こんにちは、副業ブロガーのたくす(@taksBLOG)です!
WordPressでGoogleのプラグイン「SiteKit」を導入していると、ページ表示速度を計測してくれる「PageSpeed Insits」を見ることができます。

デスクトップは良いスコアなのに、携帯電話(モバイル)の方は20点あたりでショックを受けます。

「サイトの表示スピードアップ」がSEOに有効とは知ってるけど、うまく改善できない。

そんなあなたに、たった一つのプラグインを入れるだけで60点台前後まで改善してくれたので情報共有します。専門知識は一切不要です。
【即効】Wordpressのモバイルパフォーマンスをすぐに改善する方法
プラグイン「Flying Scripts by WP Speed Matters」を導入します。いますぐスピードアップできます。
このプラグインは、java script(ジャバスクリプト)で動いているプログラムを遅延読み込みさせることができます。

ジャバって風呂釜掃除のアイテムではなく、あなたのサイトを表示するためのいろんな情報を交通整理してくれているプログラムのひとつなんです。
このプログラムがないと困りますが、動作が重くなる(つまりサイトの表示速度が遅くなる)特徴があります。
「Flying Scripts by WP Speed Matters」は、このジャバ君を「ちょっと遅れてから」動作するようにできるプラグインなのです。導入するだけで、携帯電話(モバイルパフォーマンス)が60点前後に改善できます。

モバイルパフォーマンスは60点台あれば合格ラインと言われているので、このプラグイン一つで解決できます。
モバイルパフォーマンスが低い原因はアドセンス広告
モバイルパフォーマンスが低くなる原因はいくつかあります。
- 画像サイズが大きすぎる
- 画像ファイルが重すぎる
- プラグインが多すぎる
- フォントが重すぎる
- 無駄なCSSが多い
このほか、特に表示スピードを遅くしている原因は「グーグル・アドセンス広告」が有名です。
デスクトップでは問題なくても、モバイルスピードには大打撃を与えます。

あまりにも遅いので、せっかく合格したアドセンス広告を外す人までいます。
GoogleAdSense(グーグルアドセンス)を外してアフィリエイト広告のみにするのもいいですが、無料のプラグイン一つで大幅に改善できるなら、外す理由はありませんよね!

プラグインを導入しても、もちろんアドセンス広告はふつうに表示されます。
次章でプラグインの設定と実例を紹介します!
プラグインでモバイルパフォーマンスを即効改善

では、WordPress(ワードプレス)のダッシュボードから「プラグイン」→「新規追加」で「Flying Scripts by WP Speed Matters」をインストールしてください。

こんなものです。とりあえずインストールして有効化までしてください。
続いて設定に必要な情報を集めるために、ページスピードインサイトであなたのサイトの分析をしてください。
まずはスピードインサイトでモバイルパフォーマンスの検索結果を確認
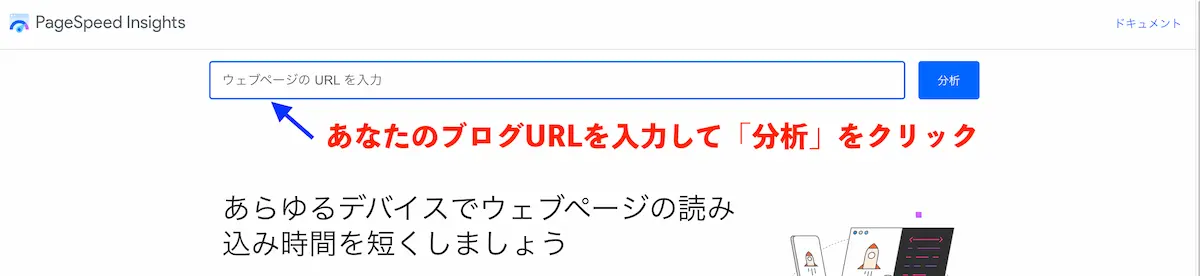
PageSpeed Insightsのトップページに、あなたのブログのURLを入力して「分析」をクリック。

すると、1分くらいで分析結果が表示されます。標準で「携帯電話(モバイル)」が表示されます。「デスクトップ」を見たいときは上の方にあるタブで切り替えて見られます。
で、ぼくが最近立ち上げたサイトを分析してみました。


