、読者からどのように見えるかが、公開前に見ることができます。
 どうでしょう、わりといい感じのブログっぽい画面になっていませんか?
どうでしょう、わりといい感じのブログっぽい画面になっていませんか?
ここから画像を追加したり、もっと読みやすくするのですが、デザイン部分は次回にするとして、最後に重要な部分を設定したいと思います。
ライバルより一歩先に行くための仕上げ〜SEO
記事を書き終わったら、検索順位を上げるために「SEO」の欄を埋めていきます。
作業は以下の3つです。
- タイトルを入力
- メタディスクリプションを入力
- メタキーワードを入力
さきほど記事を入力した画面を下へ下へとスクロールすると下図のように「SEO」という欄がでてきます。
ここの3項目を入力します。
 カンタンに解説します。今回は深く考えずに作業していきます。
カンタンに解説します。今回は深く考えずに作業していきます。
SEOタイトル
さきほど記事に入れたタイトルをコピー&ペーストで構いません。
できれば、24文字から33文字程度がオススメと言われています。
メタディスクリプション
Googleで検索すると、検索結果として記事タイトルがでますよね。
検索結果の下に、記事の要約がありますよね。この要約部分がメタディスクリプションの文章です。
120文字から160文字程度がオススメです。
ここでは、記事の要約というより「読みたくなるような文章」を書きましょう。
本でいうと、オビに書かれているような紹介文のイメージです。
ここでもライバルと差をつけることがポイントになります。
メタキーワード
さきほど紹介した部分です。
ねらっているキーワードを必ず入力しておきましょう。
ちなみに複数のキーワードを入力するときは、半角のカンマ(英数入力にして「,」を打つ)で区切ります。
(例)ブログ,稼げない,初心者←3つのキーワード
たくさん入れるのはあまりオススメしません。
その昔、30個ぐらい入れたり関連のないキーワードを入れるというワザがありましたが、今では検索順位が下がる傾向にあります。3〜5語程度に留めておきましょう!
最後に「公開」ボタンを押して、終了です。
ちなみに、公開しても何度でも書き直せますので、記事を保存するくらいの気持ちで押してしまってOKです!
稼ぐブログ塾 第16講まとめ〜キーワードを意識して、ライバル記事よりも読者が読みやすい記事構成を考えてから書く
まとめて今回の講義を振り返ってみましょう。
- ブログ記事の内容を考える
- ブログ読みやすい構成を考える
- ブログ記事を書いて公開する

なんとなくわからなかったことが見えてきた気がします。

とにかく、王道パターンの記事構成で1記事書いてみて下さい。
次講では、今日書いた記事を読みやすくするために、
- 画像の貼り付け
- 文字装飾
- 背景色の着色
などの作業をします。
今後は、10記事を書いたあと、GoogleAdSense(グーグルアドセンス)への申請に進む予定です。
今回も最後まで読んでいただきありがとうございます。

第16講は以上です、おつかれさまでした!

