稼ぐためのブログを作る完全初心者向け講座の第24講目です。
理論や解説をできる限り少なくしてスピードを重視しています。

コンセプトは「手を動かす」です!
今回は、初心者が後回しにしがちな「ウィジット設定」を超簡単に図解します。
こんにちは、副業ブロガーのたくす(@taksBLOG)です!
2000年にネットショップ副業を初め、いまはブログ運営をしている古参です。
ぼくもWordPress(ワードプレス)を初めて使ったときは「ウィジットめんどくさい派」でした。でも、基本的な使い方さえわかればとっても便利なことに気づき、「これは使わないと大損だ」と作業した覚えがあります。

第24講の始まりです!
ウィジット設定は簡単〜後回しにするのは大損です!

WordPress(ワードプレス)には「ウィジット」という標準機能がありますが、よくわからないので後回しにしがちですよね。しかし、「メタ情報を表示させるウィジットもそのまま」という危険なブログを見かけます。今すぐにでもメタ情報は消しましょう!
逆にサイドバーの定位置に広告を表示させるなどもウィジットで設定できるので、稼ぐブログづくりの必須知識でもあります。

前置きはここまで、さっそく作業に入りましょう!
ウィジット「メタ情報」を非表示にする
「メタ情報」にはログイン画面へのリンクも含まれています。
IDやパスワード解析ソフトを使ってブログを乗っ取られたりいたずらされる可能性があるので、すぐにでもウィジットを外さなければなりません。

さっそくメタ情報を非表示にしましょう。
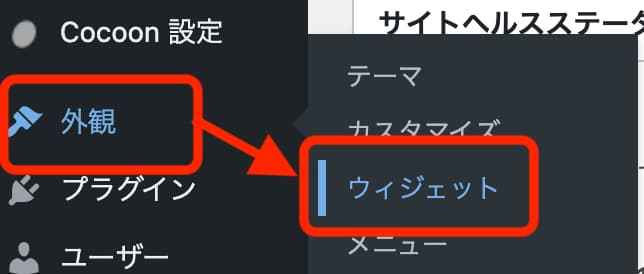
WordPress(ワードプレス)のダッシュボードメニューにある「外観」から「ウィジット」をクリック。

「利用できるウィジット」というウィジット設定画面になります。ウィジットはさまざまなところに定型文や表示機能を設定できるツールで、主に3つの部分に表示させられます。
- サイドバー
- 記事などの上下
- トップ画面の上下
非表示にしたい「メタ情報」のウィジットは「サイドバー」の部分に設置されています。
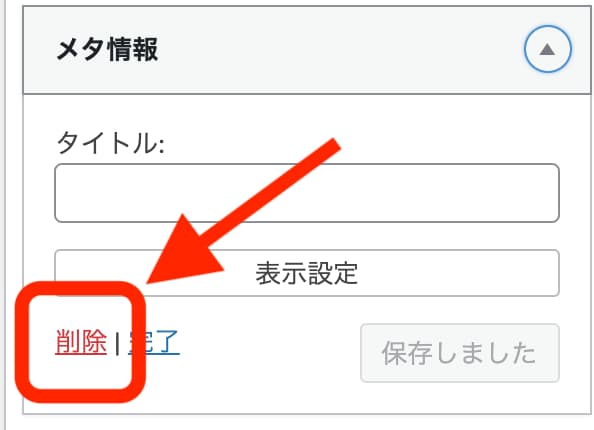
「メタ情報」のバナーにある下向きの三角をクリックしてください。

すると、隠れていた詳細設定ウィンドウが開きます。
下図の「削除」をクリックすれば非表示にできます。


これだけですか?

削除したウィジットはもう使えなくなりますか?

削除したウィジットは、左のリストに戻るだけです。
何度でも再設定できますし、同じウィジットを2つ以上設置することもできますよ。さらに、内容を消さないで非表示にしておくこともできます(今回は解説割愛します)。
これで、トップページにログインリンクが表示されなくなりました。
さらに安全性を高めたいときはプラグインなどを使うこともできますが、初心者のうちは気にしなくて構いません。
ウィジットで「アフィリエイト広告」を定位置に表示させよう!