わりとショックなスコアがでました。
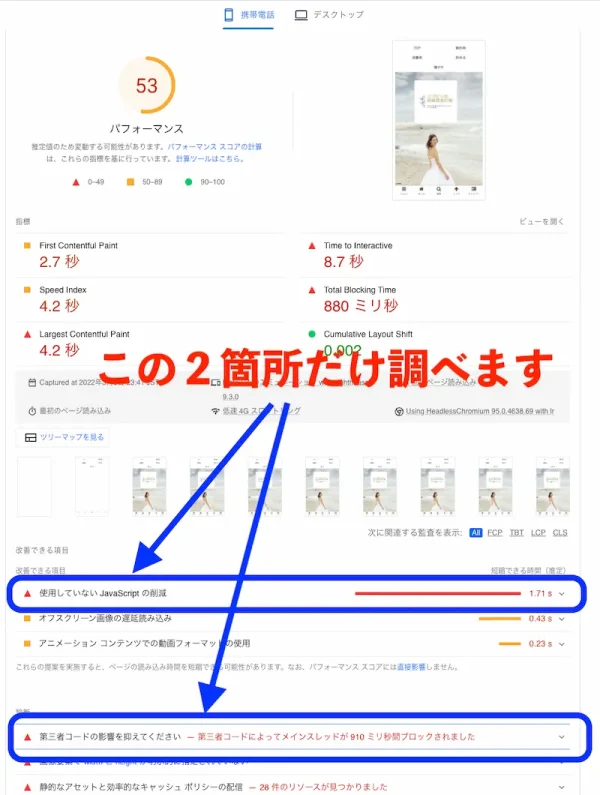
さすがにひどいので少し頑張ってみましたが、53点にしかなりませんでした。
さて、スコアの下の方に必要な情報がありますので集めていきましょう。下図の2箇所です。

- 使用していない JavaScript の削減
- 第三者コードの影響を抑えてください
少し拡大して説明します。ちなみに、ぼくの運営しているサイトなので、あなたのサイト結果と同じとは限りません。実例として参考にしてください。
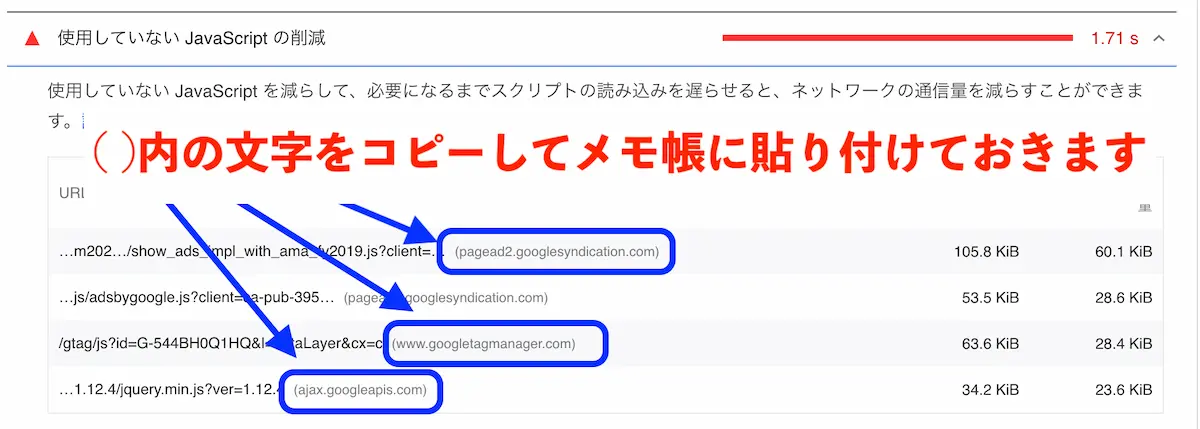
使用していない JavaScript の削減

クリックすると、詳細情報がでてきます。
このよくわからない文字列の後ろについている( )の中身が必要な情報です。
コピーして、いったんメモ帳などのテキストエディタに貼り付けておいてください。
同じものは不要です。下の画像の場合、1行目と2行目は同じものだったので、4つ中3つが必要な情報です。


つづいて、もう一方の情報も集めます。
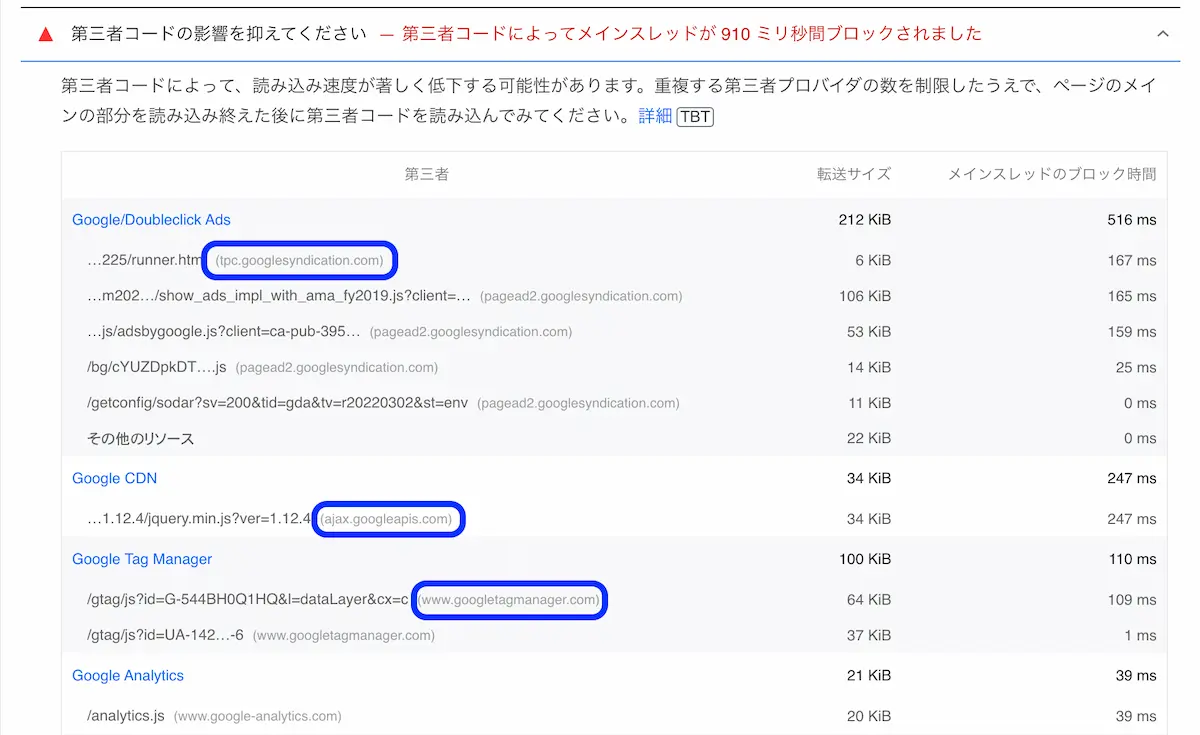
第三者コードの影響を抑えてください

こちらも同じものは不要です。上記の場合は3つ。Googleアナリティクスは、なんとなくやめておきました。
先ほどと同じメモ帳に貼り付けます。
WordPressに遅延読み込みプラグイン「Flying Scripts by WP Speed Matters」の設定
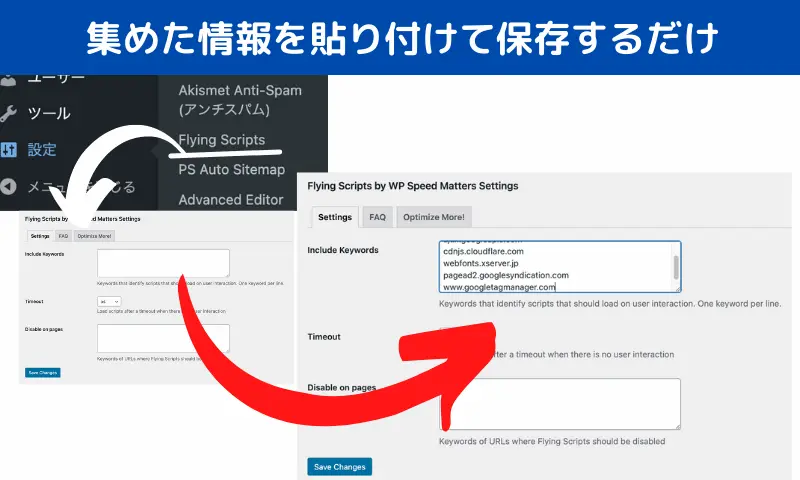
集めた情報をプラグインに設定します。
ダッシュボードのメニューにある「設定」から「Flying Scripts」をクリック。
先ほど集めた情報をメモ帳からコピーして「Include Keywords」に貼り付けて、下の青い「Save Changes」ボタンをクリック。これで完了です。