稼ぐブログづくりに欠かせない「アフィリエイト広告の掲載」。
以前に講座(【稼ぐブログ塾・第18講】アフィリエイト広告の貼り方【初心者向け】)で紹介した方法では、その都度、広告を貼り付ける方法でしたね。
今回は、一度設定してしまえばいいだけの広告掲載方法としてウィジットを使います。
広告掲載がわたしたちの副業なのですから、ここはキッチリ覚えておきましょう!

実はとってもカンタンです。
ウィジットでサイドバートップにアフィリエイト広告を固定表示させてみよう
まずは下準備として、ウィジットをサイドバーに追加します。
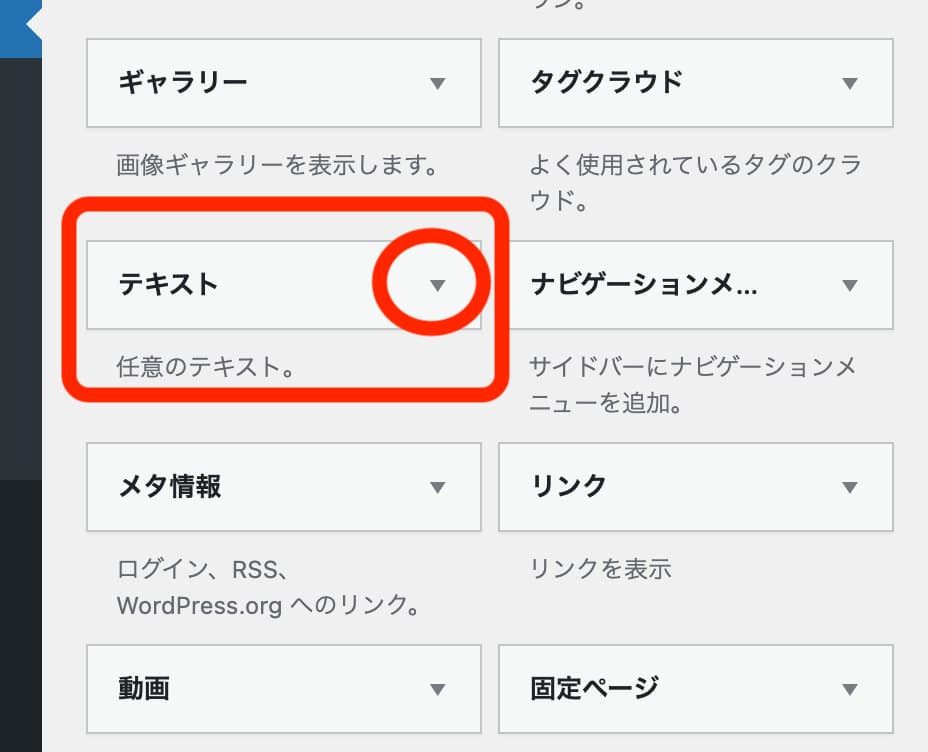
さきほどのウィジット設定画面(「外観」→「ウィジット」)の左側には、さまざまなウィジットが並んでいます。稼ぐブログづくりに必要なのは下の方にある「テキスト」というウィジットだけ覚えておいてください!

メタ情報ウィジットと同じように、下向けの三角をクリック。
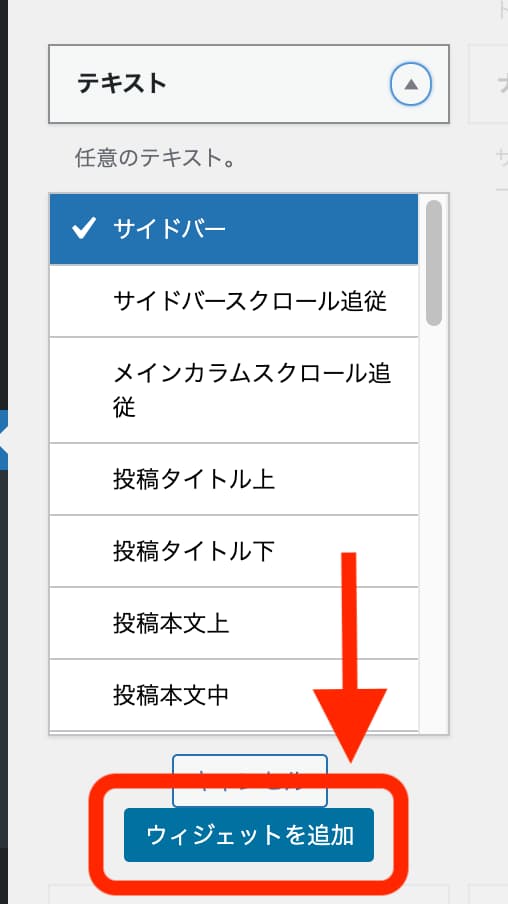
するとこの「テキスト」というウィジットをどこに表示させたいのかが選択できるリストがでてきます。
今回は「サイドバー」に入れたいので、デフォルトのまま「ウィジットを追加」ボタンをクリックしてください。