専門知識なくても設定できます!
ではさっそく改善できているか見てみましょう。
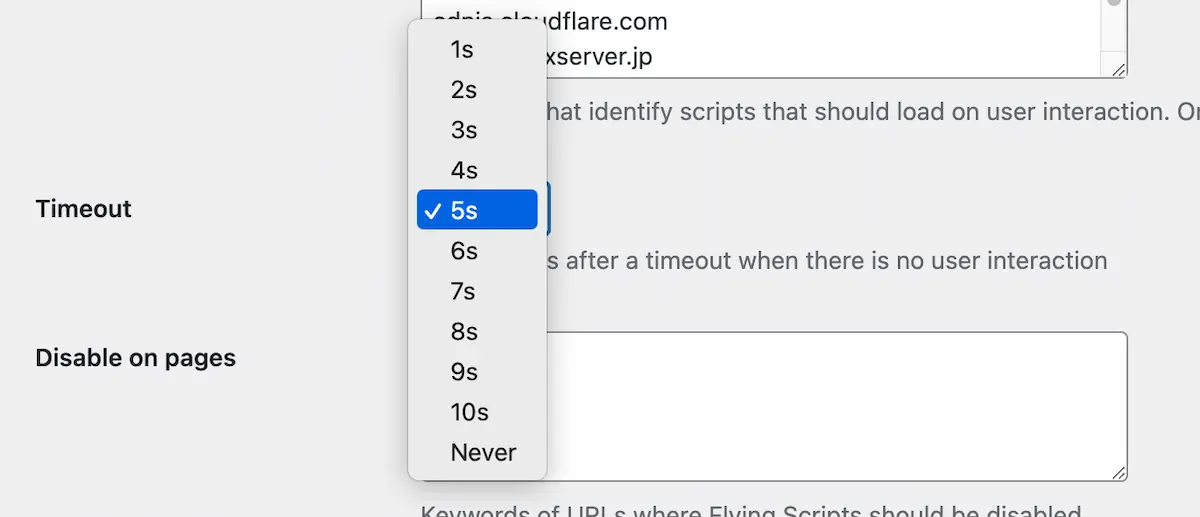
「Timeout」はそのままでいい
設定欄に「Timeout」というのがあります。アクセスされて、何秒後に読み込むかを変更できます。いろいろ変えてみましたが、はじめから設定されている「5s」でOKです。