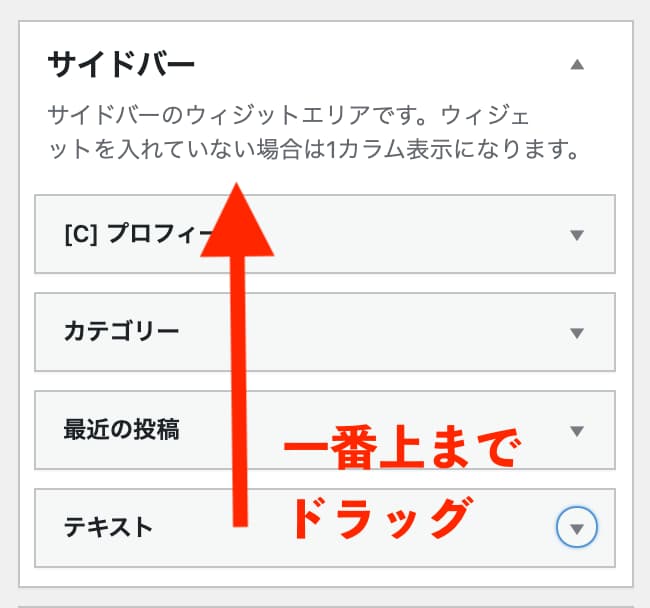
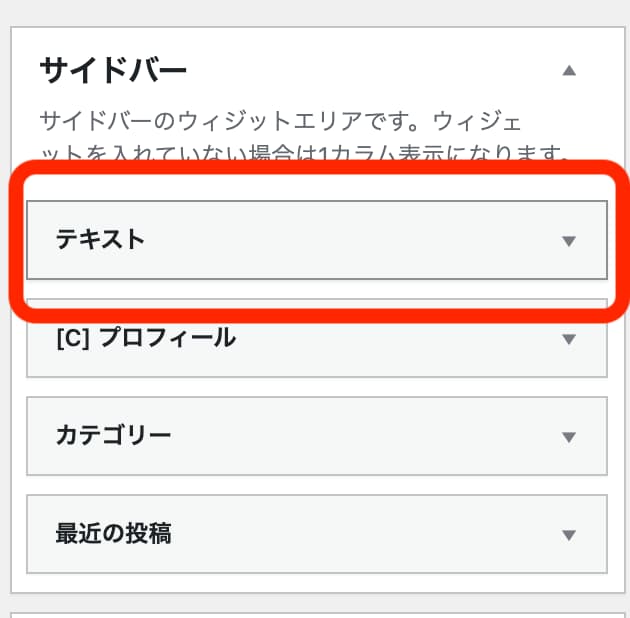
そうしたら、右にある「サイドバー」に「テキスト」ウィジットが追加されていますね?
ついでに、レイアウトも変えてしまいましょう。レイアウトの変更はドラッグアンドドロップでカンタンに変更できます。

今はサイドバーの一番上は「プロフィール」になっています。すこしいやらしいかもしれませんが、その上に正方形の広告を表示させたいと思います。いやいや、副業とはいえお仕事です、アピールしなければ!

これでレイアウトまで完成です。
広告コードを貼り付けよう

A8.net ![]() のエックスサーバー
のエックスサーバー ![]() が初めた新サービス無料ではじめられる!WordPressブログサービス
が初めた新サービス無料ではじめられる!WordPressブログサービス ![]() を掲載してみます。
を掲載してみます。
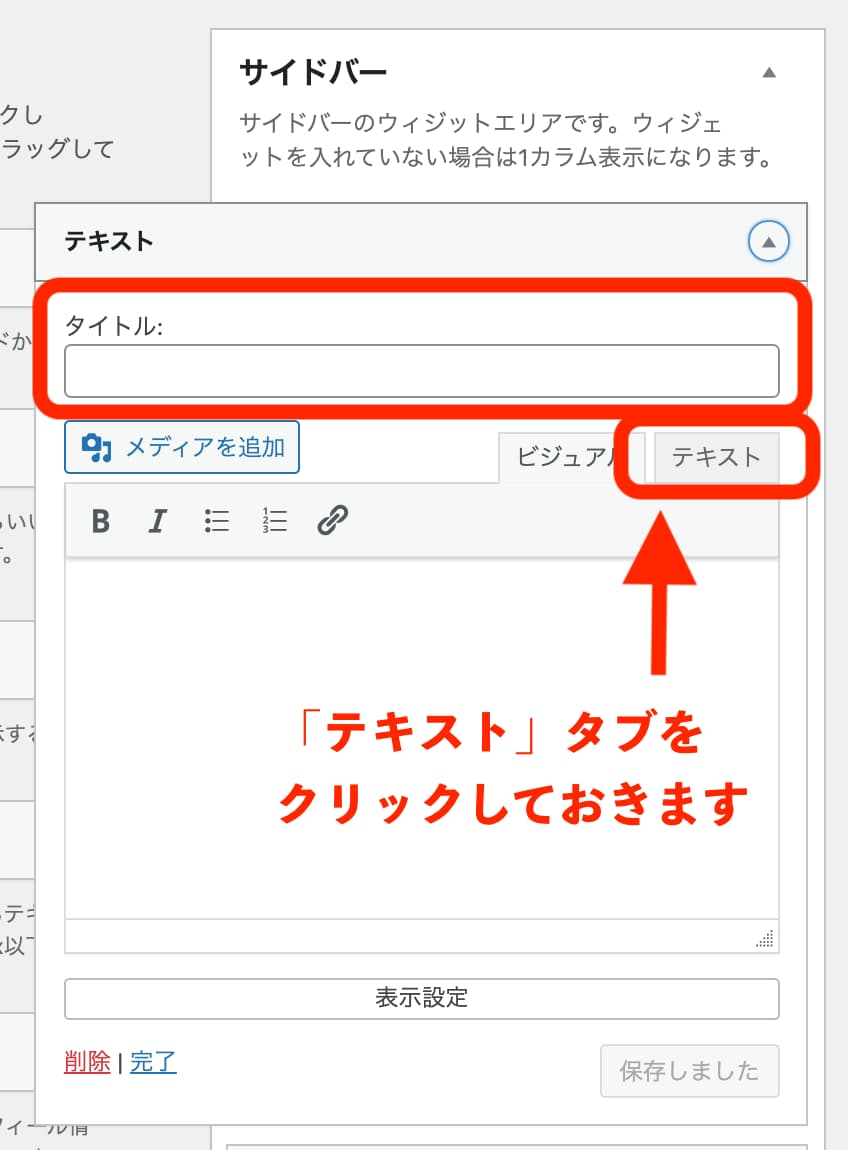
さきほど設置した「テキスト」ウィジットバナーの下三角をクリック、詳細設定ウィンドウが開きます。ウィンドウ内の「テキスト」タブをクリックしておいてください。「ビジュアル」のままだと広告が表示されません。

タイトルは今回「無料で副業ブログ」としました。普通は「広告」や「PR」などとしますが、新着のお得情報っぽくしました。
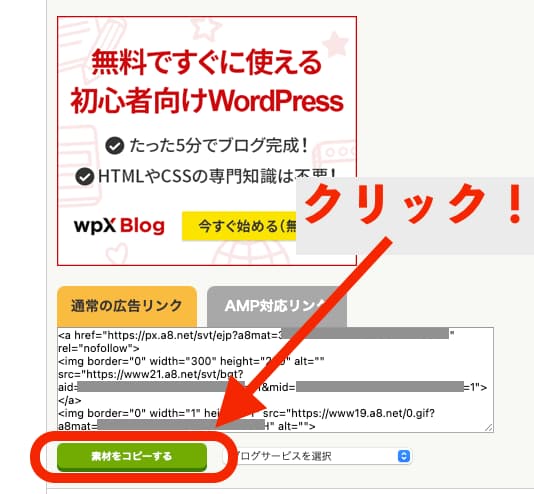
広告素材をA8.net ![]() からコピーしてきましょう。
からコピーしてきましょう。