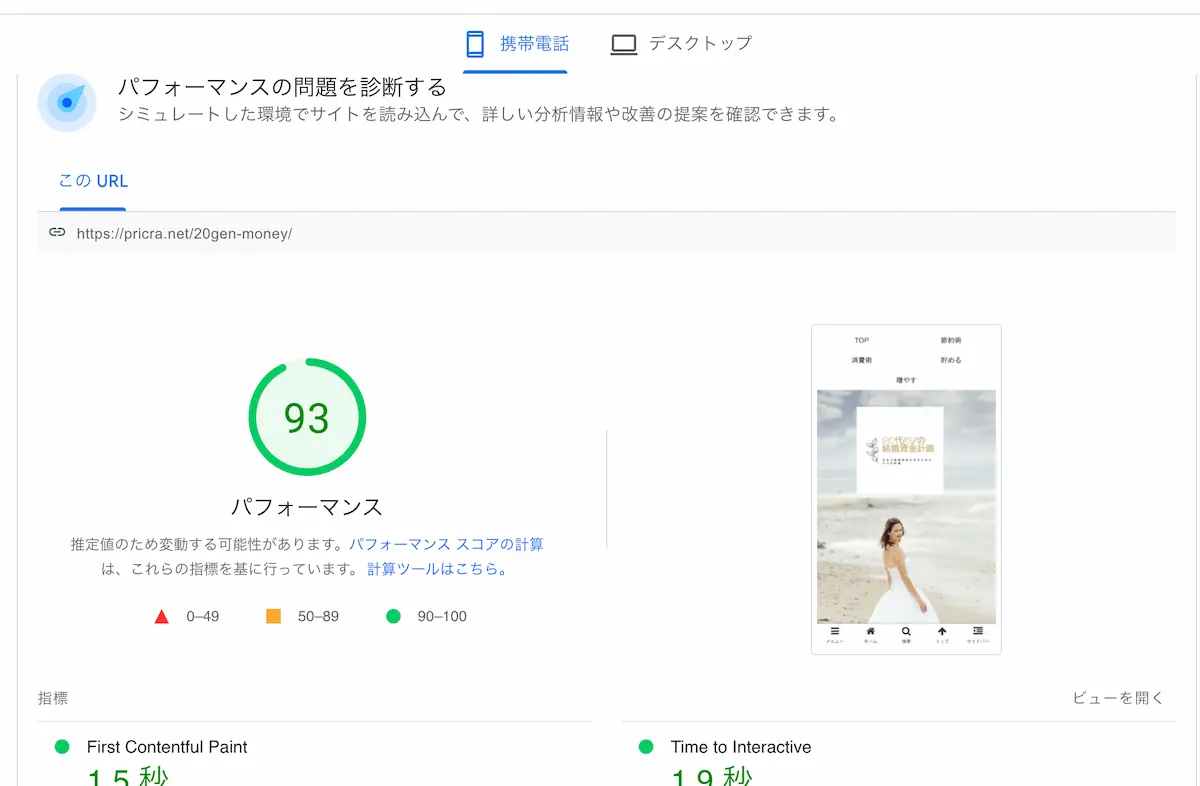
Flying Scripts by WP Speed Mattersでモバイルスピードを改善

出来すぎな結果です。
ぼくは8ブログ運営していますが、この結果はちょっと驚きです。他のサイトでは60点台がほとんどでした。

あなたもご自身のサイトスピードを確認してみてください。
補足:サイト表示の挙動がおかしくなったら
もしも、サイトの表示がおかしくなったりしたら、このプラグインを止めてください。
または、先ほど集めた情報のうち、「pagead2.googlesyndication.com」だけを残してみてください。
まとめ〜モバイル表示パフォーマンス低下となる他の原因について
プラグインを使ってアドセンス広告の読み込みを遅らせ、モバイル表示のパフォーマンスを改善する方法と実例を紹介しました。
初心者でも「Flying Scripts by WP Speed Matters」を使えば、60台前後のスコアに改善できます。
その他、モバイル表示のパフォーマンス低下原因として注意したいのは次の2つ。
- 大きすぎる画像
- GoogleWebフォント
この他にも改善デキるポイントは数多くありますが、どうしても専門的な知識が必要になります。深追いしないように注意です。
アイキャッチの作り方の中で、カンタンに軽い画像に変換する手順を紹介していますので、参考にご覧ください。
【関連記事】無料でブログのアイキャッチ画像を作る流れ【時短作業】
サイトスピードを含めてSEOに関するテクニックは、一般的なブロガーではプロに太刀打ちできません。僕たちは、最低ラインを下回らないことだけ注意しておけば十分です。
それよりも、記事の質、記事の量、求められている記事の内容(キーワード選定)の面からSEOを進めて行くべきですよね。サイトスピードを上げて検索1位になったとしても内容がダメならすぐに落ちてしまいます。
人気の出るブログは、SEO施策から産まれるものではなく、あなたというブロガーの魅力や、内容の面白さ、お役立ち度です。ぼくも試行錯誤中です、お互い頑張っていきましょう!

現場からは以上です!