「素材をコピーする」という緑のボタンをクリックするだけで、コピーできます。
では「テキスト」ウィジットに貼り付けましょう。

個人情報部分あたりは隠しています、ご了承ください。こんな感じで貼り付けたら、忘れずに「保存」をクリック。表示確認してみましょう!
ウィジット変更後の表示確認
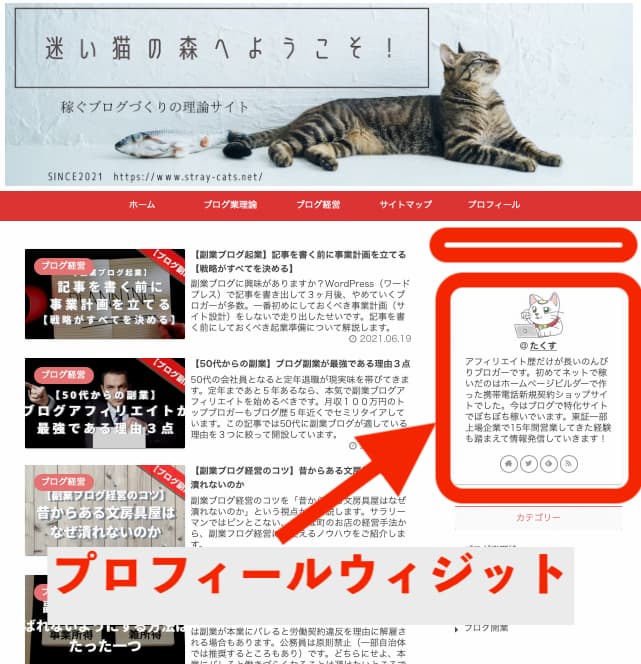
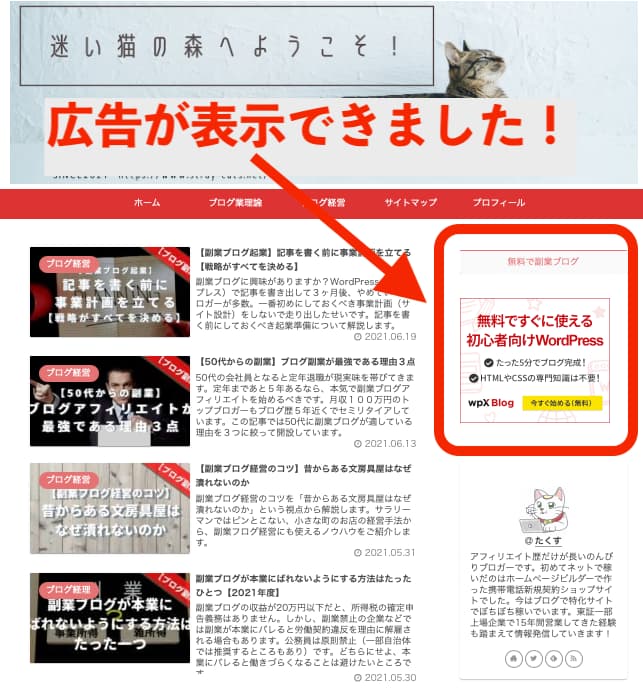
まずはPCから見てみましょう。
変更前がコチラ、サイドバーのトップはプロフィールです。

変更後がコチラ、サイドバートップに広告が表示できました!

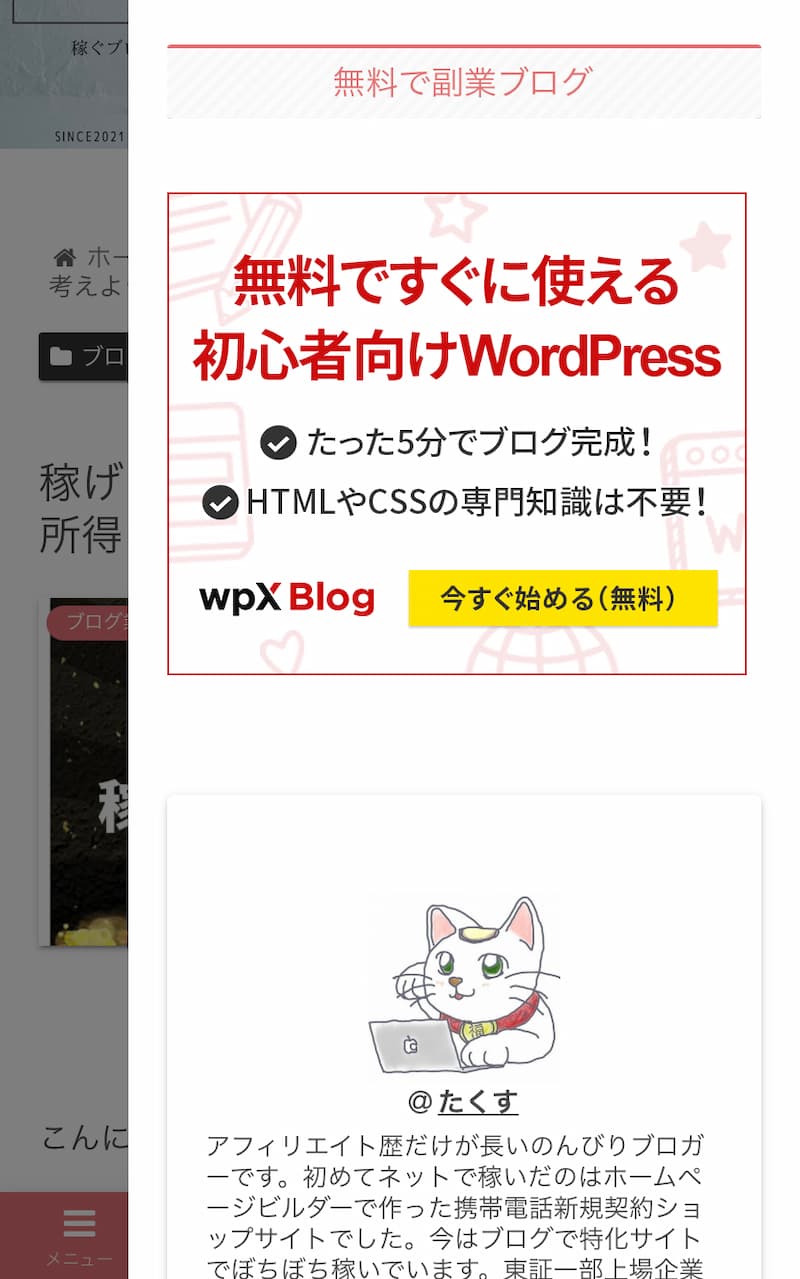
スマホも確認しましょう。サイドバーアイコンをクリックすると…

ちゃんと表示されています!

できました!意外とカンタンですね!

ですよね!この他、投稿記事に関連記事を表示させるウィジットやイチオシ商品のページリンクをフッター付近に固定表示させることもできますよ!
ウィジットは便利だけど詰め込みすぎないよう注意!

ウィジットはさまざまな種類があり、プラグインで増やすこともできます。しかし、プログラム処理を伴うので、たくさん設置すると表示速度が落ちたり、不安定になってしまうこともあります。
稼ぐブログづくりに必要十分なものだけ使うようにしましょう!
まとめ〜ウィジットの設定は稼ぐブログづくりに必須の作業
今回の講義を振り返りましょう!
- ウィジットの設定はカンタン
- まず「メタ情報」を非表示にする
- 「テキスト」で広告を定位置に表示
稼ぐブログづくりのために、ウィジットによる広告掲載の知識は必須です。
その他、読者が使いやすいようにウィジットでサイト構成してみてください。よくあるのは下のようなものです。
- 関連記事一覧の表示
- 新着記事の表示
- カテゴリの表示
- サイトマップの表示
逆に、「タグ」「アーカイブ」「カレンダー」などのウィジットは外しておくことをオススメします。「タグ」については好みが分かれるところですが、初心者のうちは不要です。中級者になって、新しい特化ブログを開設するときに検討すればいいでしょう。
ぜひ使いこなして収益アップに役立ててください!

第24講は以上です、
お疲れさまでした!
次回予告〜GoogleAdSense(グーグルアドセンス)申請
テストブログ「迷い猫の森へようこそ!ブログ副業とはなにか」の記事が10記事を超えたので、予定通りGoogleAdSense(グーグルアドセンス)の申請をしたいと思います。

オリジナル画像が少ないのが気になりますが、Googleさんの判断はいかに!?
決して上手なライティングとは言えない文章を、ここまで読んでいただいて感謝の気持でいっぱいです。ぜひ、次回の最終回もご覧ください!

たくすでした!